remake , using sass
42
LICENSE
|
|
@ -1,21 +1,21 @@
|
||||||
MIT License
|
MIT License
|
||||||
|
|
||||||
Copyright (c) 2019 Kos-M
|
Copyright (c) 2019 Kos-M
|
||||||
|
|
||||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
of this software and associated documentation files (the "Software"), to deal
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
in the Software without restriction, including without limitation the rights
|
in the Software without restriction, including without limitation the rights
|
||||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
copies of the Software, and to permit persons to whom the Software is
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
furnished to do so, subject to the following conditions:
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
The above copyright notice and this permission notice shall be included in all
|
The above copyright notice and this permission notice shall be included in all
|
||||||
copies or substantial portions of the Software.
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
SOFTWARE.
|
SOFTWARE.
|
||||||
|
|
|
||||||
65
README.md
|
|
@ -1,31 +1,34 @@
|
||||||
# Welcome to GogsThemes!
|
# Welcome to GogsThemes!
|
||||||
|
|
||||||
This repo contains styles/themes for well known self hosted git service [Gogs](https://gogs.io/).
|
This repo contains styles/themes for well known self hosted git service [Gogs](https://gogs.io/).
|
||||||
If you find something not displayed good , feel free to contribute
|
If you find something not displayed good , feel free to contribute
|
||||||
to make it together even better!!
|
to make it together even better!!
|
||||||
|
|
||||||
## Steps to activate a theme:
|
## Steps to activate a theme:
|
||||||
*$GOGS_ROOT = your gogs root install location*
|
*$GOGS_ROOT = your gogs root install location*
|
||||||
|
|
||||||
|
|
||||||
- ````cd $GOGS_ROOT````
|
- ````cd $GOGS_ROOT````
|
||||||
- ```git clone https://github.com/Kos-M/GogsThemes.git```
|
- ```git clone https://github.com/Kos-M/GogsThemes.git```
|
||||||
- ````cat ./GogsThemes/inject/head.tmpl >> templates/inject/head.tmpl ````
|
- ````cat ./GogsThemes/inject/head.tmpl >> templates/inject/head.tmpl ````
|
||||||
- ```mv ./GogsThemes/img/bg.jpg ./GogsThemes/img/wool.png public/img```
|
- ```mv ./GogsThemes/img/grad1.png public/img```
|
||||||
- ```mv ./GogsThemes/themes/dark_theme.css public/css/themes```
|
- ```mv ./GogsThemes/themes/dark_theme.css public/css/themes```
|
||||||
- ```rm -r ./GogsThemes```
|
- ```rm -r ./GogsThemes```
|
||||||
|
|
||||||
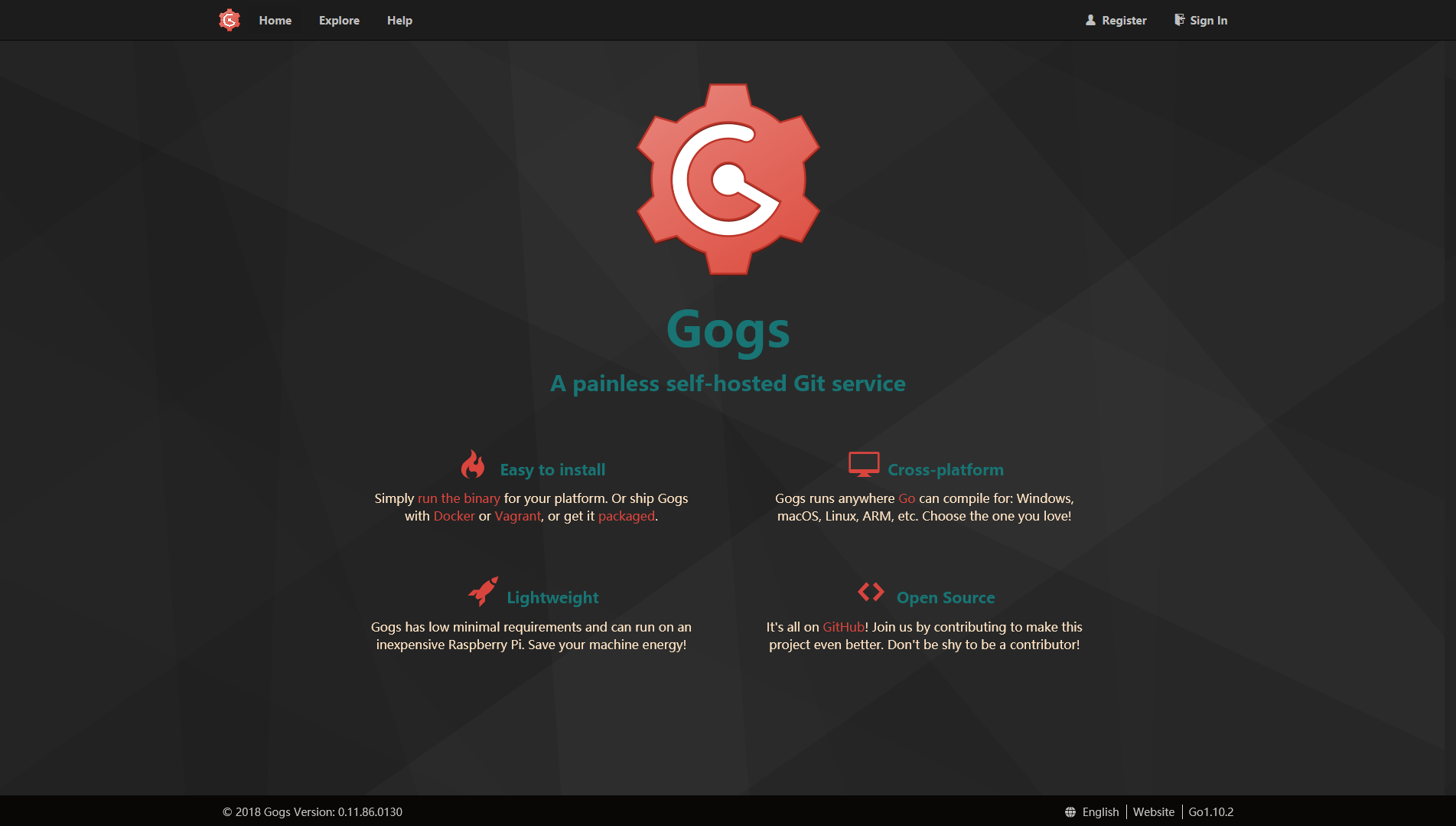
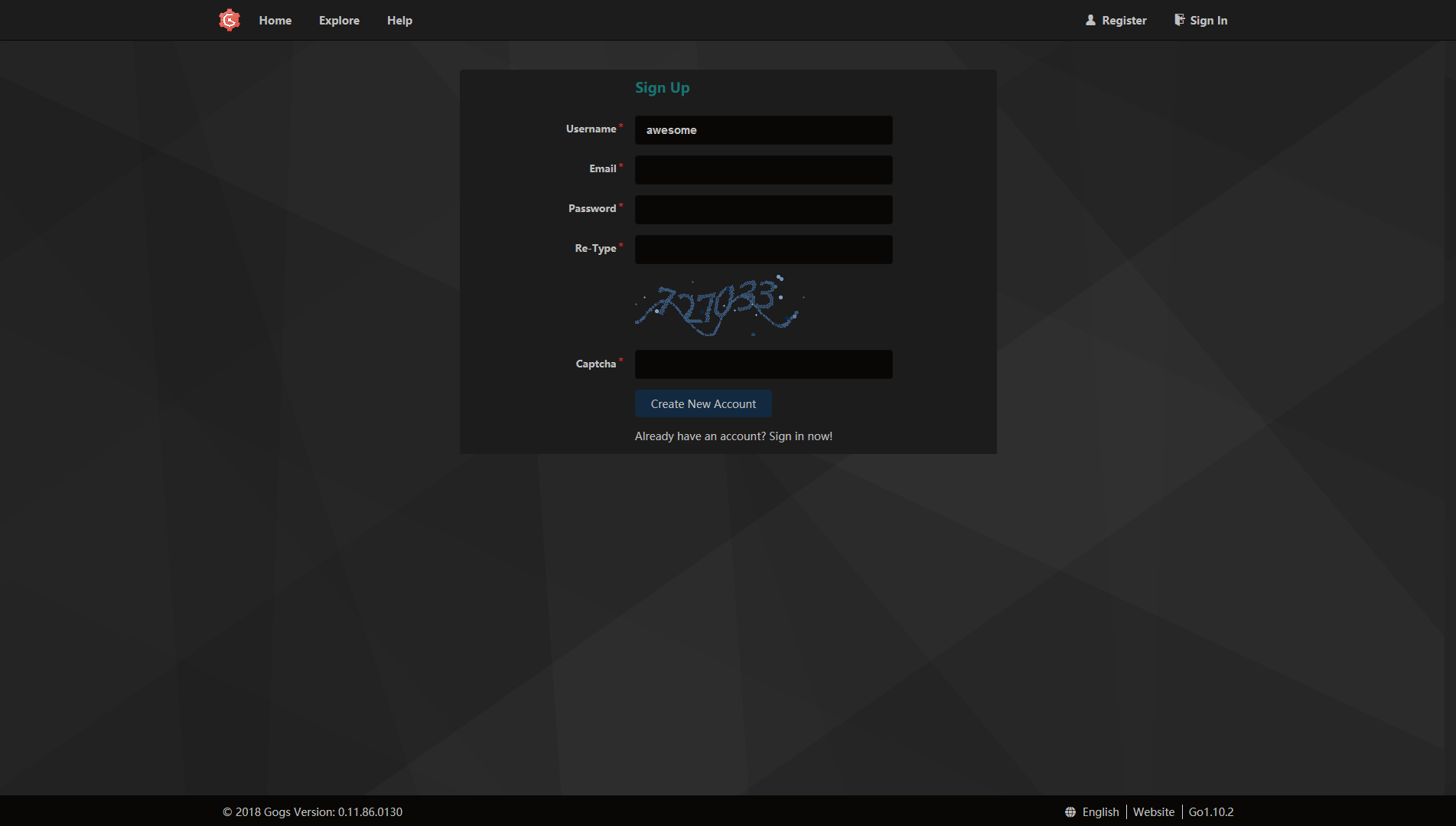
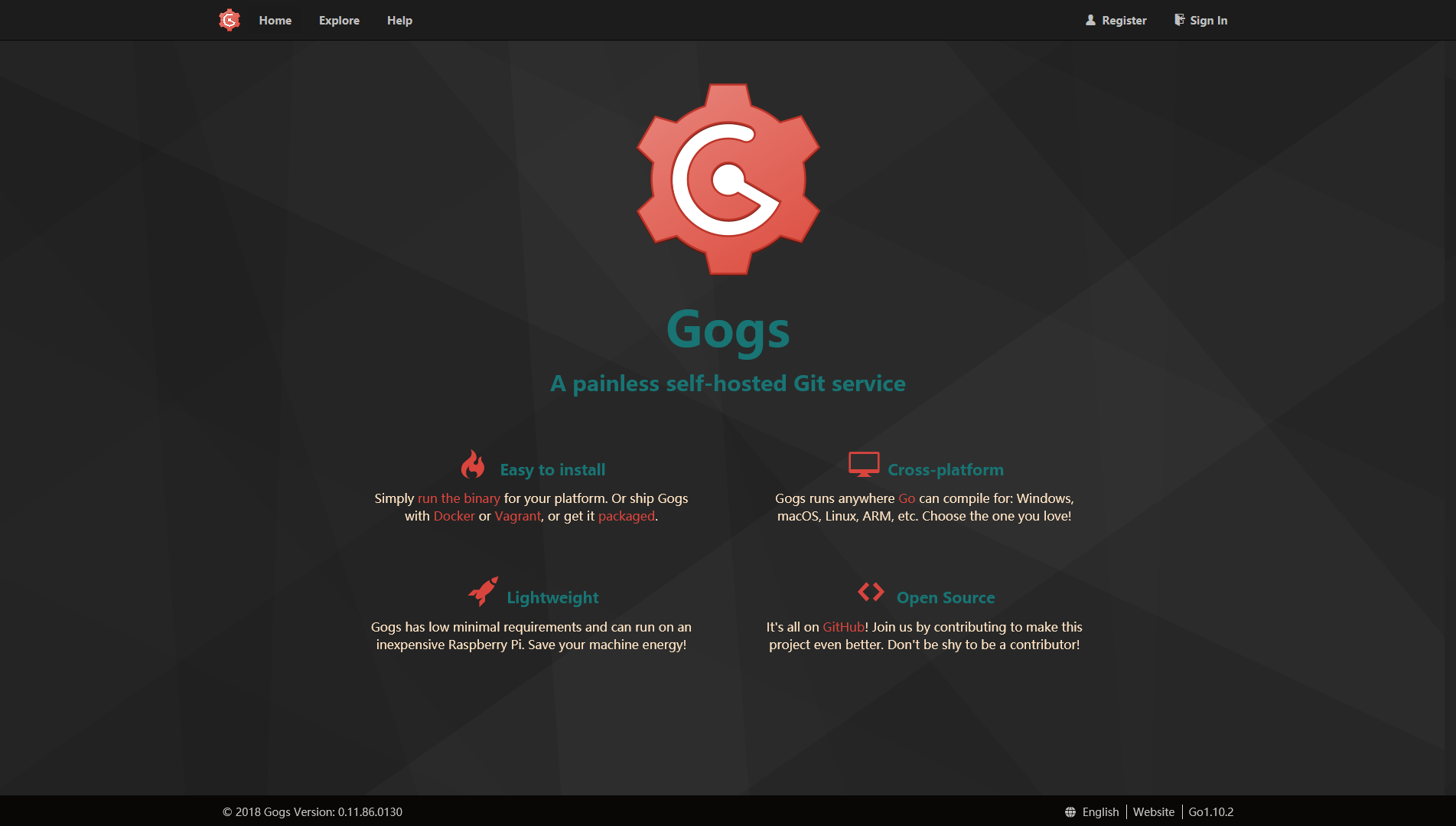
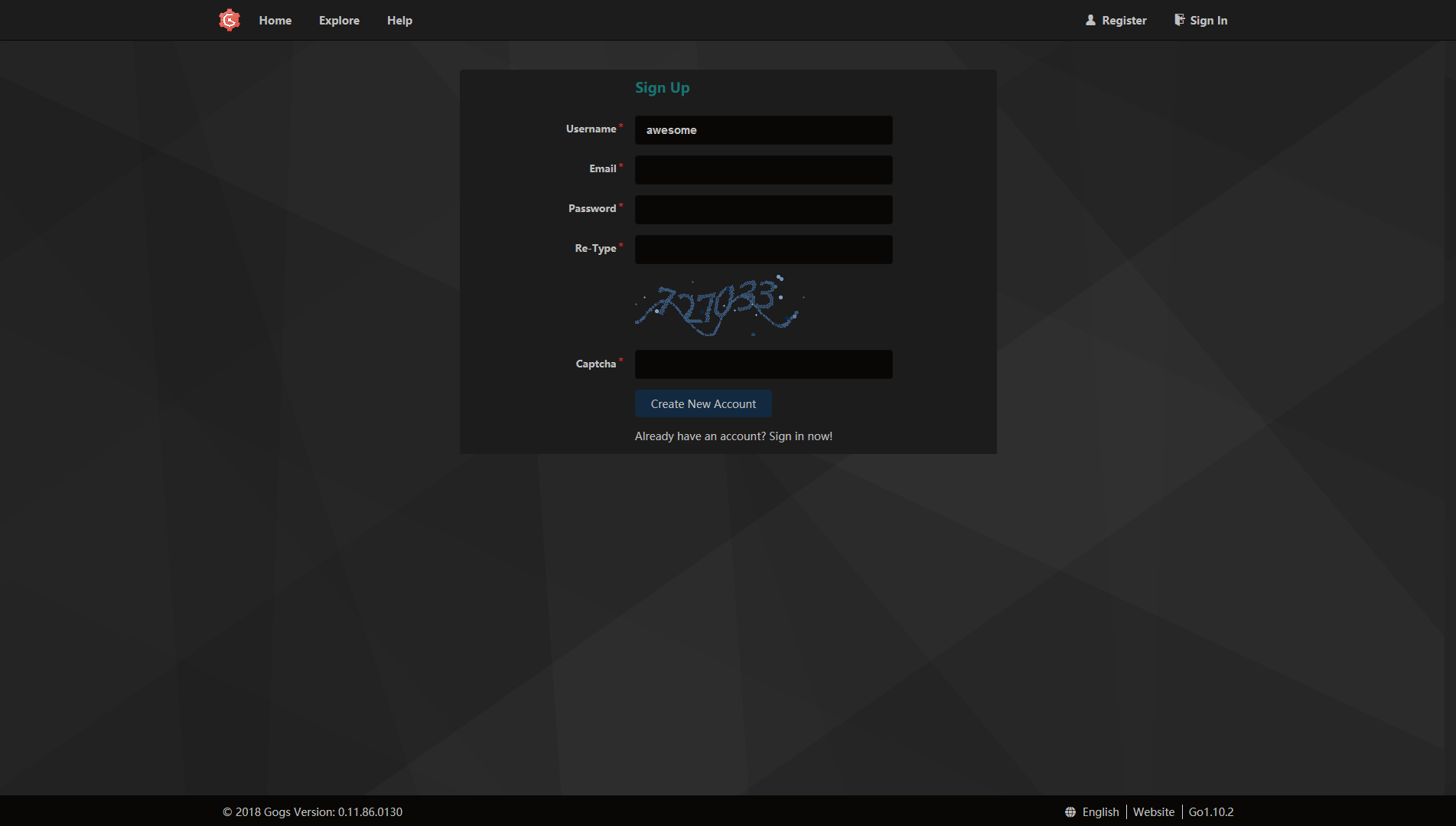
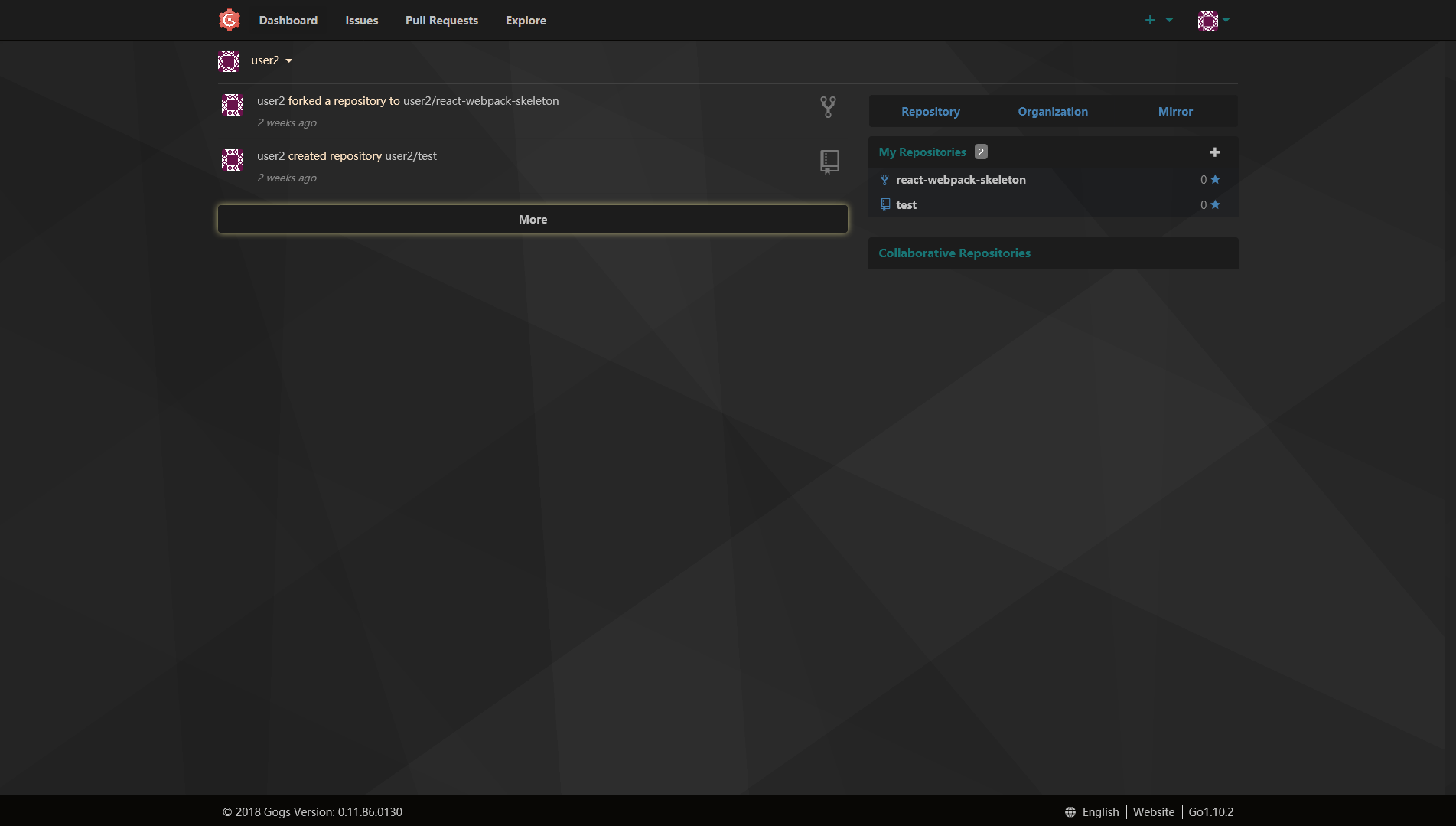
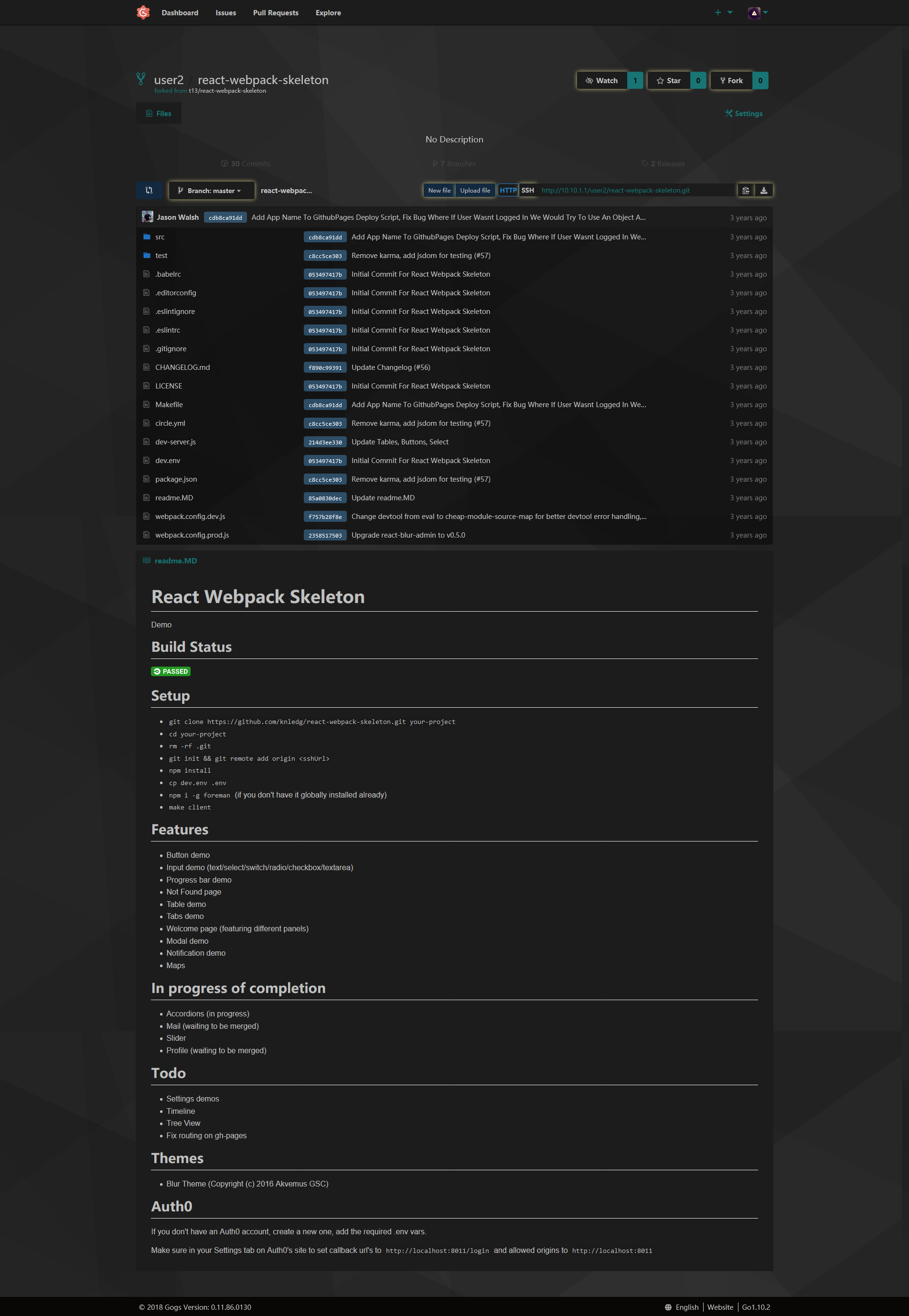
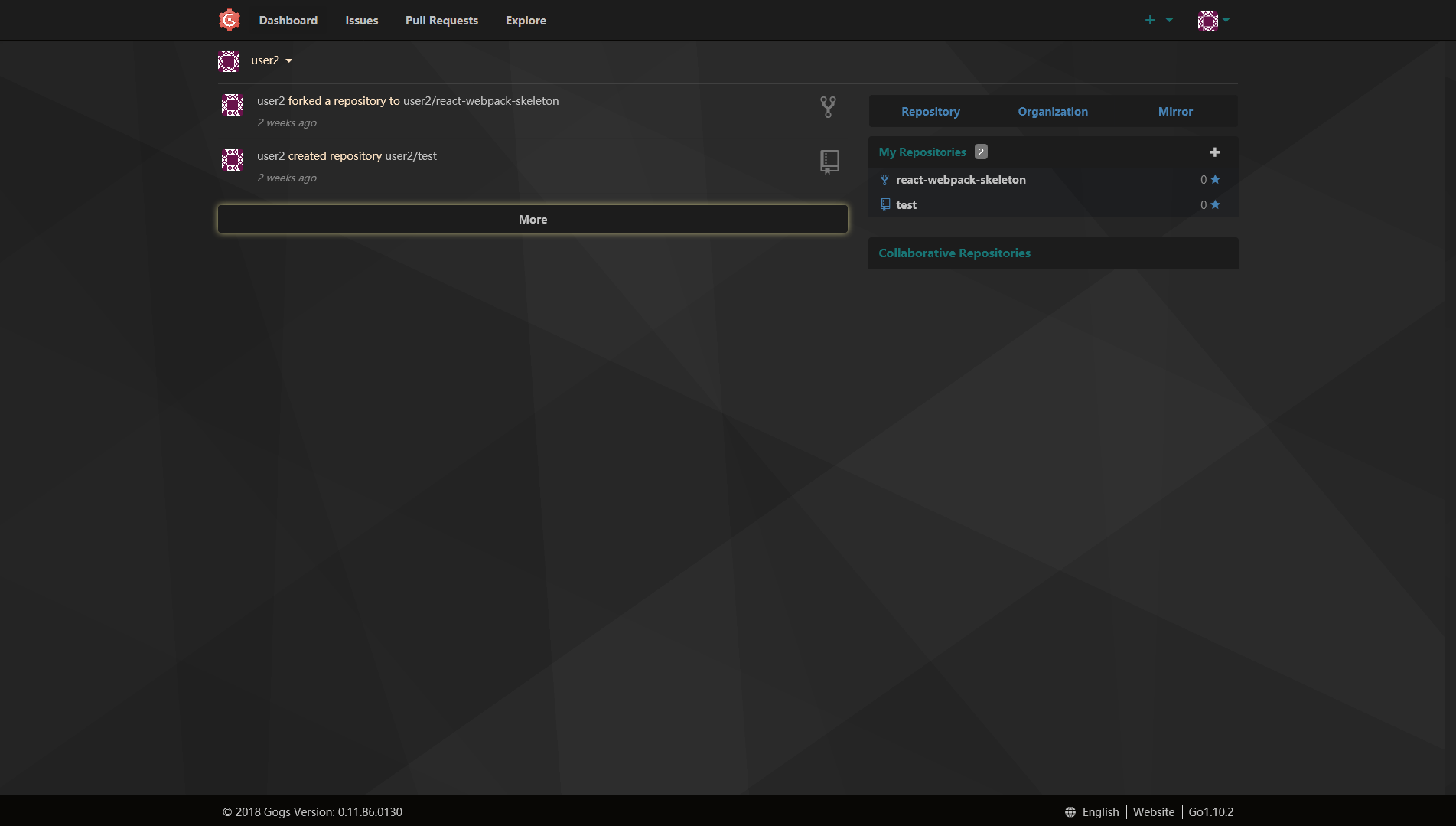
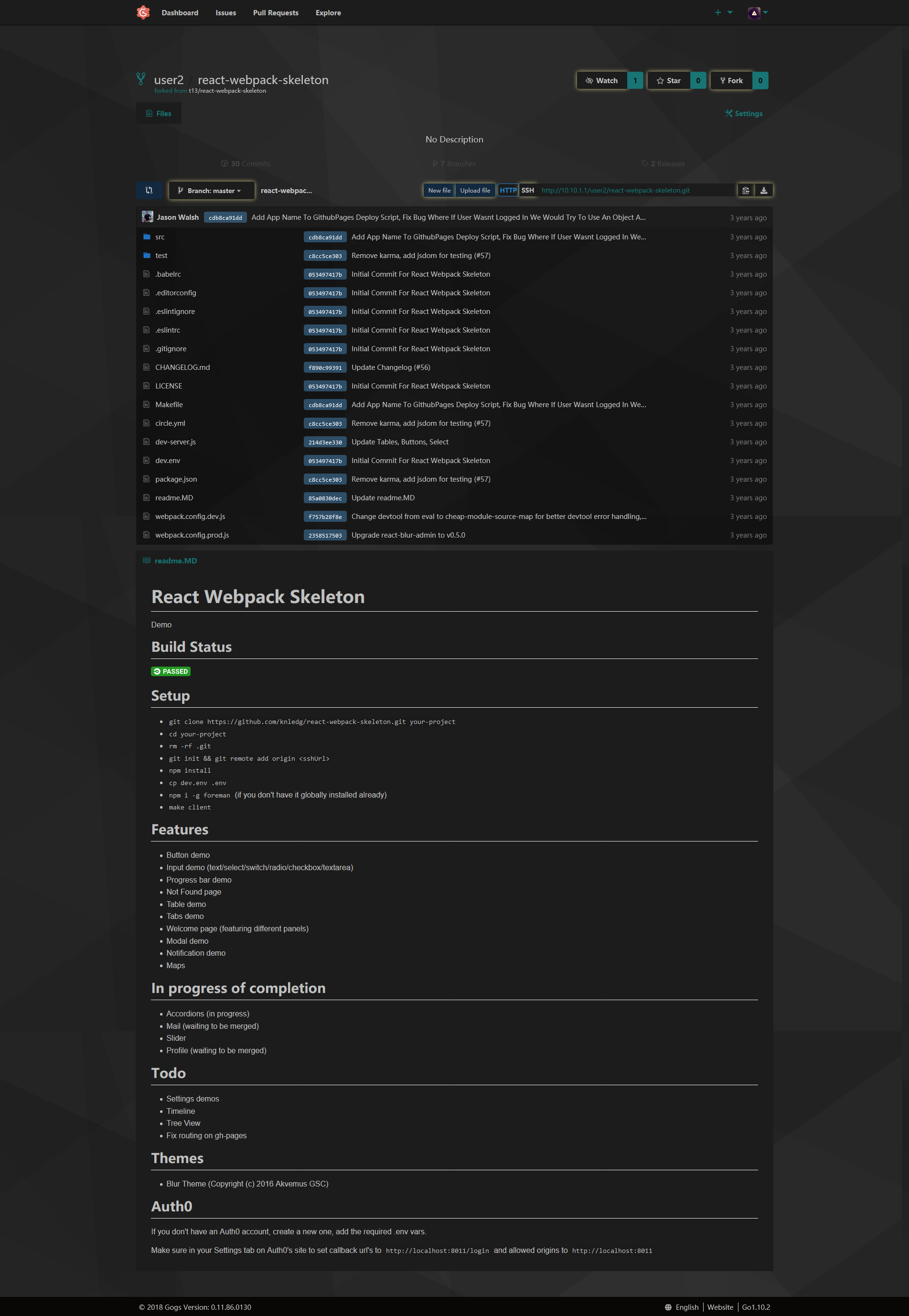
## Screens
|
## Screens
|
||||||
 
|
 
|
||||||
 
|
 
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
|
## Bg Gradient
|
||||||
|
|
||||||
### To disable a theme:
|
Main background was original generated with simple css rules from [GradientMagic](https://www.gradientmagic.com)
|
||||||
Just open ```$GOGS_ROOT/templates/inject/head.tmpl``` and delete
|
In some low end mobile devices found it enough stressful to render quickly , i generated css to png from [HtmlCssToImage](https://htmlcsstoimage.com/)
|
||||||
the line contains : ``` <link rel="stylesheet" href="/css/themes/dark_theme.css">```
|
|
||||||
|
### To disable a theme:
|
||||||
|
Just open ```$GOGS_ROOT/templates/inject/head.tmpl``` and delete
|
||||||
|
