diff --git a/LICENSE b/LICENSE
index 2fc8180..1fb0209 100644
--- a/LICENSE
+++ b/LICENSE
@@ -1,21 +1,21 @@
-MIT License
-
-Copyright (c) 2019 Kos-M
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
+MIT License
+
+Copyright (c) 2019 Kos-M
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/README.md b/README.md
index 7383be4..6b82f2a 100644
--- a/README.md
+++ b/README.md
@@ -1,31 +1,34 @@
-# Welcome to GogsThemes!
-
-This repo contains styles/themes for well known self hosted git service [Gogs](https://gogs.io/).
-If you find something not displayed good , feel free to contribute
- to make it together even better!!
-
-## Steps to activate a theme:
-*$GOGS_ROOT = your gogs root install location*
-
-
- - ````cd $GOGS_ROOT````
- - ```git clone https://github.com/Kos-M/GogsThemes.git```
- - ````cat ./GogsThemes/inject/head.tmpl >> templates/inject/head.tmpl ````
- - ```mv ./GogsThemes/img/bg.jpg ./GogsThemes/img/wool.png public/img```
- - ```mv ./GogsThemes/themes/dark_theme.css public/css/themes```
- - ```rm -r ./GogsThemes```
-
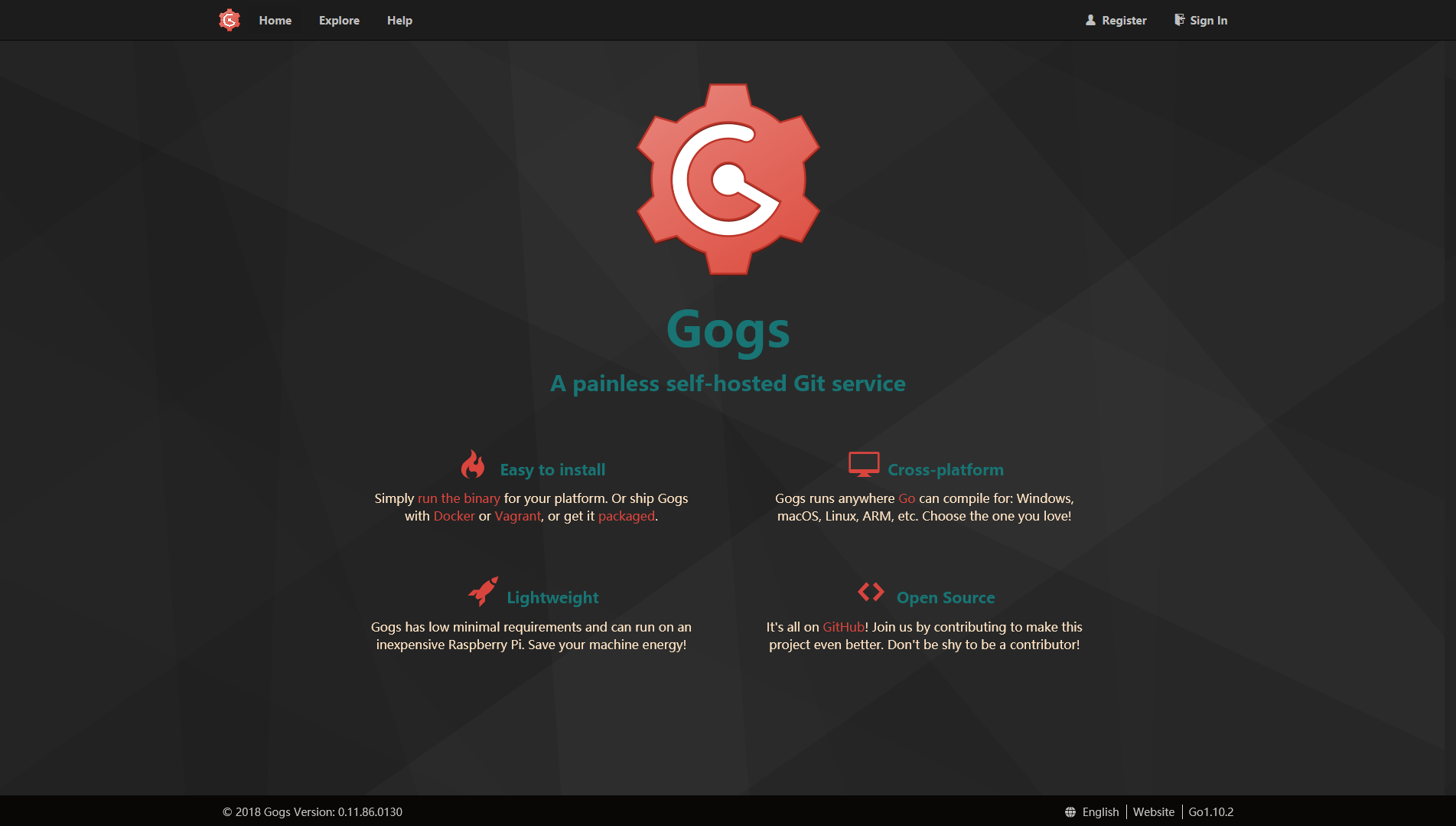
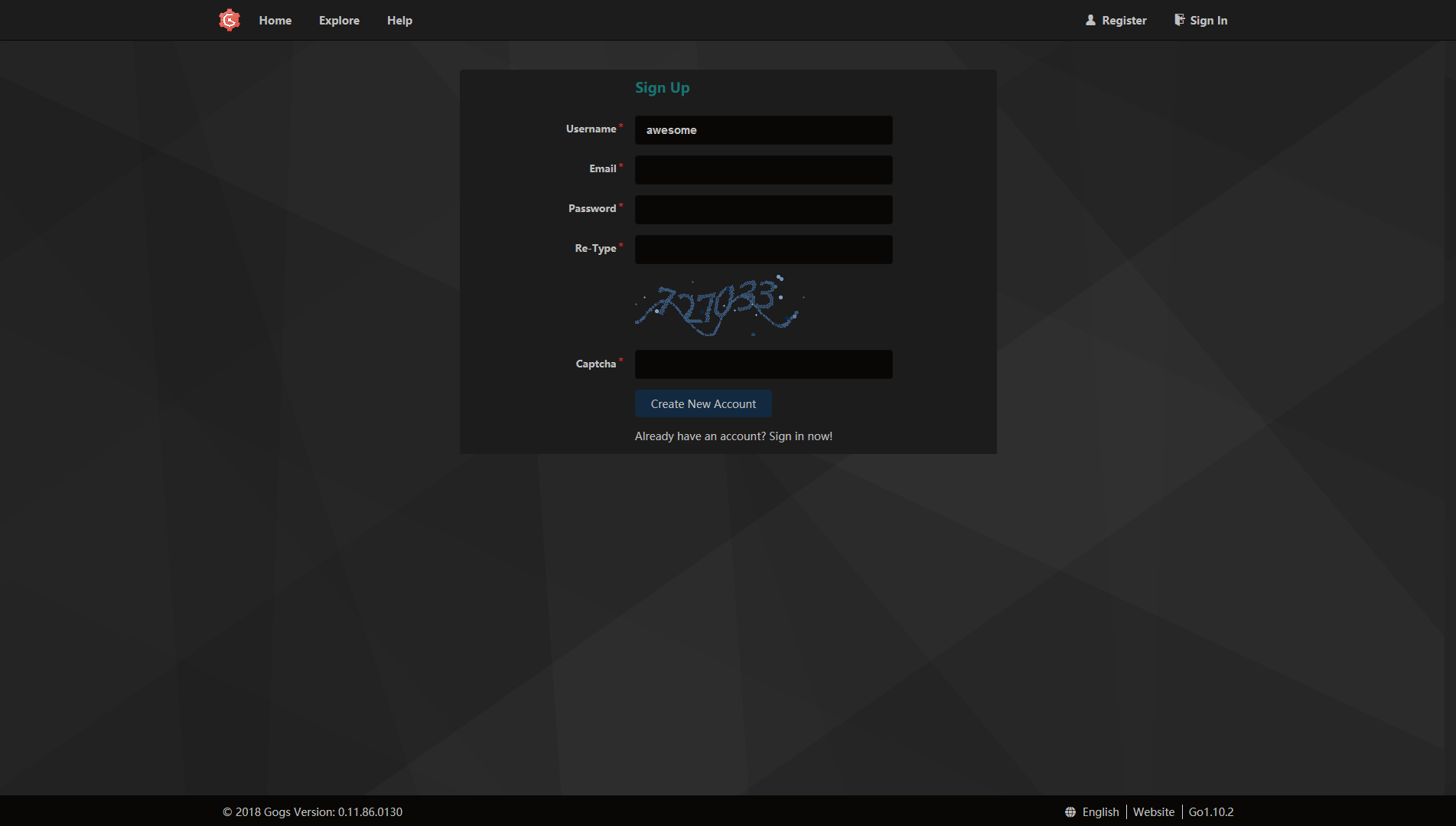
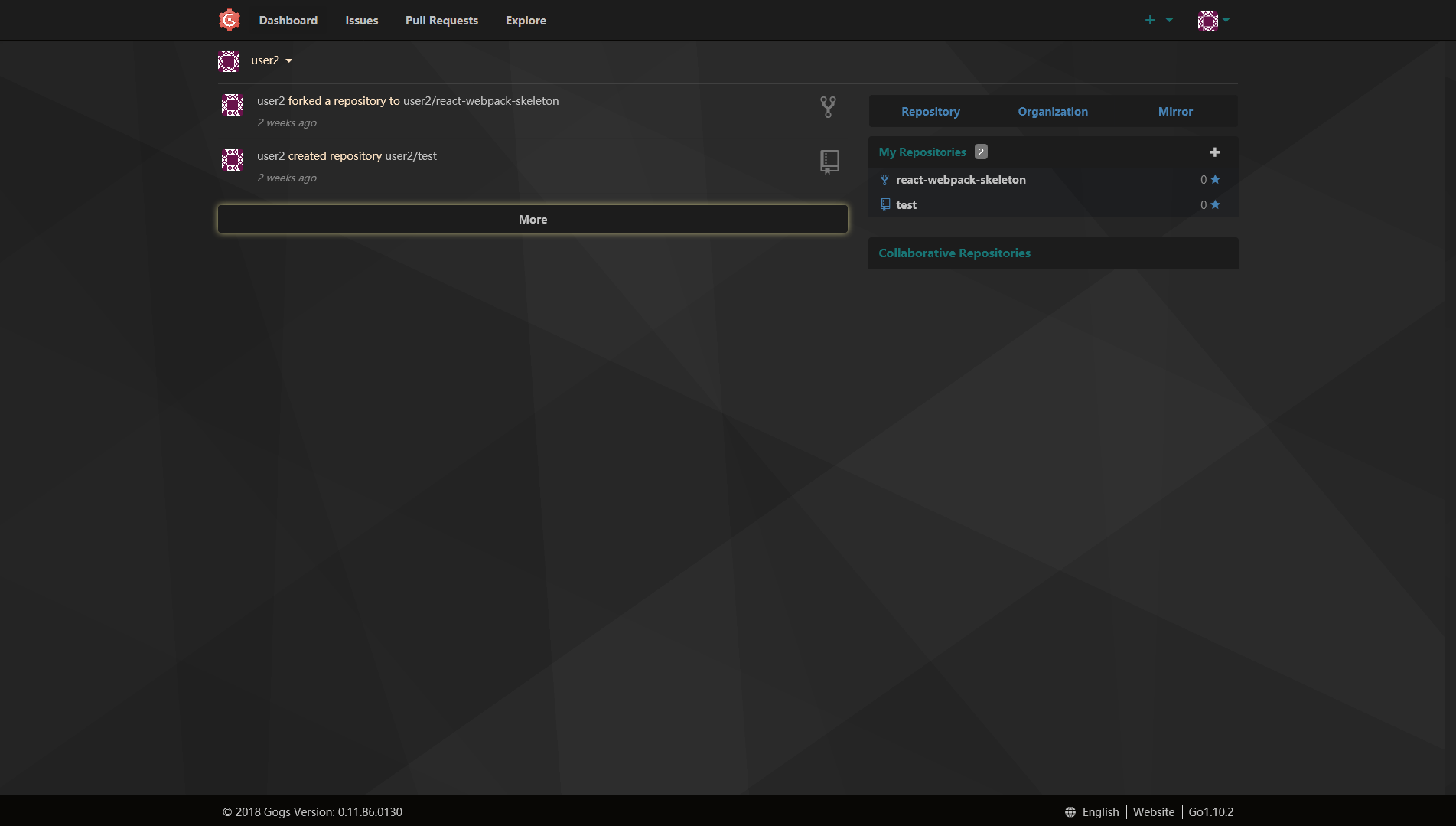
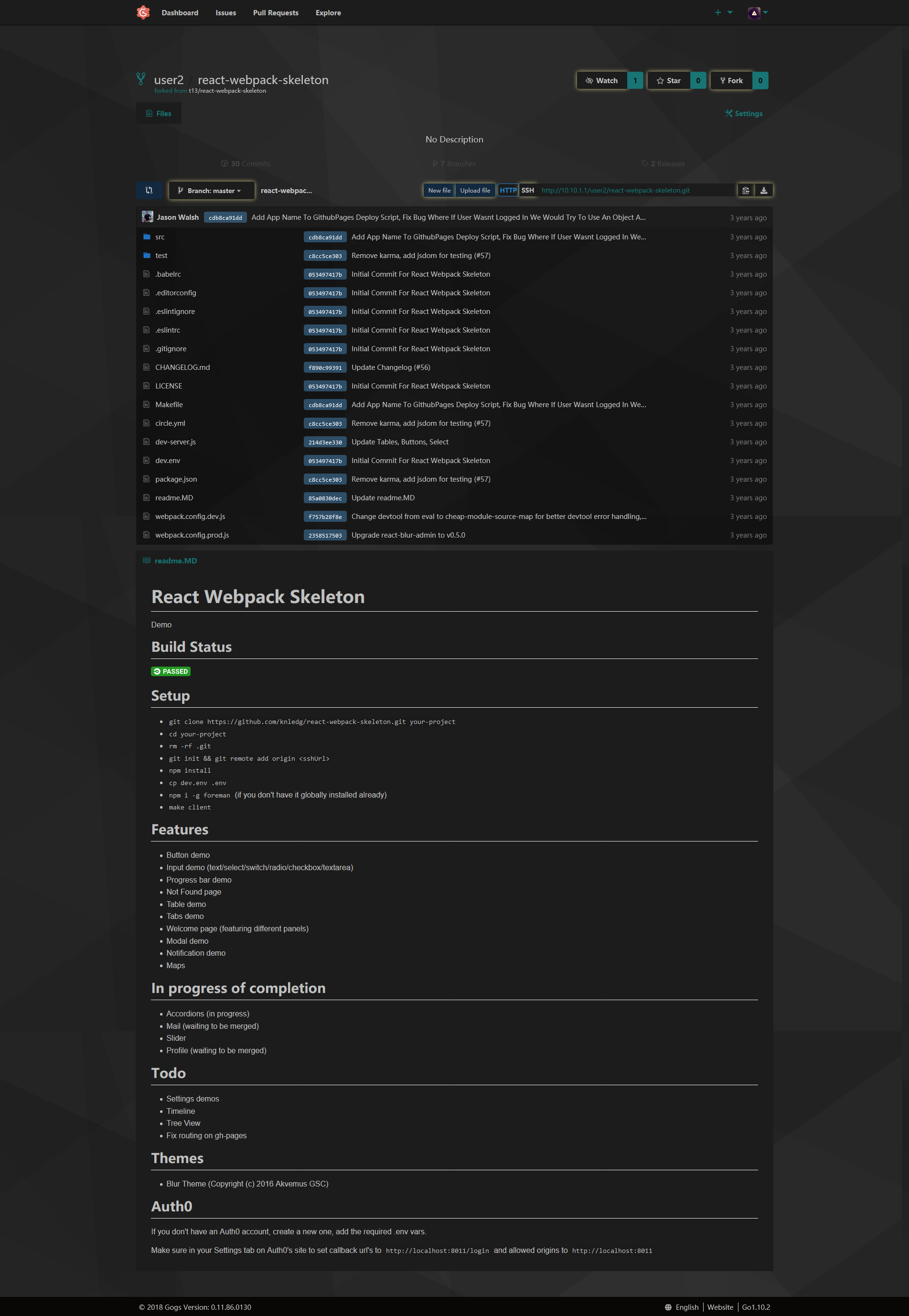
-## Screens
- 
- 
-
-
-
-
-
-### To disable a theme:
-Just open ```$GOGS_ROOT/templates/inject/head.tmpl``` and delete
-the line contains : ``` ```
-
-
-
+# Welcome to GogsThemes!
+
+This repo contains styles/themes for well known self hosted git service [Gogs](https://gogs.io/).
+If you find something not displayed good , feel free to contribute
+ to make it together even better!!
+
+## Steps to activate a theme:
+*$GOGS_ROOT = your gogs root install location*
+
+
+ - ````cd $GOGS_ROOT````
+ - ```git clone https://github.com/Kos-M/GogsThemes.git```
+ - ````cat ./GogsThemes/inject/head.tmpl >> templates/inject/head.tmpl ````
+ - ```mv ./GogsThemes/img/grad1.png public/img```
+ - ```mv ./GogsThemes/themes/dark_theme.css public/css/themes```
+ - ```rm -r ./GogsThemes```
+
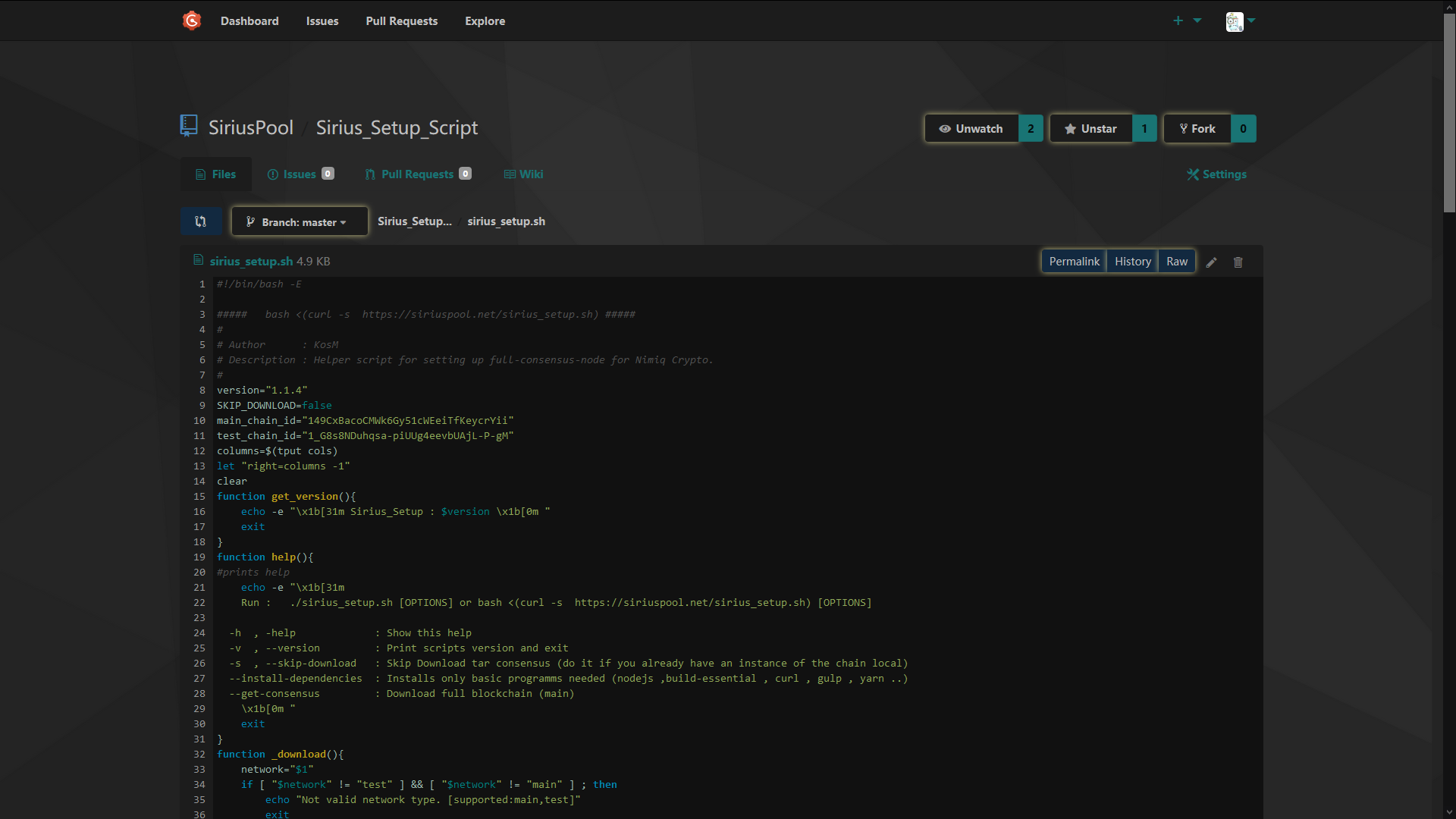
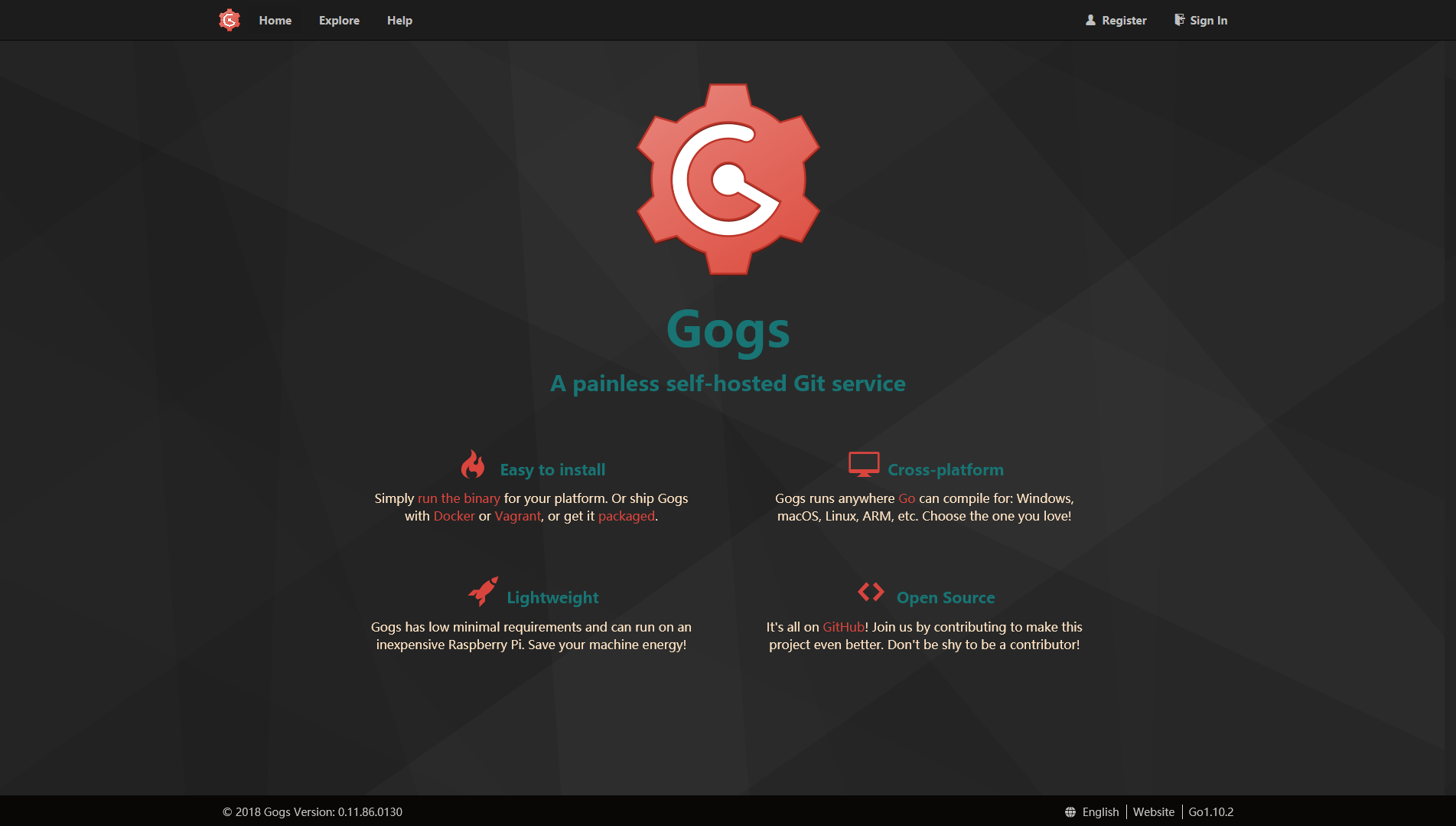
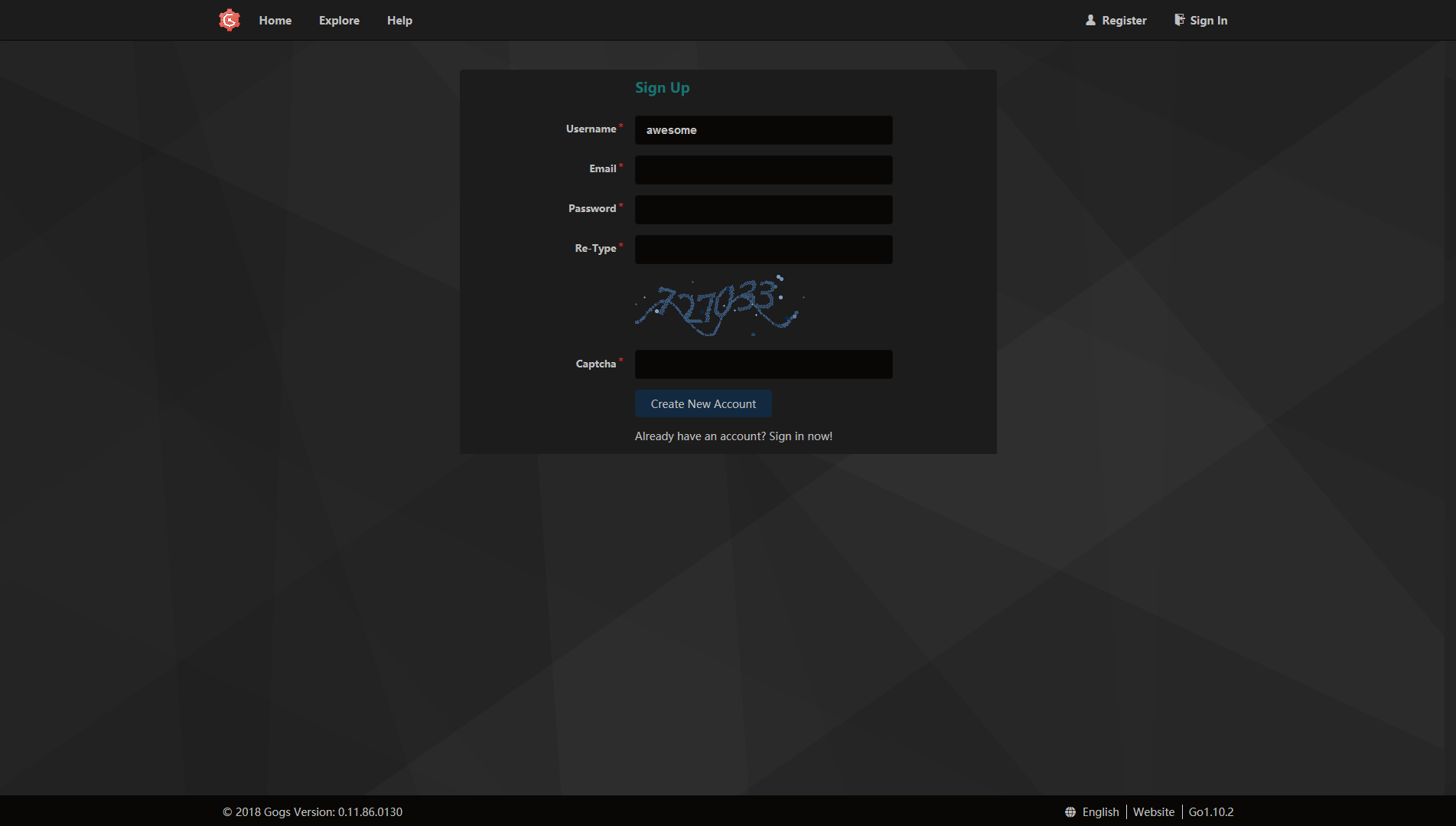
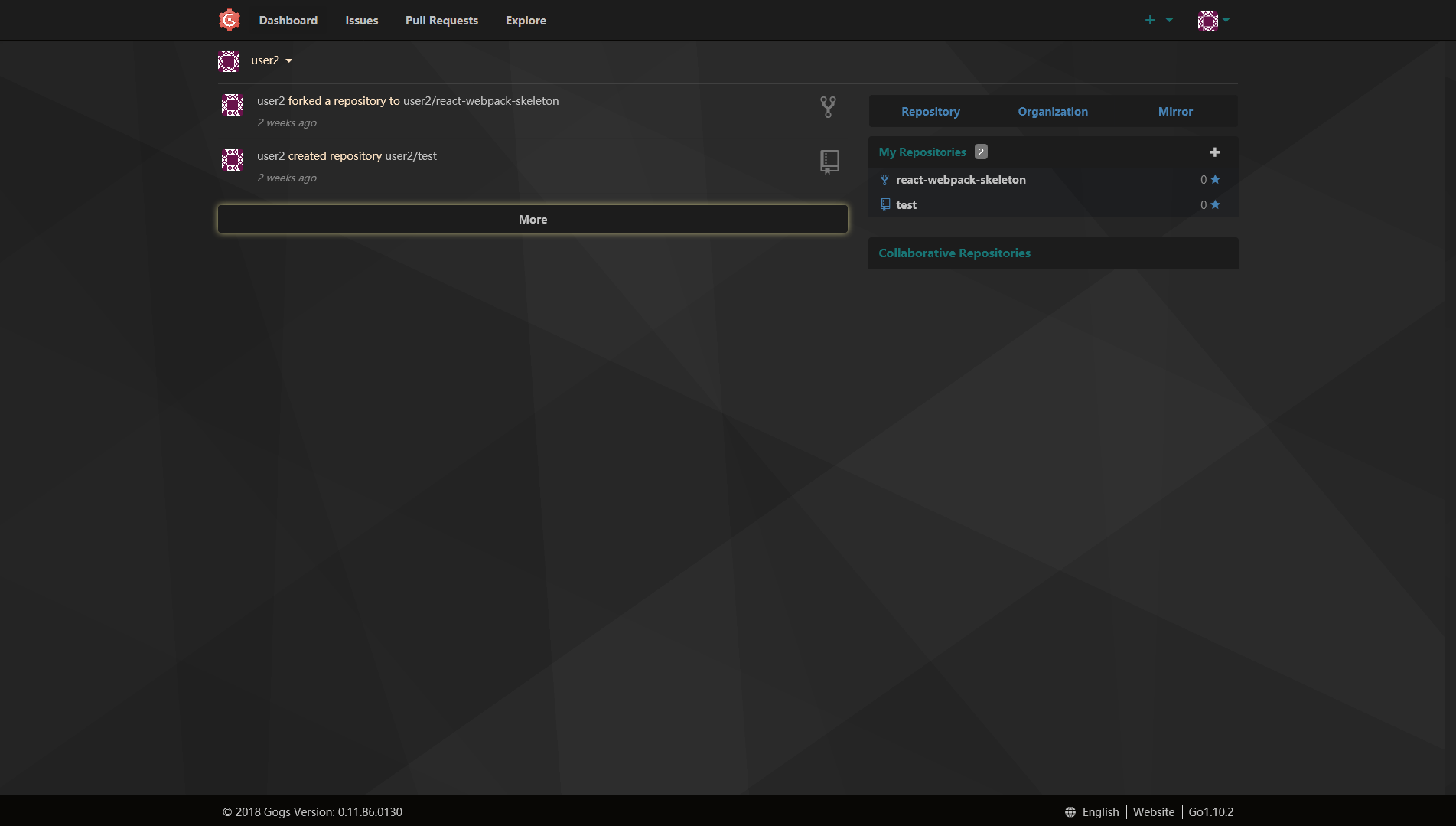
+## Screens
+ 
+ 
+
+
+
+## Bg Gradient
+
+Main background was original generated with simple css rules from [GradientMagic](https://www.gradientmagic.com)
+In some low end mobile devices found it enough stressful to render quickly , i generated css to png from [HtmlCssToImage](https://htmlcsstoimage.com/)
+
+### To disable a theme:
+Just open ```$GOGS_ROOT/templates/inject/head.tmpl``` and delete
+the line contains : ``` ```
+
+
+
diff --git a/img/bg.jpg b/img/bg.jpg
deleted file mode 100644
index e1ecd88..0000000
Binary files a/img/bg.jpg and /dev/null differ
diff --git a/img/grad1.png b/img/grad1.png
new file mode 100644
index 0000000..de7ac53
Binary files /dev/null and b/img/grad1.png differ
diff --git a/img/screenShots/file.png b/img/screenShots/file.png
index 8ce28b0..b185432 100644
Binary files a/img/screenShots/file.png and b/img/screenShots/file.png differ
diff --git a/img/screenShots/home.png b/img/screenShots/home.png
index dc25bf8..c3f0080 100644
Binary files a/img/screenShots/home.png and b/img/screenShots/home.png differ
diff --git a/img/screenShots/intro.png b/img/screenShots/intro.png
index 0885d6d..efa027f 100644
Binary files a/img/screenShots/intro.png and b/img/screenShots/intro.png differ
diff --git a/img/screenShots/repo.png b/img/screenShots/repo.png
index 40fd9ba..1122103 100644
Binary files a/img/screenShots/repo.png and b/img/screenShots/repo.png differ
diff --git a/img/screenShots/signup.png b/img/screenShots/signup.png
index 41dd75d..108b7d7 100644
Binary files a/img/screenShots/signup.png and b/img/screenShots/signup.png differ
diff --git a/img/wool.png b/img/wool.png
deleted file mode 100644
index 400a04e..0000000
Binary files a/img/wool.png and /dev/null differ
diff --git a/themes/dark_theme.css b/themes/dark_theme.css
index 2ac6d5b..41b27bc 100644
--- a/themes/dark_theme.css
+++ b/themes/dark_theme.css
@@ -1,18 +1,16 @@
+/**** Syntax Highlighting ****/
body:not(.full-width) {
- background-color: #111 !important;
- color: #aef;
- background-image: url("/img/bg.jpg") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;
+ background-color: #080705;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ color: bisque;
}
.following.bar.light {
- background-color: #180f1cf0 !important;
- border-bottom: 1px solid #000;
- color: white !important;
- /*background-image: url("/img/bg.jpg") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;*/
+ background-color: #1c1c1c !important;
+ border-bottom: 1px solid #080705;
+ color: bisque !important;
position: fixed;
top: 0;
}
@@ -22,12 +20,8 @@ body:not(.full-width) {
}
.tabular .item {
- color: #d9453d !important;
-}
-
-.tabular .item a {
- background-color: #428bca !important;
- color: white !important;
+ /* Repo tabs menu */
+ color: #197474 !important;
}
h1,
@@ -39,52 +33,51 @@ h5,
.ui.menu,
.ui.input input,
.ui.button:not(.label) {
- color: #000;
+ color: #197474;
}
#file-content h1,
#file-content h2,
#file-content h3,
#file-content h4,
-#file-content h5
- {
- color: #000 ;
+#file-content h5 {
+ color: silver;
}
pre.raw,
code.raw {
- background-color: #000;
- border: 1px solid #a82828;
+ background-color: #1c1c1c;
+ border: 1px solid #080705;
}
.following.bar {
- color: white !important;
+ color: #197474 !important;
}
.overflow.menu .items .item {
- color: #3D937D;
+ color: silver;
}
.following.bar .top.menu a.item.brand {
- color: white !important;
+ color: #197474 !important;
}
.following.bar .top.menu a.item:hover,
.following.bar .top.menu .dropdown.item:hover,
.following.bar .top.menu .dropdown.item.active {
- color: white !important;
+ color: rgba(196, 45, 45, 0.95) !important;
}
.following.bar .top.menu a.item:hover {
