3.7 KiB
3.7 KiB
Flame
Description
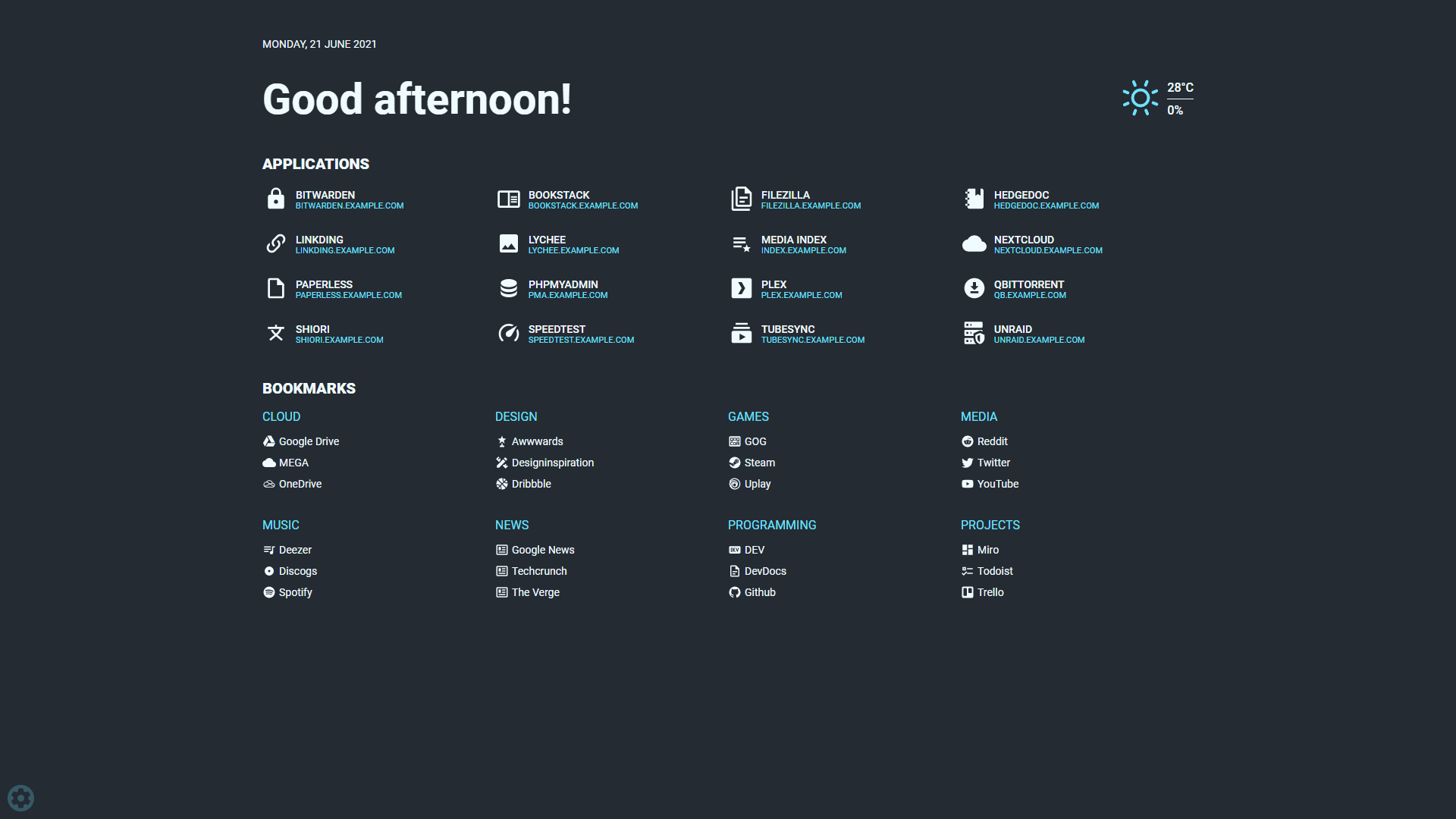
Flame is self-hosted startpage for your server. Its design is inspired (heavily) by SUI. Flame is very easy to setup and use. With built-in editors it allows you to setup your very own appliaction hub in no time - no file editing necessary.
Technology
- Backend
- Node.js + Express
- Sequelize ORM + SQLite
- Frontend
- React
- Redux
- TypeScript
- Deployment
- Docker
Development
# clone repository
git clone https://github.com/pawelmalak/flame
cd flame
# run only once
npm run dev-init
# start backend and frontend development servers
npm run dev
Installation
With Docker (recommended)
Building images
# build image for amd64 only
docker build -t flame .