the line contains : ``` <link rel="stylesheet" href="/css/themes/dark_theme.css">```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
|
||||||
BIN
img/bg.jpg
|
Before Width: | Height: | Size: 19 KiB |
BIN
img/grad1.png
Normal file
|
After Width: | Height: | Size: 126 KiB |
|
Before Width: | Height: | Size: 487 KiB After Width: | Height: | Size: 101 KiB |
|
Before Width: | Height: | Size: 426 KiB After Width: | Height: | Size: 90 KiB |
|
Before Width: | Height: | Size: 460 KiB After Width: | Height: | Size: 128 KiB |
|
Before Width: | Height: | Size: 604 KiB After Width: | Height: | Size: 284 KiB |
|
Before Width: | Height: | Size: 522 KiB After Width: | Height: | Size: 75 KiB |
BIN
img/wool.png
|
Before Width: | Height: | Size: 89 KiB |
961
themes/dark_theme.scss
Normal file
|
|
@ -0,0 +1,961 @@
|
||||||
|
$mainBgColor : #080705;
|
||||||
|
$secondBgColor : #1c1c1c;
|
||||||
|
$mainTextColor : silver;
|
||||||
|
$secondTextColor : bisque;
|
||||||
|
$accentBase : #197474;
|
||||||
|
$accentBase2 : steelblue;
|
||||||
|
$accentBase-dark : #4682b485;
|
||||||
|
$active : rgba(196, 45, 45, 0.95);
|
||||||
|
$link : #193c9b;
|
||||||
|
$btnColor : #122940;
|
||||||
|
$btnShadow : #c8c183;
|
||||||
|
$userCardShadow : #151124;
|
||||||
|
$RepoFilesBg : #0a294878;
|
||||||
|
$codeBg : #080705;
|
||||||
|
$codeColor : #9ebdb1;
|
||||||
|
$codeSelected : #001;
|
||||||
|
$codeColorSelected : #8f1;
|
||||||
|
$codeDifOld : #6f3a3a;
|
||||||
|
$privRepoBg : #f9f8f8;
|
||||||
|
/**** Syntax Highlighting ****/
|
||||||
|
|
||||||
|
$comment : #a2a2a26e;
|
||||||
|
$selector : #0086b3;
|
||||||
|
|
||||||
|
$doctag : #90a959;
|
||||||
|
$attribute : #1c7100;
|
||||||
|
$meta : #444444;
|
||||||
|
|
||||||
|
body:not(.full-width) {
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
background-image: url("/img/grad1.png");
|
||||||
|
background-size: contain;
|
||||||
|
background-attachment: fixed;
|
||||||
|
color: $secondTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar.light {
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
color: $secondTextColor !important;
|
||||||
|
position: fixed;
|
||||||
|
top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.container:not(.fluid) {
|
||||||
|
width: 70% !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.tabular .item {
|
||||||
|
/* Repo tabs menu */
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1,
|
||||||
|
h2,
|
||||||
|
h3,
|
||||||
|
h4,
|
||||||
|
h5,
|
||||||
|
.ui.header,
|
||||||
|
.ui.menu,
|
||||||
|
.ui.input input,
|
||||||
|
.ui.button:not(.label) {
|
||||||
|
color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
#file-content h1,
|
||||||
|
#file-content h2,
|
||||||
|
#file-content h3,
|
||||||
|
#file-content h4,
|
||||||
|
#file-content h5 {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre.raw,
|
||||||
|
code.raw {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
border: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.overflow.menu .items .item {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar .top.menu a.item.brand {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar .top.menu a.item:hover,
|
||||||
|
.following.bar .top.menu .dropdown.item:hover,
|
||||||
|
.following.bar .top.menu .dropdown.item.active {
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar .top.menu a.item:hover {
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar .top.menu .menu {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.following.bar .head.link.item {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.home {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.left {
|
||||||
|
padding-left: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.right {
|
||||||
|
padding-right: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui .header>i+.content {
|
||||||
|
background-color: $mainBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
footer {
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) blockquote {
|
||||||
|
border-left: 4px solid $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) table th,
|
||||||
|
.markdown:not(code) table td {
|
||||||
|
border: 0px solid $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) span.frame>span {
|
||||||
|
border: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) pre code,
|
||||||
|
.markdown:not(code) pre tt {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.markdown:not(code) .highlight pre,
|
||||||
|
.markdown:not(code) pre {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.home .stackable {
|
||||||
|
padding-top: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.attached.header {
|
||||||
|
background: $secondBgColor !important;
|
||||||
|
color: $accentBase !important;
|
||||||
|
border: none !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .header-wrapper {
|
||||||
|
color: $accentBase !important;
|
||||||
|
background-color: transparent;
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository #clone-panel {
|
||||||
|
width: 30vw !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository #clone-panel input {
|
||||||
|
max-width: 100%;
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #git-stats {
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .view-raw {
|
||||||
|
border: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view * {
|
||||||
|
font-size: 14px;
|
||||||
|
line-height: 19px!important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view .lines-num span {
|
||||||
|
line-height: 20px !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view table {
|
||||||
|
border: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view .lines-num {
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view .lines-num pre li,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code pre li,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num ol li,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code ol li,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num .hljs li,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code .hljs li {
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view .lines-num pre li.active,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code pre li.active,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num ol li.active,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code ol li.active,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num .hljs li.active,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code .hljs li.active,
|
||||||
|
.hljs-meta .hljs-attribute .hljs-name .hljs-tag .hljs-string .hljs-doctag .hljs-subst .hljs-selector-tag .hljs-keyword .hljs-quote .hljs-comment {
|
||||||
|
background: $codeSelected;
|
||||||
|
color: $codeColorSelected !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .file-body.file-code .lines-num {
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .code-diff tbody tr.del-code td {
|
||||||
|
background-color: $codeDifOld !important;
|
||||||
|
border-color: #000 !important;
|
||||||
|
color: #fff !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .code-diff tbody tr.add-code td {
|
||||||
|
background-color: #467b60 !important;
|
||||||
|
border-color: #c1e9c1 !important;
|
||||||
|
color: #fff !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .code-diff tbody tr.del-code td.add-code pre {
|
||||||
|
background-color: #4c296a !important;
|
||||||
|
color: #fff !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .code-diff tbody tr.del-code td.add-code {
|
||||||
|
background-color: #4c296a !important;
|
||||||
|
color: #fff !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.editor .commit-form-wrapper .commit-form {
|
||||||
|
border: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-detail-box ol li {
|
||||||
|
border-bottom: 1px dashed $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .file-body.file-code .lines-num-old {
|
||||||
|
border-right: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .head .mega-octicon {
|
||||||
|
color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mega-octicon.octicon-repo {
|
||||||
|
color: $accentBase2 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-clone-url {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-clone-url::-moz-selection {
|
||||||
|
color: $active !important;
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-clone-url::selection {
|
||||||
|
color: $active !important;
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.release #release-list {
|
||||||
|
border-top: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.release #release-list>li .detail {
|
||||||
|
border-left: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.forks .list .item {
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.settings.collaboration .collaborator.list>.item:not(:last-child) {
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
#search-user-box .results .item {
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.vertical.menu .header.item {
|
||||||
|
background: $secondBgColor;
|
||||||
|
color: $mainTextColor;
|
||||||
|
text-align: center;
|
||||||
|
padding-left: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.organization {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.organization.profile #org-avatar {
|
||||||
|
width: 90px;
|
||||||
|
height: 70px;
|
||||||
|
margin-right: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.organization.teams .repositories .item:not(:last-child),
|
||||||
|
.organization.teams .members .item:not(:last-child) {
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.user:not(.icon) {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.card {
|
||||||
|
background-color: transparent !important;
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
border: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.user.profile .ui.card .extra.content ul li:not(:last-child) {
|
||||||
|
border-bottom: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.dashboard {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feeds .list ul li:not(:last-child) {
|
||||||
|
border-bottom: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feeds .list ul li a .octicon {
|
||||||
|
color: $accentBase2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.explore {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.repository.list .item .ui.header {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.repository.list .item .ui.header .name {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.repository.list .item .ui.header .name:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.repository.list .item:not(:first-child) {
|
||||||
|
border-top: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.header .sub.header {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.header {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.form .inline.field>label,
|
||||||
|
.ui.form .inline.field>p,
|
||||||
|
.ui.form .inline.fields .field>label,
|
||||||
|
.ui.form .inline.fields .field>p,
|
||||||
|
.ui.form .inline.fields>label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.secondary {
|
||||||
|
background-color: transparent !important;
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.secondary .item {
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.secondary .item:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #file-content .code-view .lines-num pre,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code pre,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num ol,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code ol,
|
||||||
|
.repository.file.list #file-content .code-view .lines-num .hljs,
|
||||||
|
.repository.file.list #file-content .code-view .lines-code .hljs {
|
||||||
|
background-color: $codeBg !important;
|
||||||
|
color: $codeColor;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0 !important;
|
||||||
|
border: 0 !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feeds .news>.ui.grid {
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
#ActionButtons {
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
background-color: inherit !important;
|
||||||
|
border: 0.5px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-code {
|
||||||
|
background-color: $codeBg !important;
|
||||||
|
color: $codeColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-gutters {
|
||||||
|
background-color: $codeBg;
|
||||||
|
color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror {
|
||||||
|
/* file edditor */
|
||||||
|
background: $codeBg;
|
||||||
|
color: $codeColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-desc {
|
||||||
|
text-align: center;
|
||||||
|
font-weight: 500;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-clone-ssh {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-clone-https {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
#danger_zone_edited {
|
||||||
|
background: $secondBgColor;
|
||||||
|
border-color: $mainBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#basic_sett,
|
||||||
|
#adv_sett,
|
||||||
|
#adv_sett_form,
|
||||||
|
#admin_sec_panel,
|
||||||
|
#admin_small_panel {
|
||||||
|
background: $secondBgColor;
|
||||||
|
border-color: $mainBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#danger_zone_edited_header {
|
||||||
|
background: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
#commits-table-head tr th {
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.table thead th {
|
||||||
|
background: $secondBgColor;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.table thead tr:hover th {
|
||||||
|
background: $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository.file.list #repo-files-table tr:hover {
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
tr:hover a {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-files-table tr:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
#repo-files-table tr:hover span {
|
||||||
|
/* repo time last changed */
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feeds .list ul li.private {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.feeds .list ul {
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
background-image: url("/img/grad1.png");
|
||||||
|
background-size: contain;
|
||||||
|
background-attachment: fixed;
|
||||||
|
background-blend-mode: difference;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .code-diff tbody tr.tag-code td {
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .diff-file-box .header {
|
||||||
|
background-color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* File Editor */
|
||||||
|
.editor-toolbar a {
|
||||||
|
color: $link !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.editor-toolbar a.active,
|
||||||
|
.editor-toolbar a:hover {
|
||||||
|
background: $btnShadow;
|
||||||
|
color: $mainTextColor;
|
||||||
|
border-color: $btnShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror {
|
||||||
|
border: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.CodeMirror-gutters {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
border-right: none;
|
||||||
|
border-left: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*######################### Syntax Higlight Theme #####################*/
|
||||||
|
|
||||||
|
.hljs-comment,
|
||||||
|
.hljs-quote {
|
||||||
|
color: $comment !important;
|
||||||
|
font-weight: 400;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-keyword,
|
||||||
|
.hljs-selector-tag,
|
||||||
|
.hljs-subst {
|
||||||
|
color: $selector !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-string,
|
||||||
|
.hljs-doctag {
|
||||||
|
color: $doctag !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-tag,
|
||||||
|
.hljs-name,
|
||||||
|
.hljs-attribute {
|
||||||
|
color: $attribute !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-meta {
|
||||||
|
color: $meta !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-built_in,
|
||||||
|
.hljs-builtin-name {
|
||||||
|
color: $selector !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-title,
|
||||||
|
.hljs-section,
|
||||||
|
.hljs-selector-id {
|
||||||
|
color: #bfa01c !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* Editor Highlight Theme */
|
||||||
|
|
||||||
|
.cm-s-default .cm-comment {
|
||||||
|
color: $comment !important;
|
||||||
|
font-weight: 400;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-default .cm-def {
|
||||||
|
color: $codeColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.cm-s-default .cm-builtin {
|
||||||
|
color: $selector !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* semantic */
|
||||||
|
|
||||||
|
.ui.attached.segment {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.segment {
|
||||||
|
background: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.buttons>.ui.dropdown:last-child .menu,
|
||||||
|
.ui.menu .right.dropdown.item .menu,
|
||||||
|
.ui.menu .right.menu .dropdown:last-child .menu {
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .ui.dropdown .menu>.item {
|
||||||
|
color: $accentBase !important;
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu>.item:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu {
|
||||||
|
background: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .ui.dropdown .menu>.selected.item {
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .ui.dropdown .menu>.active.item {
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.selection.dropdown .menu>.item {
|
||||||
|
border-top: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox input:focus~label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label:focus {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox label.focus {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label.focus {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox label:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox label,
|
||||||
|
.ui.checkbox+label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox label:hover,
|
||||||
|
.ui.checkbox+label:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label,
|
||||||
|
.ui.checkbox.checked+label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.checkbox.checked label:hover,
|
||||||
|
.ui.checkbox.cheked+label:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.link.menu .item,
|
||||||
|
.ui.menu .dropdown.item,
|
||||||
|
.ui.menu .link.item,
|
||||||
|
.ui.menu a.item {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.link.menu .item:hover,
|
||||||
|
.ui.menu .dropdown.item:hover,
|
||||||
|
.ui.menu .link.item:hover,
|
||||||
|
.ui.menu a.item:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui .dropdown .menu {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui .dropdown .menu a:hover {
|
||||||
|
color: $accentBase !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.basic.button,
|
||||||
|
.ui.basic.buttons .button {
|
||||||
|
background: $accentBase !important;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.vertical.menu {
|
||||||
|
background: $secondBgColor;
|
||||||
|
color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu .selected.item,
|
||||||
|
.ui.dropdown.selected {
|
||||||
|
background: $secondBgColor;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.vertical.menu .item {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .item {
|
||||||
|
font-weight: 600;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .item .active {
|
||||||
|
font-weight: 600;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .item>.input input {
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .item:hover,
|
||||||
|
.ui.vertical.menu .item:hover {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.vertical.menu .active.item {
|
||||||
|
background: $link;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .active.item {
|
||||||
|
font-weight: 600;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .active.item:hover,
|
||||||
|
.ui.vertical.menu .active.item:hover {
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu>.item {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu.three.item .item {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
color: $accentBase2;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.card>.extra a:not(.ui),
|
||||||
|
.ui.cards>.card>.extra a:not(.ui) {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.table {
|
||||||
|
background-color: $RepoFilesBg;
|
||||||
|
background-image: url("/img/grad1.png");
|
||||||
|
background-size: contain;
|
||||||
|
background-attachment: fixed;
|
||||||
|
background-blend-mode: difference;
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.button {
|
||||||
|
background: $btnColor !important;
|
||||||
|
color: $mainTextColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.button:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu>.header {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.menu .ui.dropdown .menu>.item:hover {
|
||||||
|
color: $active !important;
|
||||||
|
background-color: $secondBgColor !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu {
|
||||||
|
border: 1px solid $secondBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.dropdown .menu>.input:not(.transparent) input {
|
||||||
|
background-color: $mainBgColor;
|
||||||
|
color: $secondTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.form input:not([type]),
|
||||||
|
.ui.form input[type="date"],
|
||||||
|
.ui.form input[type="datetime-local"],
|
||||||
|
.ui.form input[type="email"],
|
||||||
|
.ui.form input[type="file"],
|
||||||
|
.ui.form input[type="number"],
|
||||||
|
.ui.form input[type="password"],
|
||||||
|
.ui.form input[type="search"],
|
||||||
|
.ui.form input[type="tel"],
|
||||||
|
.ui.form input[type="text"],
|
||||||
|
.ui.form input[type="time"],
|
||||||