- color: #21b28b !important;
+ color: rgba(196, 45, 45, 0.95) !important;
}
.following.bar .top.menu .menu {
- color: white !important;
+ color: #197474 !important;
}
.following.bar .head.link.item {
- color: white !important;
+ color: #197474 !important;
}
.home {
@@ -99,37 +92,41 @@ code.raw {
padding-right: 5px;
}
-/* .ui .text.blue a {
- color: #14c111 !important;
- }*/
-
-.ui .header>i+.content {
- background-color: #2b2e33 !important;
+.ui .header > i + .content {
+ background-color: #080705 !important;
}
footer {
- color: white !important;
- background-image: url("/img/bg.jpg") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;
+ color: silver !important;
+ background-color: #080705;
}
.markdown:not(code) {
- background-color: lavender;
- color: black;
+ background-color: #1c1c1c;
+ color: silver;
}
.markdown:not(code) blockquote {
- border-left: 4px solid #fff;
+ border-left: 4px solid #1c1c1c;
}
.markdown:not(code) table th,
.markdown:not(code) table td {
- border: 0px solid #222 !important;
+ border: 0px solid #197474 !important;
}
-.markdown:not(code) span.frame>span {
- border: 1px solid #222;
+.markdown:not(code) span.frame > span {
+ border: 1px solid #080705;
+}
+
+.markdown:not(code) pre code,
+.markdown:not(code) pre tt {
+ color: silver;
+}
+
+.markdown:not(code) .highlight pre,
+.markdown:not(code) pre {
+ background-color: #1c1c1c;
}
.home .stackable {
@@ -137,13 +134,13 @@ footer {
}
.ui.attached.header {
- background: #191e22 !important;
- color: white !important;
+ background: #1c1c1c !important;
+ color: #197474 !important;
border: none !important;
}
.repository .header-wrapper {
- color: white !important;
+ color: #197474 !important;
background-color: transparent;
padding-top: 80px;
}
@@ -158,17 +155,11 @@ footer {
.repository #clone-panel input {
max-width: 100%;
-}
-
-.repository.branches:not(.settings) .ui.list>.item:not(:last-child) {
- border-bottom: 1px solid #222;
+ background-color: #1c1c1c;
}
.repository.file.list #git-stats {
background-color: transparent;
- /* background-image: url("/img/blue.jpg") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;*/
}
.repository.file.list #file-content .view-raw {
@@ -177,7 +168,11 @@ footer {
.repository.file.list #file-content .code-view * {
font-size: 14px;
- line-height: 19px;
+ line-height: 19px !important;
+}
+
+.repository.file.list #file-content .code-view .lines-num span {
+ line-height: 20px !important;
}
.repository.file.list #file-content .code-view table {
@@ -185,7 +180,7 @@ footer {
}
.repository.file.list #file-content .code-view .lines-num {
- background-color: #111 !important;
+ background-color: #1c1c1c !important;
}
.repository.file.list #file-content .code-view .lines-num pre li,
@@ -198,72 +193,99 @@ footer {
}
.repository.file.list #file-content .code-view .lines-num pre li.active,
-
.repository.file.list #file-content .code-view .lines-code pre li.active,
.repository.file.list #file-content .code-view .lines-num ol li.active,
.repository.file.list #file-content .code-view .lines-code ol li.active,
.repository.file.list #file-content .code-view .lines-num .hljs li.active,
-.repository.file.list #file-content .code-view .lines-code .hljs li.active {
- background: #111;
+.repository.file.list #file-content .code-view .lines-code .hljs li.active,
+.hljs-meta .hljs-attribute .hljs-name .hljs-tag .hljs-string .hljs-doctag .hljs-subst .hljs-selector-tag .hljs-keyword .hljs-quote .hljs-comment {
+ background: #001;
+ color: #8f1 !important;
+}
+
+.repository .diff-file-box .file-body.file-code .lines-num {
+ background-color: #1c1c1c !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td {
+ background-color: #6f3a3a !important;
+ border-color: #000 !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.add-code td {
+ background-color: #467b60 !important;
+ border-color: #c1e9c1 !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td.add-code pre {
+ background-color: #4c296a !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td.add-code {
+ background-color: #4c296a !important;
+ color: #fff !important;
}
.repository.file.editor .commit-form-wrapper .commit-form {
- border: 1px solid #000;
+ border: 1px solid #080705;
}
.repository .diff-detail-box ol li {
- border-bottom: 1px dashed #222;
+ border-bottom: 1px dashed #080705;
}
.repository .diff-file-box .file-body.file-code .lines-num-old {
- border-right: 1px solid #222;
+ border-right: 1px solid #080705;
}
.repository .head .mega-octicon {
- color: darkslategray;
+ color: #197474;
}
-.guide {
- background-color: #111!important;
+.mega-octicon.octicon-repo {
+ color: steelblue !important;
}
#repo-clone-url {
- color: black !important;
+ color: #197474 !important;
}
#repo-clone-url::-moz-selection {
- color: white !important;
- background-color: brown;
+ color: rgba(196, 45, 45, 0.95) !important;
+ background-color: #1c1c1c;
}
#repo-clone-url::selection {
- color: white !important;
- background-color: #d31932;
+ color: rgba(196, 45, 45, 0.95) !important;
+ background-color: #1c1c1c;
}
.repository.release #release-list {
- border-top: 1px solid #222;
+ border-top: 1px solid #080705;
}
-.repository.release #release-list>li .detail {
- border-left: 1px solid #222;
+.repository.release #release-list > li .detail {
+ border-left: 1px solid #080705;
}
.repository.forks .list .item {
- border-bottom: 1px solid #222;
+ border-bottom: 1px solid #080705;
}
-.repository.settings.collaboration .collaborator.list>.item:not(:last-child) {
- border-bottom: 1px solid #222;
+.repository.settings.collaboration .collaborator.list > .item:not(:last-child) {
+ border-bottom: 1px solid #080705;
}
#search-user-box .results .item {
- border-bottom: 1px solid #222;
+ border-bottom: 1px solid #080705;
}
.ui.vertical.menu .header.item {
- background: #0d0c0f;
- color: #c0472e;
+ background: #1c1c1c;
+ color: silver;
text-align: center;
padding-left: 0;
}
@@ -280,7 +302,7 @@ footer {
.organization.teams .repositories .item:not(:last-child),
.organization.teams .members .item:not(:last-child) {
- border-bottom: 1px solid #222;
+ border-bottom: 1px solid #080705;
}
.user:not(.icon) {
@@ -289,15 +311,12 @@ footer {
.ui.card {
background-color: transparent !important;
- color: white !important;
- /* background-image: url("/img/4291.jpg") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;*/
+ color: silver !important;
border: 0 !important;
}
.user.profile .ui.card .extra.content ul li:not(:last-child) {
- border-bottom: 1px solid white;
+ border-bottom: 1px solid #080705;
}
.dashboard {
@@ -309,7 +328,7 @@ footer {
}
.feeds .list ul li a .octicon {
- color: #000;
+ color: steelblue;
}
.explore {
@@ -317,32 +336,48 @@ footer {
}
.ui.repository.list .item .ui.header {
- color: white;
+ color: silver;
}
.ui.repository.list .item .ui.header .name {
- color: white;
+ color: silver;
+}
+
+.ui.repository.list .item .ui.header .name:hover {
+ color: rgba(196, 45, 45, 0.95);
+}
+
+.ui.repository.list .item:not(:first-child) {
+ border-top: none;
}
.ui.header .sub.header {
- color: honeydew !important;
+ color: #197474 !important;
}
.ui.header {
- color: honeydew !important;
+ color: #197474 !important;
+}
+
+.ui.form .inline.field > label,
+.ui.form .inline.field > p,
+.ui.form .inline.fields .field > label,
+.ui.form .inline.fields .field > p,
+.ui.form .inline.fields > label {
+ color: silver;
}
.secondary {
background-color: transparent !important;
- color: white !important;
+ color: #197474 !important;
}
.secondary .item {
- color: #2a9193 !important;
+ color: silver !important;
}
.secondary .item:hover {
- color: #000;
+ color: silver;
}
.repository.file.list #file-content .code-view .lines-num pre,
@@ -351,50 +386,57 @@ footer {
.repository.file.list #file-content .code-view .lines-code ol,
.repository.file.list #file-content .code-view .lines-num .hljs,
.repository.file.list #file-content .code-view .lines-code .hljs {
- background-color: #000 !important;
- color: #b6c5c1;
+ background-color: #080705 !important;
+ color: #9ebdb1;
margin: 0;
padding: 0 !important;
border: 0 !important;
}
-.feeds .news>.ui.grid {
+.feeds .news > .ui.grid {
margin-left: auto;
margin-right: auto;
}
#ActionButtons {
- color: brown!important;
+ color: silver !important;
background-color: inherit !important;
- border: 0.5px solid grey;
+ border: 0.5px solid #080705;
}
.CodeMirror-code {
- background-color: #fff !important;
- color: #000 !important;
+ background-color: #080705 !important;
+ color: #9ebdb1 !important;
+}
+
+.CodeMirror-gutters {
+ background-color: #080705;
+ color: #197474;
+}
+
+.CodeMirror {
+ /* file edditor */
+ background: #080705;
+ color: #9ebdb1 !important;
}
#repo-desc {
- /*background-image: url(/img/fabric.jpg) !important;
- background-repeat: repeat !important;
- background-size: auto;
- background-attachment: fixed !important;*/
text-align: center;
font-weight: 500;
- color: floralwhite;
+ color: silver;
}
#repo-clone-ssh {
- color: #000;
+ color: silver;
}
#repo-clone-https {
- color: #000;
+ color: silver;
}
#danger_zone_edited {
- background: #111;
- border-color: red!important;
+ background: #1c1c1c;
+ border-color: #080705 !important;
}
#basic_sett,
@@ -402,58 +444,87 @@ footer {
#adv_sett_form,
#admin_sec_panel,
#admin_small_panel {
- background: #111;
- border-color: #111!important;
-}
-
-#adv_sett_form label {
- color: white !important;
+ background: #1c1c1c;
+ border-color: #080705 !important;
}
#danger_zone_edited_header {
- background: #000!important;
+ background: #197474 !important;
}
#commits-table-head tr th {
- color: rgba(165, 48, 48, 0.9)!important;
+ color: silver !important;
+}
+
+.ui.table thead th {
+ background: #1c1c1c;
+ color: silver;
+}
+
+.ui.table thead tr:hover th {
+ background: #080705;
}
.repository.file.list #repo-files-table tr:hover {
- background-color: #122926;
+ background-color: #080705;
+}
+
+tr:hover a {
+ color: rgba(196, 45, 45, 0.95);
+}
+
+#repo-files-table tr:hover {
+ color: rgba(196, 45, 45, 0.95);
+}
+
+#repo-files-table tr:hover span {
+ /* repo time last changed */
+ color: rgba(196, 45, 45, 0.95) !important;
}
.feeds .list ul li.private {
- background-color: #0d1e24;
+ background-color: #1c1c1c;
}
.feeds .list ul {
- background-color: #111;
+ background-color: #080705;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ background-blend-mode: difference;
}
.repository .diff-file-box .code-diff tbody tr.tag-code td {
- background-color: #2d292c !important;
+ background-color: #1c1c1c !important;
}
.repository .diff-file-box .header {
- background-color: #2d292c;
+ background-color: #197474;
}
-
/* File Editor */
-
.editor-toolbar a {
- color: #fff !important;
+ color: #193c9b !important;
}
.editor-toolbar a.active,
.editor-toolbar a:hover {
- background: #1445d0;
- border-color: #111;
+ background: #c8c183;
+ color: silver;
+ border-color: #c8c183;
}
+.CodeMirror {
+ border: 1px solid #080705;
+}
+
+.CodeMirror-gutters {
+ background-color: #1c1c1c;
+ border-right: none;
+ border-left: none;
+}
/*######################### Syntax Higlight Theme #####################*/
-
.hljs-comment,
.hljs-quote {
color: #a2a2a26e !important;
@@ -463,13 +534,11 @@ footer {
.hljs-keyword,
.hljs-selector-tag,
.hljs-subst {
- color: #4CAF50;
- color: #aa759f !important;
+ color: #0086b3 !important;
}
.hljs-string,
.hljs-doctag {
- color: #c18a44;
color: #90a959 !important;
}
@@ -483,259 +552,354 @@ footer {
color: #444444 !important;
}
+.hljs-built_in,
+.hljs-builtin-name {
+ color: #0086b3 !important;
+}
+
+.hljs-title,
+.hljs-section,
+.hljs-selector-id {
+ color: #bfa01c !important;
+}
+
+/* Editor Highlight Theme */
+.cm-s-default .cm-comment {
+ color: #a2a2a26e !important;
+ font-weight: 400;
+}
+
+.cm-s-default .cm-def {
+ color: #9ebdb1;
+}
+
+.cm-s-default .cm-builtin {
+ color: #0086b3 !important;
+}
/* semantic */
-
.ui.attached.segment {
border: 0;
}
-.ui.table thead th {
- background: #1f2a44;
- color: indianred;
-}
-
-.ui.menu .dropdown.item .menu {
- -webkit-box-shadow: 0 15px 30px 10px #33538c5c !important;
- box-shadow: 0 15px 30px 10px #33538c5c !important;
-}
-
.ui.segment {
- background: #59555566;
+ background: #1c1c1c;
}
-.ui.menu .ui.dropdown .menu>.item {
- color: #21F3C8D1 !important;
+.ui.buttons > .ui.dropdown:last-child .menu,
+.ui.menu .right.dropdown.item .menu,
+.ui.menu .right.menu .dropdown:last-child .menu {
+ background-color: #1c1c1c !important;
}
-.ui.menu .ui.dropdown .menu>.selected.item {
- color: #9C27B0!important;
+.ui.menu .ui.dropdown .menu > .item {
+ color: #197474 !important;
+ background-color: #1c1c1c !important;
}
-.ui.checkbox input:focus~label {
- color: #705dcf;
+.ui.dropdown .menu > .item:hover {
+ color: rgba(196, 45, 45, 0.95);
+}
+
+.ui.menu {
+ background: #1c1c1c;
+}
+
+.ui.menu .ui.dropdown .menu > .selected.item {
+ color: rgba(196, 45, 45, 0.95) !important;
+}
+
+.ui.menu .ui.dropdown .menu > .active.item {
+ color: rgba(196, 45, 45, 0.95) !important;
+}
+
+.ui.selection.dropdown .menu > .item {
+ border-top: none;
+}
+
+.ui.checkbox input:focus ~ label {
+ color: silver;
}
.ui.checkbox.checked label:focus {
- color: #5d87cf;
+ color: silver;
}
.ui.checkbox label {
- color: #705dcf;
+ color: silver;
}
.ui.checkbox.checked label {
- color: #705dcf;
+ color: silver;
}
.ui.checkbox label.focus {
- color: #705dcf;
+ color: silver;
}
.ui.checkbox.checked label.focus {
- color: #5d87cf;
+ color: silver;
}
.ui.checkbox label:hover {
- color: #5d87cf;
+ color: silver;
}
.ui.checkbox.checked label:hover {
- color: #705dcf;
+ color: silver;
}
.ui.checkbox label,
-.ui.checkbox+label {
- color: #5d87cf;
+.ui.checkbox + label {
+ color: silver;
}
.ui.checkbox label:hover,
-.ui.checkbox+label:hover {
- color: #5d87cf;
+.ui.checkbox + label:hover {
+ color: silver;
}
.ui.checkbox.checked label,
-.ui.checkbox.checked+label {
- color: #5d87cf;
+.ui.checkbox.checked + label {
+ color: silver;
}
.ui.checkbox.checked label:hover,
-.ui.checkbox.cheked+label:hover {
- color: #5d87cf;
+.ui.checkbox.cheked + label:hover {
+ color: silver;
+}
+
+.ui.link.menu .item,
+.ui.menu .dropdown.item,
+.ui.menu .link.item,
+.ui.menu a.item {
+ color: silver;
+}
+
+.ui.link.menu .item:hover,
+.ui.menu .dropdown.item:hover,
+.ui.menu .link.item:hover,
+.ui.menu a.item:hover {
+ color: rgba(196, 45, 45, 0.95);
}
.ui .dropdown .menu {
- background-image: url("/img/wool.png") !important;
- background-repeat: repeat !important;
- background-attachment: fixed !important;
+ background-color: #1c1c1c;
}
.ui .dropdown .menu a:hover {
- color: white !important;
+ color: #197474 !important;
}
.ui.basic.button,
.ui.basic.buttons .button {
- background: #607D8B!important;
+ background: #197474 !important;
+ color: silver;
}
.ui.vertical.menu {
- background: #59555566;
+ background: #1c1c1c;
+ color: #197474;
}
.ui.dropdown .menu .selected.item,
.ui.dropdown.selected {
- background: rgba(0, 0, 0, .03);
- color: #A4D035;
+ background: #1c1c1c;
+ color: silver;
}
.ui.vertical.menu .item {
- color: darkgray;
+ color: silver;
}
-.ui.menu .item>.input input {
- background-color: #77889963;
+.ui.menu .item {
+ font-weight: 600;
+ color: silver;
+}
+
+.ui.menu .item .active {
+ font-weight: 600;
+}
+
+.ui.menu .item > .input input {
+ background-color: #080705;
}
.ui.menu .item:hover,
.ui.vertical.menu .item:hover {
- color: rgba(179, 167, 60, 0.95);
+ color: silver;
}
.ui.vertical.menu .active.item {
- background: rgba(128, 159, 28, 0.07);
+ background: #193c9b;
+}
+
+.ui.menu .active.item {
+ font-weight: 600;
}
.ui.menu .active.item:hover,
.ui.vertical.menu .active.item:hover {
- color: rgba(179, 167, 60, 0.95);
+ color: inherit;
}
-.ui.menu .ui.dropdown .menu>.active.item {
- color: rgba(136, 168, 35, 0.84) !important;
-}
-
-.ui.dropdown .menu>.item {
- color: #607D8B;
+.ui.dropdown .menu > .item {
+ color: silver;
}
.ui.menu.three.item .item {
- background-color: #d2d2c2;
+ background-color: #1c1c1c;
+ color: steelblue;
}
-.ui.card>.extra a:not(.ui),
-.ui.cards>.card>.extra a:not(.ui) {
- color: rgba(206, 161, 71, 0.83);
+.ui.card > .extra a:not(.ui),
+.ui.cards > .card > .extra a:not(.ui) {
+ color: silver;
}
.ui.table {
- background: #14151b;
- color: #607D8B;
+ background-color: #0a294878;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ background-blend-mode: difference;
+ color: silver;
}
.ui.button {
- background: #4d25bf;
+ background: #122940 !important;
+ color: silver !important;
}
-.ui.dropdown .menu>.header {
- color: rgba(77, 136, 138, 0.85);
+.ui.button:hover {
+ color: rgba(196, 45, 45, 0.95);
}
-.ui.menu .ui.dropdown .menu>.item:hover {
- color: rgba(185, 48, 48, 0.95) !important;
+.ui.dropdown .menu > .header {
+ color: silver;
+}
+
+.ui.menu .ui.dropdown .menu > .item:hover {
+ color: rgba(196, 45, 45, 0.95) !important;
+ background-color: #1c1c1c !important;
+}
+
+.ui.dropdown .menu {
+ border: 1px solid #1c1c1c;
+}
+
+.ui.dropdown .menu > .input:not(.transparent) input {
+ background-color: #080705;
+ color: bisque;
}
.ui.form input:not([type]),
-.ui.form input[type="date"],
-.ui.form input[type="datetime-local"],
-.ui.form input[type="email"],
-.ui.form input[type="file"],
-.ui.form input[type="number"],
-.ui.form input[type="password"],
-.ui.form input[type="search"],
-.ui.form input[type="tel"],
-.ui.form input[type="text"],
-.ui.form input[type="time"],
-.ui.form input[type="url"] {
- background: #8591672b;
+.ui.form input[type=date],
+.ui.form input[type=datetime-local],
+.ui.form input[type=email],
+.ui.form input[type=file],
+.ui.form input[type=number],
+.ui.form input[type=password],
+.ui.form input[type=search],
+.ui.form input[type=tel],
+.ui.form input[type=text],
+.ui.form input[type=time],
+.ui.form input[type=url] {
+ background: #080705;
+ color: silver;
+ font-weight: 600;
}
.ui.form input:not([type]):focus,
-.ui.form input[type="date"]:focus,
-.ui.form input[type="datetime-local"]:focus,
-.ui.form input[type="email"]:focus,
-.ui.form input[type="file"]:focus,
-.ui.form input[type="number"]:focus,
-.ui.form input[type="password"]:focus,
-.ui.form input[type="search"]:focus,
-.ui.form input[type="tel"]:focus,
-.ui.form input[type="text"]:focus,
-.ui.form input[type="time"]:focus,
-.ui.form input[type="url"]:focus {
- color: rgb(255, 255, 255);
- border-color: #85b7d924;
- border-radius: .28571429rem;
- background: #b797973d;
- -webkit-box-shadow: 0px 0px 11px 2px rgba(138, 155, 36, 0.84);
- box-shadow: 0px 0px 11px 2px rgba(138, 155, 36, 0.84);
+.ui.form input[type=date]:focus,
+.ui.form input[type=datetime-local]:focus,
+.ui.form input[type=email]:focus,
+.ui.form input[type=file]:focus,
+.ui.form input[type=number]:focus,
+.ui.form input[type=password]:focus,
+.ui.form input[type=search]:focus,
+.ui.form input[type=tel]:focus,
+.ui.form input[type=text]:focus,
+.ui.form input[type=time]:focus,
+.ui.form input[type=url]:focus {
+ color: silver;
+ border-color: transparent;
+ border-radius: 0;
+ background: #080705;
+ -webkit-box-shadow: 0px 0px 8px 2px #c8c183;
+ box-shadow: 0px 0px 8px 2px #c8c183;
+}
+
+.ui.action.input:not([class*="left action"]) > input:focus {
+ border-right-color: transparent !important;
+}
+
+.ui.form .field > label {
+ color: silver;
}
.ui.attached.header {
- background: #051e2b;
+ background: #080705;
}
.ui .text.black:hover {
- color: #9f3e3e;
+ color: bisque;
}
.ui.tabular.menu .active.item {
- background: none #fff0;
- border-color: #a6a6386e;
+ background: none #1c1c1c;
+ border-color: #1c1c1c;
+ color: rgba(196, 45, 45, 0.95);
}
.ui.basic.button,
.ui.basic.buttons .button {
- background: #252b1d61 none !important;
- color: #25997c !important;
+ background: #1c1c1c none !important;
+ color: silver !important;
font-weight: 600;
- -webkit-box-shadow: 0 0 8px 0px rgb(94, 41, 138);
- box-shadow: 0 0 8px 0px rgb(94, 41, 138);
+ -webkit-box-shadow: 0 0 8px 0px #c8c183;
+ box-shadow: 0 0 8px 0px #c8c183;
}
-.ui.basic.button:hover, .ui.basic.buttons .button:hover {
- background: #511919 !important;
- color: rgba(255, 255, 255, 0.8) !important;
- -webkit-box-shadow: 0 0 8px 0px rgb(120, 138, 41);
-
- box-shadow: 0 0 8px 0px rgb(120, 138, 41);
+.ui.basic.button:hover,
+.ui.basic.buttons .button:hover {
+ background: #1c1c1c !important;
+ color: rgba(196, 45, 45, 0.95) !important;
+ -webkit-box-shadow: 0 0 8px 0px #c8c183;
+ box-shadow: 0 0 8px 0px #c8c183;
+}
+
+.ui.label {
+ background-color: #4682b485;
+ color: #fff;
}
.ui.basic.label {
- background: none #b3a94970;
+ background: none #197474;
}
.ui.breadcrumb a {
- color: #aef;
+ color: silver;
}
-.ui.list .list>.item .description,
-.ui.list>.item .description {
- color: rgba(62, 185, 196, 0.77);
+.ui.list .list > .item .description,
+.ui.list > .item .description {
+ color: silver;
}
.ui.user.list .item .description a {
- color: #266c51;
+ color: silver;
}
.ui.user.list .item .description a:hover {
text-decoration: underline;
- color: brown;
+ color: #197474;
}
-.ui.buttons:not(.basic):not(.inverted)>.button,
-.ui.buttons>.ui.button:not(.basic):not(.inverted) {
- -webkit-box-shadow: 0px 0px 15px 2px #9ec2d736;
- box-shadow: 0px 0px 15px 2px #9ec2d736;
+.ui.buttons:not(.basic):not(.inverted) > .button,
+.ui.buttons > .ui.button:not(.basic):not(.inverted) {
+ -webkit-box-shadow: 0 0 8px 0px #c8c183;
+ box-shadow: 0 0 8px 0px #c8c183;
}
.ui.button {
@@ -743,15 +907,25 @@ footer {
}
.ui.button:hover {
- background-color: #334409bf;
+ background-color: #1c1c1c;
+ color: rgba(196, 45, 45, 0.95) !important;
}
.ui.card,
-.ui.cards>.card {
- box-shadow: 0px -1px 150px 1px #0bb9b666;
+.ui.cards > .card {
+ box-shadow: 0px -1px 22px 10px #151124;
}
a {
- color: #2585b0e3;
+ color: silver;
}
+a:hover {
+ color: rgba(196, 45, 45, 0.95);
+}
+
+footer {
+ border-top: 1px solid #080705;
+}
+
+/*# sourceMappingURL=light.css.map */
diff --git a/themes/dark_theme.scss b/themes/dark_theme.scss
new file mode 100644
index 0000000..bca8b11
--- /dev/null
+++ b/themes/dark_theme.scss
@@ -0,0 +1,961 @@
+$mainBgColor : #080705;
+$secondBgColor : #1c1c1c;
+$mainTextColor : silver;
+$secondTextColor : bisque;
+$accentBase : #197474;
+$accentBase2 : steelblue;
+$accentBase-dark : #4682b485;
+$active : rgba(196, 45, 45, 0.95);
+$link : #193c9b;
+$btnColor : #122940;
+$btnShadow : #c8c183;
+$userCardShadow : #151124;
+$RepoFilesBg : #0a294878;
+$codeBg : #080705;
+$codeColor : #9ebdb1;
+$codeSelected : #001;
+$codeColorSelected : #8f1;
+$codeDifOld : #6f3a3a;
+$privRepoBg : #f9f8f8;
+/**** Syntax Highlighting ****/
+
+$comment : #a2a2a26e;
+$selector : #0086b3;
+
+$doctag : #90a959;
+$attribute : #1c7100;
+$meta : #444444;
+
+body:not(.full-width) {
+ background-color: $mainBgColor;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ color: $secondTextColor;
+}
+
+.following.bar.light {
+ background-color: $secondBgColor !important;
+ border-bottom: 1px solid $mainBgColor;
+ color: $secondTextColor !important;
+ position: fixed;
+ top: 0;
+}
+
+.ui.container:not(.fluid) {
+ width: 70% !important;
+}
+
+.tabular .item {
+ /* Repo tabs menu */
+ color: $accentBase !important;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+.ui.header,
+.ui.menu,
+.ui.input input,
+.ui.button:not(.label) {
+ color: $accentBase;
+}
+
+#file-content h1,
+#file-content h2,
+#file-content h3,
+#file-content h4,
+#file-content h5 {
+ color: $mainTextColor;
+}
+
+pre.raw,
+code.raw {
+ background-color: $secondBgColor;
+ border: 1px solid $mainBgColor;
+}
+
+.following.bar {
+ color: $accentBase !important;
+}
+
+.overflow.menu .items .item {
+ color: $mainTextColor;
+}
+
+.following.bar .top.menu a.item.brand {
+ color: $accentBase !important;
+}
+
+.following.bar .top.menu a.item:hover,
+.following.bar .top.menu .dropdown.item:hover,
+.following.bar .top.menu .dropdown.item.active {
+ color: $active !important;
+}
+
+.following.bar .top.menu a.item:hover {
+ color: $active !important;
+}
+
+.following.bar .top.menu .menu {
+ color: $accentBase !important;
+}
+
+.following.bar .head.link.item {
+ color: $accentBase !important;
+}
+
+.home {
+ padding-top: 80px;
+}
+
+.ui.left {
+ padding-left: 5px;
+}
+
+.ui.right {
+ padding-right: 5px;
+}
+
+.ui .header>i+.content {
+ background-color: $mainBgColor !important;
+}
+
+footer {
+ color: $mainTextColor !important;
+ background-color: $mainBgColor;
+}
+
+.markdown:not(code) {
+ background-color: $secondBgColor;
+ color: $mainTextColor;
+}
+
+.markdown:not(code) blockquote {
+ border-left: 4px solid $secondBgColor;
+}
+
+.markdown:not(code) table th,
+.markdown:not(code) table td {
+ border: 0px solid $accentBase !important;
+}
+
+.markdown:not(code) span.frame>span {
+ border: 1px solid $mainBgColor;
+}
+
+.markdown:not(code) pre code,
+.markdown:not(code) pre tt {
+ color: $mainTextColor;
+}
+
+.markdown:not(code) .highlight pre,
+.markdown:not(code) pre {
+ background-color: $secondBgColor;
+}
+
+.home .stackable {
+ padding-top: 40px;
+}
+
+.ui.attached.header {
+ background: $secondBgColor !important;
+ color: $accentBase !important;
+ border: none !important;
+}
+
+.repository .header-wrapper {
+ color: $accentBase !important;
+ background-color: transparent;
+ padding-top: 80px;
+}
+
+.repository {
+ padding-top: 80px;
+}
+
+.repository #clone-panel {
+ width: 30vw !important;
+}
+
+.repository #clone-panel input {
+ max-width: 100%;
+ background-color: $secondBgColor;
+}
+
+.repository.file.list #git-stats {
+ background-color: transparent;
+}
+
+.repository.file.list #file-content .view-raw {
+ border: 0 !important;
+}
+
+.repository.file.list #file-content .code-view * {
+ font-size: 14px;
+ line-height: 19px!important;
+}
+
+.repository.file.list #file-content .code-view .lines-num span {
+ line-height: 20px !important;
+}
+
+.repository.file.list #file-content .code-view table {
+ border: 0 !important;
+}
+
+.repository.file.list #file-content .code-view .lines-num {
+ background-color: $secondBgColor !important;
+}
+
+.repository.file.list #file-content .code-view .lines-num pre li,
+.repository.file.list #file-content .code-view .lines-code pre li,
+.repository.file.list #file-content .code-view .lines-num ol li,
+.repository.file.list #file-content .code-view .lines-code ol li,
+.repository.file.list #file-content .code-view .lines-num .hljs li,
+.repository.file.list #file-content .code-view .lines-code .hljs li {
+ font-size: 16px;
+}
+
+.repository.file.list #file-content .code-view .lines-num pre li.active,
+.repository.file.list #file-content .code-view .lines-code pre li.active,
+.repository.file.list #file-content .code-view .lines-num ol li.active,
+.repository.file.list #file-content .code-view .lines-code ol li.active,
+.repository.file.list #file-content .code-view .lines-num .hljs li.active,
+.repository.file.list #file-content .code-view .lines-code .hljs li.active,
+.hljs-meta .hljs-attribute .hljs-name .hljs-tag .hljs-string .hljs-doctag .hljs-subst .hljs-selector-tag .hljs-keyword .hljs-quote .hljs-comment {
+ background: $codeSelected;
+ color: $codeColorSelected !important;
+}
+
+.repository .diff-file-box .file-body.file-code .lines-num {
+ background-color: $secondBgColor !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td {
+ background-color: $codeDifOld !important;
+ border-color: #000 !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.add-code td {
+ background-color: #467b60 !important;
+ border-color: #c1e9c1 !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td.add-code pre {
+ background-color: #4c296a !important;
+ color: #fff !important;
+}
+
+.repository .diff-file-box .code-diff tbody tr.del-code td.add-code {
+ background-color: #4c296a !important;
+ color: #fff !important;
+}
+
+.repository.file.editor .commit-form-wrapper .commit-form {
+ border: 1px solid $mainBgColor;
+}
+
+.repository .diff-detail-box ol li {
+ border-bottom: 1px dashed $mainBgColor;
+}
+
+.repository .diff-file-box .file-body.file-code .lines-num-old {
+ border-right: 1px solid $mainBgColor;
+}
+
+.repository .head .mega-octicon {
+ color: $accentBase;
+}
+
+.mega-octicon.octicon-repo {
+ color: $accentBase2 !important;
+}
+
+#repo-clone-url {
+ color: $accentBase !important;
+}
+
+#repo-clone-url::-moz-selection {
+ color: $active !important;
+ background-color: $secondBgColor;
+}
+
+#repo-clone-url::selection {
+ color: $active !important;
+ background-color: $secondBgColor;
+}
+
+.repository.release #release-list {
+ border-top: 1px solid $mainBgColor;
+}
+
+.repository.release #release-list>li .detail {
+ border-left: 1px solid $mainBgColor;
+}
+
+.repository.forks .list .item {
+ border-bottom: 1px solid $mainBgColor;
+}
+
+.repository.settings.collaboration .collaborator.list>.item:not(:last-child) {
+ border-bottom: 1px solid $mainBgColor;
+}
+
+#search-user-box .results .item {
+ border-bottom: 1px solid $mainBgColor;
+}
+
+.ui.vertical.menu .header.item {
+ background: $secondBgColor;
+ color: $mainTextColor;
+ text-align: center;
+ padding-left: 0;
+}
+
+.organization {
+ padding-top: 80px;
+}
+
+.organization.profile #org-avatar {
+ width: 90px;
+ height: 70px;
+ margin-right: 5px;
+}
+
+.organization.teams .repositories .item:not(:last-child),
+.organization.teams .members .item:not(:last-child) {
+ border-bottom: 1px solid $mainBgColor;
+}
+
+.user:not(.icon) {
+ padding-top: 80px;
+}
+
+.ui.card {
+ background-color: transparent !important;
+ color: $mainTextColor !important;
+ border: 0 !important;
+}
+
+.user.profile .ui.card .extra.content ul li:not(:last-child) {
+ border-bottom: 1px solid $mainBgColor;
+}
+
+.dashboard {
+ padding-top: 80px;
+}
+
+.feeds .list ul li:not(:last-child) {
+ border-bottom: none;
+}
+
+.feeds .list ul li a .octicon {
+ color: $accentBase2;
+}
+
+.explore {
+ padding-top: 80px;
+}
+
+.ui.repository.list .item .ui.header {
+ color: $mainTextColor;
+}
+
+.ui.repository.list .item .ui.header .name {
+ color: $mainTextColor;
+}
+
+.ui.repository.list .item .ui.header .name:hover {
+ color: $active;
+}
+
+.ui.repository.list .item:not(:first-child) {
+ border-top: none;
+}
+
+.ui.header .sub.header {
+ color: $accentBase !important;
+}
+
+.ui.header {
+ color: $accentBase !important;
+}
+
+.ui.form .inline.field>label,
+.ui.form .inline.field>p,
+.ui.form .inline.fields .field>label,
+.ui.form .inline.fields .field>p,
+.ui.form .inline.fields>label {
+ color: $mainTextColor;
+}
+
+.secondary {
+ background-color: transparent !important;
+ color: $accentBase !important;
+}
+
+.secondary .item {
+ color: $mainTextColor !important;
+}
+
+.secondary .item:hover {
+ color: $mainTextColor;
+}
+
+.repository.file.list #file-content .code-view .lines-num pre,
+.repository.file.list #file-content .code-view .lines-code pre,
+.repository.file.list #file-content .code-view .lines-num ol,
+.repository.file.list #file-content .code-view .lines-code ol,
+.repository.file.list #file-content .code-view .lines-num .hljs,
+.repository.file.list #file-content .code-view .lines-code .hljs {
+ background-color: $codeBg !important;
+ color: $codeColor;
+ margin: 0;
+ padding: 0 !important;
+ border: 0 !important;
+}
+
+.feeds .news>.ui.grid {
+ margin-left: auto;
+ margin-right: auto;
+}
+
+#ActionButtons {
+ color: $mainTextColor !important;
+ background-color: inherit !important;
+ border: 0.5px solid $mainBgColor;
+}
+
+.CodeMirror-code {
+ background-color: $codeBg !important;
+ color: $codeColor !important;
+}
+
+.CodeMirror-gutters {
+ background-color: $codeBg;
+ color: $accentBase;
+}
+
+.CodeMirror {
+ /* file edditor */
+ background: $codeBg;
+ color: $codeColor !important;
+}
+
+#repo-desc {
+ text-align: center;
+ font-weight: 500;
+ color: $mainTextColor;
+}
+
+#repo-clone-ssh {
+ color: $mainTextColor;
+}
+
+#repo-clone-https {
+ color: $mainTextColor;
+}
+
+#danger_zone_edited {
+ background: $secondBgColor;
+ border-color: $mainBgColor !important;
+}
+
+#basic_sett,
+#adv_sett,
+#adv_sett_form,
+#admin_sec_panel,
+#admin_small_panel {
+ background: $secondBgColor;
+ border-color: $mainBgColor !important;
+}
+
+#danger_zone_edited_header {
+ background: $accentBase !important;
+}
+
+#commits-table-head tr th {
+ color: $mainTextColor !important;
+}
+
+.ui.table thead th {
+ background: $secondBgColor;
+ color: $mainTextColor;
+}
+
+.ui.table thead tr:hover th {
+ background: $mainBgColor;
+}
+
+.repository.file.list #repo-files-table tr:hover {
+ background-color: $mainBgColor;
+}
+
+tr:hover a {
+ color: $active;
+}
+
+#repo-files-table tr:hover {
+ color: $active;
+}
+
+#repo-files-table tr:hover span {
+ /* repo time last changed */
+ color: $active !important;
+}
+
+.feeds .list ul li.private {
+ background-color: $secondBgColor;
+}
+
+.feeds .list ul {
+ background-color: $mainBgColor;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ background-blend-mode: difference;
+}
+
+.repository .diff-file-box .code-diff tbody tr.tag-code td {
+ background-color: $secondBgColor !important;
+}
+
+.repository .diff-file-box .header {
+ background-color: $accentBase;
+}
+
+/* File Editor */
+.editor-toolbar a {
+ color: $link !important;
+}
+
+.editor-toolbar a.active,
+.editor-toolbar a:hover {
+ background: $btnShadow;
+ color: $mainTextColor;
+ border-color: $btnShadow;
+}
+
+.CodeMirror {
+ border: 1px solid $mainBgColor;
+}
+
+.CodeMirror-gutters {
+ background-color: $secondBgColor;
+ border-right: none;
+ border-left: none;
+}
+
+/*######################### Syntax Higlight Theme #####################*/
+
+.hljs-comment,
+.hljs-quote {
+ color: $comment !important;
+ font-weight: 400;
+}
+
+.hljs-keyword,
+.hljs-selector-tag,
+.hljs-subst {
+ color: $selector !important;
+}
+
+.hljs-string,
+.hljs-doctag {
+ color: $doctag !important;
+}
+
+.hljs-tag,
+.hljs-name,
+.hljs-attribute {
+ color: $attribute !important;
+}
+
+.hljs-meta {
+ color: $meta !important;
+}
+
+.hljs-built_in,
+.hljs-builtin-name {
+ color: $selector !important;
+}
+
+.hljs-title,
+.hljs-section,
+.hljs-selector-id {
+ color: #bfa01c !important;
+}
+
+
+/* Editor Highlight Theme */
+
+.cm-s-default .cm-comment {
+ color: $comment !important;
+ font-weight: 400;
+}
+
+.cm-s-default .cm-def {
+ color: $codeColor;
+}
+
+.cm-s-default .cm-builtin {
+ color: $selector !important;
+}
+
+/* semantic */
+
+.ui.attached.segment {
+ border: 0;
+}
+
+.ui.segment {
+ background: $secondBgColor;
+}
+
+.ui.buttons>.ui.dropdown:last-child .menu,
+.ui.menu .right.dropdown.item .menu,
+.ui.menu .right.menu .dropdown:last-child .menu {
+ background-color: $secondBgColor !important;
+}
+
+.ui.menu .ui.dropdown .menu>.item {
+ color: $accentBase !important;
+ background-color: $secondBgColor !important;
+}
+
+.ui.dropdown .menu>.item:hover {
+ color: $active;
+}
+
+.ui.menu {
+ background: $secondBgColor;
+}
+
+.ui.menu .ui.dropdown .menu>.selected.item {
+ color: $active !important;
+}
+
+.ui.menu .ui.dropdown .menu>.active.item {
+ color: $active !important;
+}
+
+.ui.selection.dropdown .menu>.item {
+ border-top: none;
+}
+
+.ui.checkbox input:focus~label {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label:focus {
+ color: $mainTextColor;
+}
+