# build multiarch image for amd64, armv7 and arm64
# building failed multiple times with 2GB memory usage limit so you might want to increase it
docker buildx build \
--platform linux/arm/v7,linux/arm64,linux/amd64 \
-f Dockerfile.multiarch \
-t flame:multiarch .
Deployment
# run container
docker run -p 5005:5005 -v /path/to/data:/app/data flame
Without Docker
Follow instructions from wiki: Installation without Docker
Functionality
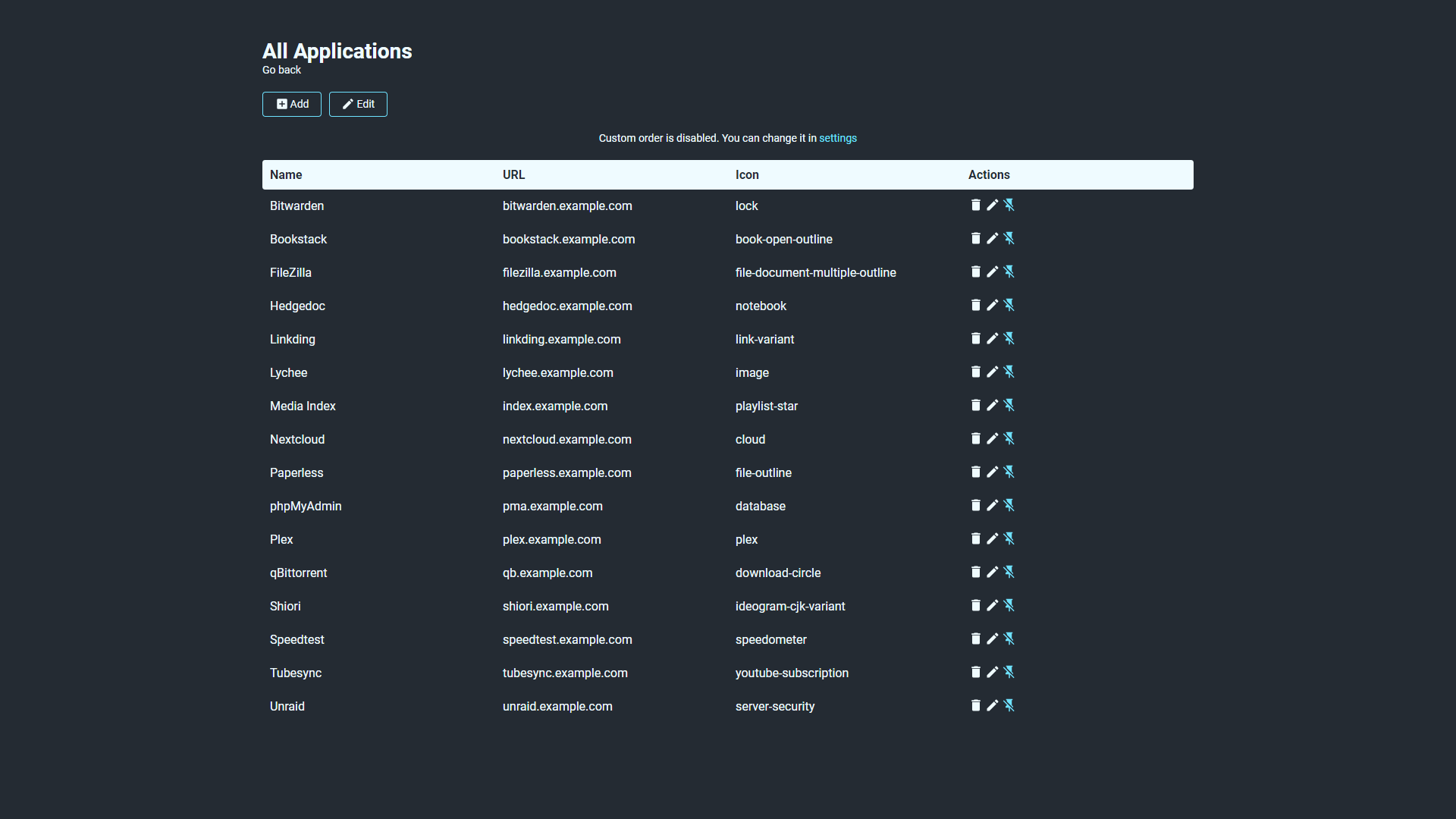
- Applications
- Create, update, delete and organize applications using GUI
- Pin your favourite apps to homescreen
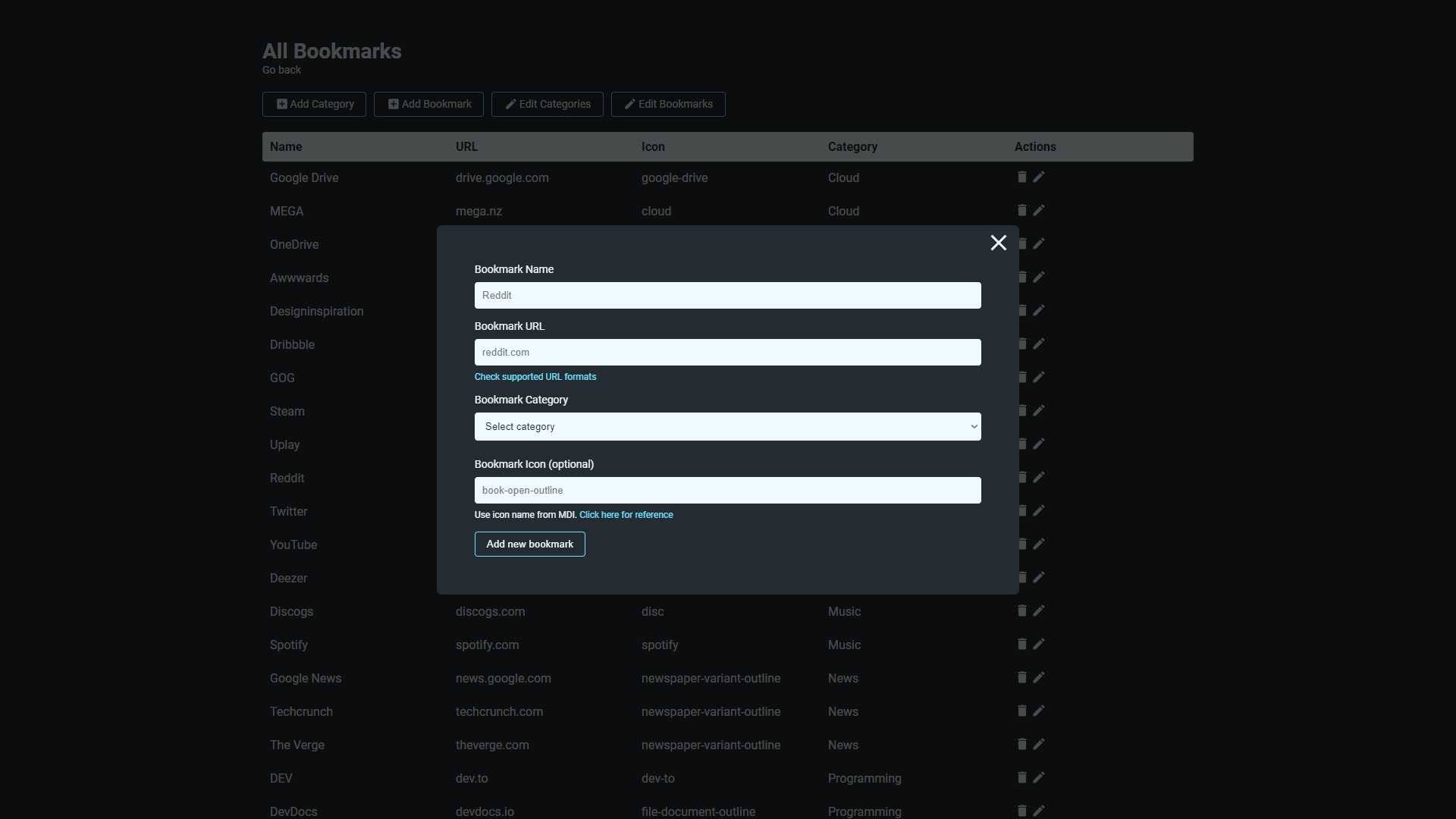
- Bookmarks