|
.ui.form input[type="url"] {
|
||||||
|
background: $mainBgColor;
|
||||||
|
color: $mainTextColor;
|
||||||
|
font-weight: 600;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.form input:not([type]):focus,
|
||||||
|
.ui.form input[type="date"]:focus,
|
||||||
|
.ui.form input[type="datetime-local"]:focus,
|
||||||
|
.ui.form input[type="email"]:focus,
|
||||||
|
.ui.form input[type="file"]:focus,
|
||||||
|
.ui.form input[type="number"]:focus,
|
||||||
|
.ui.form input[type="password"]:focus,
|
||||||
|
.ui.form input[type="search"]:focus,
|
||||||
|
.ui.form input[type="tel"]:focus,
|
||||||
|
.ui.form input[type="text"]:focus,
|
||||||
|
.ui.form input[type="time"]:focus,
|
||||||
|
.ui.form input[type="url"]:focus {
|
||||||
|
color: $mainTextColor;
|
||||||
|
border-color: transparent;
|
||||||
|
border-radius: 0;
|
||||||
|
background: $mainBgColor;
|
||||||
|
-webkit-box-shadow: 0px 0px 8px 2px $btnShadow;
|
||||||
|
box-shadow: 0px 0px 8px 2px $btnShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.action.input:not([class*="left action"])>input:focus {
|
||||||
|
border-right-color: transparent !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.form .field>label {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.attached.header {
|
||||||
|
background: $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui .text.black:hover {
|
||||||
|
color: $secondTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.tabular.menu .active.item {
|
||||||
|
background: none $secondBgColor;
|
||||||
|
border-color: $secondBgColor;
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.basic.button,
|
||||||
|
.ui.basic.buttons .button {
|
||||||
|
background: $secondBgColor none !important;
|
||||||
|
color: $mainTextColor!important;
|
||||||
|
font-weight: 600;
|
||||||
|
-webkit-box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.basic.button:hover,
|
||||||
|
.ui.basic.buttons .button:hover {
|
||||||
|
background: $secondBgColor !important;
|
||||||
|
color: $active !important;
|
||||||
|
-webkit-box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.label {
|
||||||
|
background-color: $accentBase-dark;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.basic.label {
|
||||||
|
background: none $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.breadcrumb a {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.list .list>.item .description,
|
||||||
|
.ui.list>.item .description {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.user.list .item .description a {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.user.list .item .description a:hover {
|
||||||
|
text-decoration: underline;
|
||||||
|
color: $accentBase;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.buttons:not(.basic):not(.inverted)>.button,
|
||||||
|
.ui.buttons>.ui.button:not(.basic):not(.inverted) {
|
||||||
|
-webkit-box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
box-shadow: 0 0 8px 0px $btnShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.button {
|
||||||
|
background: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.button:hover {
|
||||||
|
background-color: $secondBgColor;
|
||||||
|
color: $active !important;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.card,
|
||||||
|
.ui.cards>.card {
|
||||||
|
box-shadow: 0px -1px 22px 10px $userCardShadow;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: $mainTextColor;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:hover {
|
||||||
|
color: $active;
|
||||||
|
}
|
||||||
|
|
||||||
|
footer {
|
||||||
|
border-top: 1px solid $mainBgColor;
|
||||||
|
}
|
||||||
|
|
||||||