+.ui.checkbox label {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label {
+ color: $mainTextColor;
+}
+
+.ui.checkbox label.focus {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label.focus {
+ color: $mainTextColor;
+}
+
+.ui.checkbox label:hover {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label:hover {
+ color: $mainTextColor;
+}
+
+.ui.checkbox label,
+.ui.checkbox+label {
+ color: $mainTextColor;
+}
+
+.ui.checkbox label:hover,
+.ui.checkbox+label:hover {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label,
+.ui.checkbox.checked+label {
+ color: $mainTextColor;
+}
+
+.ui.checkbox.checked label:hover,
+.ui.checkbox.cheked+label:hover {
+ color: $mainTextColor;
+}
+
+.ui.link.menu .item,
+.ui.menu .dropdown.item,
+.ui.menu .link.item,
+.ui.menu a.item {
+ color: $mainTextColor;
+}
+
+.ui.link.menu .item:hover,
+.ui.menu .dropdown.item:hover,
+.ui.menu .link.item:hover,
+.ui.menu a.item:hover {
+ color: $active;
+}
+
+.ui .dropdown .menu {
+ background-color: $secondBgColor;
+}
+
+.ui .dropdown .menu a:hover {
+ color: $accentBase !important;
+}
+
+.ui.basic.button,
+.ui.basic.buttons .button {
+ background: $accentBase !important;
+ color: $mainTextColor;
+}
+
+.ui.vertical.menu {
+ background: $secondBgColor;
+ color: $accentBase;
+}
+
+.ui.dropdown .menu .selected.item,
+.ui.dropdown.selected {
+ background: $secondBgColor;
+ color: $mainTextColor;
+}
+
+.ui.vertical.menu .item {
+ color: $mainTextColor;
+}
+
+.ui.menu .item {
+ font-weight: 600;
+ color: $mainTextColor;
+}
+
+.ui.menu .item .active {
+ font-weight: 600;
+}
+
+.ui.menu .item>.input input {
+ background-color: $mainBgColor;
+}
+
+.ui.menu .item:hover,
+.ui.vertical.menu .item:hover {
+ color: $mainTextColor;
+}
+
+.ui.vertical.menu .active.item {
+ background: $link;
+}
+
+.ui.menu .active.item {
+ font-weight: 600;
+}
+
+.ui.menu .active.item:hover,
+.ui.vertical.menu .active.item:hover {
+ color: inherit;
+}
+
+.ui.dropdown .menu>.item {
+ color: $mainTextColor;
+}
+
+.ui.menu.three.item .item {
+ background-color: $secondBgColor;
+ color: $accentBase2;
+}
+
+.ui.card>.extra a:not(.ui),
+.ui.cards>.card>.extra a:not(.ui) {
+ color: $mainTextColor;
+}
+
+.ui.table {
+ background-color: $RepoFilesBg;
+ background-image: url("/img/grad1.png");
+ background-size: contain;
+ background-attachment: fixed;
+ background-blend-mode: difference;
+ color: $mainTextColor;
+}
+
+.ui.button {
+ background: $btnColor !important;
+ color: $mainTextColor !important;
+}
+
+.ui.button:hover {
+ color: $active;
+}
+
+.ui.dropdown .menu>.header {
+ color: $mainTextColor;
+}
+
+.ui.menu .ui.dropdown .menu>.item:hover {
+ color: $active !important;
+ background-color: $secondBgColor !important;
+}
+
+.ui.dropdown .menu {
+ border: 1px solid $secondBgColor;
+}
+
+.ui.dropdown .menu>.input:not(.transparent) input {
+ background-color: $mainBgColor;
+ color: $secondTextColor;
+}
+
+.ui.form input:not([type]),
+.ui.form input[type="date"],
+.ui.form input[type="datetime-local"],
+.ui.form input[type="email"],
+.ui.form input[type="file"],
+.ui.form input[type="number"],
+.ui.form input[type="password"],
+.ui.form input[type="search"],
+.ui.form input[type="tel"],
+.ui.form input[type="text"],
+.ui.form input[type="time"],
+.ui.form input[type="url"] {
+ background: $mainBgColor;
+ color: $mainTextColor;
+ font-weight: 600;
+}
+
+.ui.form input:not([type]):focus,
+.ui.form input[type="date"]:focus,
+.ui.form input[type="datetime-local"]:focus,
+.ui.form input[type="email"]:focus,
+.ui.form input[type="file"]:focus,
+.ui.form input[type="number"]:focus,
+.ui.form input[type="password"]:focus,
+.ui.form input[type="search"]:focus,
+.ui.form input[type="tel"]:focus,
+.ui.form input[type="text"]:focus,
+.ui.form input[type="time"]:focus,
+.ui.form input[type="url"]:focus {
+ color: $mainTextColor;
+ border-color: transparent;
+ border-radius: 0;
+ background: $mainBgColor;
+ -webkit-box-shadow: 0px 0px 8px 2px $btnShadow;
+ box-shadow: 0px 0px 8px 2px $btnShadow;
+}
+
+.ui.action.input:not([class*="left action"])>input:focus {
+ border-right-color: transparent !important;
+}
+
+.ui.form .field>label {
+ color: $mainTextColor;
+}
+
+.ui.attached.header {
+ background: $mainBgColor;
+}
+
+.ui .text.black:hover {
+ color: $secondTextColor;
+}
+
+.ui.tabular.menu .active.item {
+ background: none $secondBgColor;
+ border-color: $secondBgColor;
+ color: $active;
+}
+
+.ui.basic.button,
+.ui.basic.buttons .button {
+ background: $secondBgColor none !important;
+ color: $mainTextColor!important;
+ font-weight: 600;
+ -webkit-box-shadow: 0 0 8px 0px $btnShadow;
+ box-shadow: 0 0 8px 0px $btnShadow;
+}
+
+.ui.basic.button:hover,
+.ui.basic.buttons .button:hover {
+ background: $secondBgColor !important;
+ color: $active !important;
+ -webkit-box-shadow: 0 0 8px 0px $btnShadow;
+ box-shadow: 0 0 8px 0px $btnShadow;
+}
+
+.ui.label {
+ background-color: $accentBase-dark;
+ color: #fff;
+}
+
+.ui.basic.label {
+ background: none $accentBase;
+}
+
+.ui.breadcrumb a {
+ color: $mainTextColor;
+}
+
+.ui.list .list>.item .description,
+.ui.list>.item .description {
+ color: $mainTextColor;
+}
+
+.ui.user.list .item .description a {
+ color: $mainTextColor;
+}
+
+.ui.user.list .item .description a:hover {
+ text-decoration: underline;
+ color: $accentBase;
+}
+
+.ui.buttons:not(.basic):not(.inverted)>.button,
+.ui.buttons>.ui.button:not(.basic):not(.inverted) {
+ -webkit-box-shadow: 0 0 8px 0px $btnShadow;
+ box-shadow: 0 0 8px 0px $btnShadow;
+}
+
+.ui.button {
+ background: transparent;
+}
+
+.ui.button:hover {
+ background-color: $secondBgColor;
+ color: $active !important;
+}
+
+.ui.card,
+.ui.cards>.card {
+ box-shadow: 0px -1px 22px 10px $userCardShadow;
+}
+
+a {
+ color: $mainTextColor;
+}
+
+a:hover {
+ color: $active;
+}
+
+footer {
+ border-top: 1px solid $mainBgColor;
+}
+