- Create, update, delete and organize bookmarks and categories using GUI
- Pin your favourite categories to homescreen
-
Weather
- Get current temperature, cloud coverage and weather status with animated icons
-
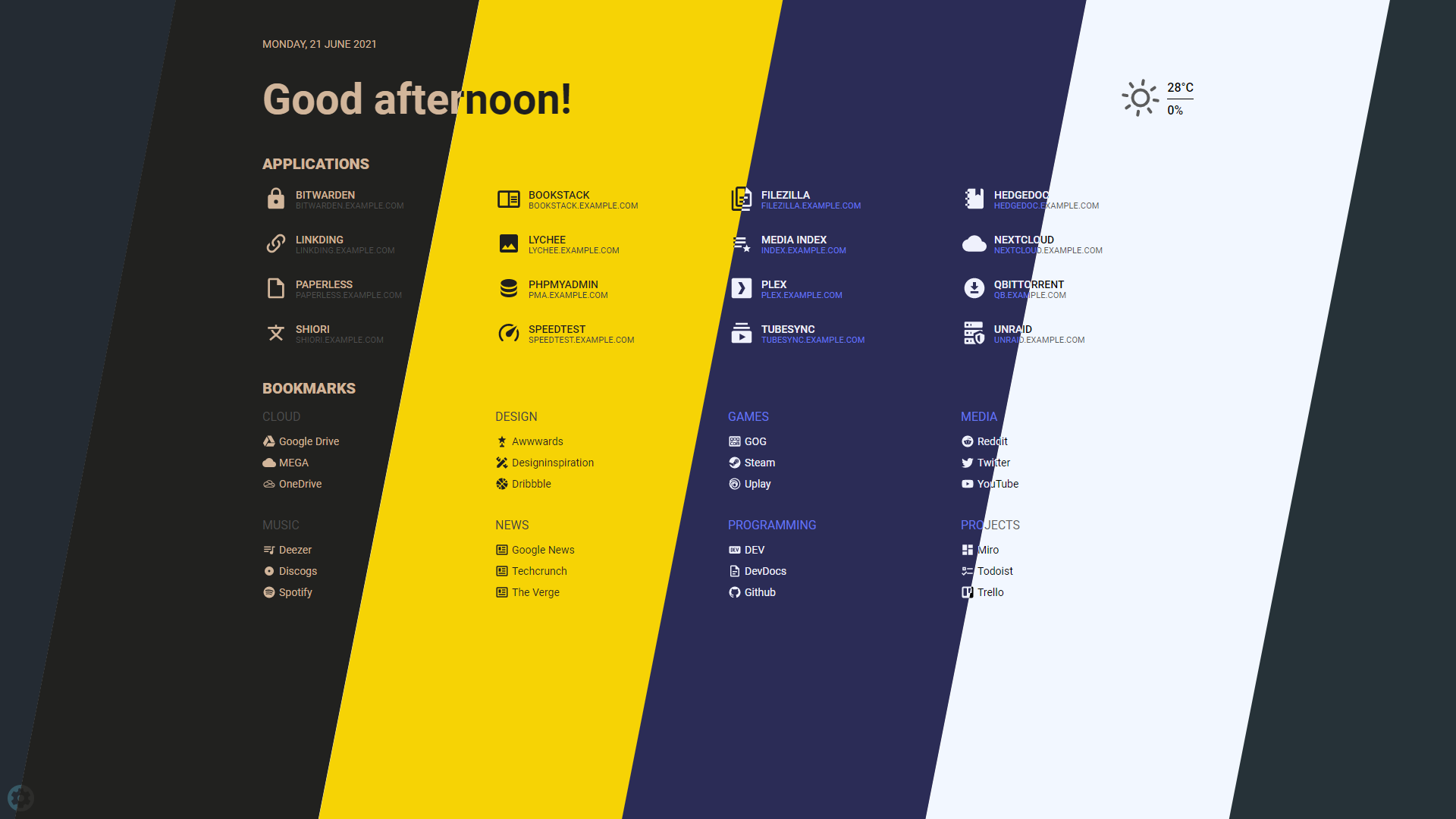
Themes
- Customize your page by choosing from 12 color themes
Usage
Setting up weather module
- Obtain API Key from Weather API.
Free plan allows for 1M calls per month. Flame is making less then 3K API calls per month.
- Get lat/long for your location. You can get them from latlong.net.
- Enter and save data. Weather widget will now update and should be visible on Home page.
Supported URL formats for applications and bookmarks
Rules
- URL starts with
http://- Format:
http://www.domain.com,http://domain.com - Redirect:
{dest}
- Format:
- URL starts with
https://- Format:
https://www.domain.com,https://domain.com - Redirect:
https://{dest}
- Format:
- URL without protocol
- Format:
www.domain.com,domain.com,sub.domain.com,local,ip,ip:port - Redirect:
http://{dest}
- Format:
Custom CSS
This is an experimental feature. Its behaviour might change in the future.
Follow instructions from wiki: Custom CSS
Support
If you want to support development of Flame and my upcoming self-hosted and open source projects you can use the following link: