commit
a4af194185
11 changed files with 888 additions and 445 deletions
6
.gitignore
vendored
6
.gitignore
vendored
|
|
@ -1,11 +1,11 @@
|
|||
/status.js
|
||||
/src/status.js
|
||||
/.idea
|
||||
/.module-cache
|
||||
/node_modules
|
||||
/vendor
|
||||
/package-lock.json
|
||||
/build/*
|
||||
!/build/template.phps
|
||||
!/build/build.php
|
||||
!/build/_frontend
|
||||
/vendor
|
||||
!/build/_languages
|
||||
/*.js
|
||||
|
|
|
|||
186
README.md
186
README.md
|
|
@ -4,27 +4,27 @@ A clean and responsive interface for Zend OPcache information, showing statistic
|
|||
|
||||
This interface uses ReactJS and Axios and is for modern browsers and requires a minimum of PHP 7.1.
|
||||
|
||||
# License
|
||||
## License
|
||||
|
||||
MIT: http://acollington.mit-license.org/
|
||||
|
||||
# Sponsoring this work
|
||||
## Sponsoring this work
|
||||
|
||||
If you're able and would like to sponsor this work in some way, then feel free to do so through the [GitHub Sponsorship](https://github.com/sponsors/amnuts) page.
|
||||
If you're able and would like to sponsor this work in some way, then that would be super awesome :heart:, and you can do so through the [GitHub Sponsorship](https://github.com/sponsors/amnuts) page.
|
||||
|
||||
Alternatively, if you'd just like to give me a [shout-out on Twitter](https://twitter.com/acollington) to say you use it, that'd be awesome, too! (Any one else miss postcardware?)
|
||||
|
||||
# Using the opcache-gui
|
||||
## Using the opcache-gui
|
||||
|
||||
## Installing
|
||||
### Installing
|
||||
|
||||
There are two ways to getting started using this gui:
|
||||
|
||||
### Copy/clone this repo
|
||||
#### Copy/clone this repo
|
||||
|
||||
The easiest way to start using the opcache-gui is to clone this repo, or simply copy/paste/download the `index.php` file to a location which your web server can load. Then point your browser to that location, such as `https://www.example.com/opcache/index.php`.
|
||||
|
||||
### Install via composer
|
||||
#### Install via composer
|
||||
|
||||
You can include the files with [Composer](https://getcomposer.org/) by running the command `composer require amnuts/opcache-gui`.
|
||||
|
||||
|
|
@ -67,7 +67,7 @@ ln -s /var/www/vendor/amnuts/opcache-gui/index.php /var/www/html/opcache.php
|
|||
|
||||
Basically, there are plenty of ways to get the interface up and running - pick whichever suits your needs.
|
||||
|
||||
## Configuration
|
||||
### Configuration
|
||||
|
||||
The default configuration for the interface looks like this:
|
||||
|
||||
|
|
@ -85,16 +85,21 @@ $options = [
|
|||
'per_page' => 200, // How many results per page to show in the file list, false for no pagination
|
||||
'cookie_name' => 'opcachegui', // name of cookie
|
||||
'cookie_ttl' => 365, // days to store cookie
|
||||
'datetime_format' => 'D, d M Y H:i:s O', // Show datetime in this format
|
||||
'highlight' => [
|
||||
'memory' => true, // show the memory chart/big number
|
||||
'hits' => true, // show the hit rate chart/big number
|
||||
'keys' => true, // show the keys used chart/big number
|
||||
'jit' => true // show the jit buffer chart/big number
|
||||
]
|
||||
],
|
||||
// json structure of all text strings used, or null for default
|
||||
'language_pack' => null
|
||||
];
|
||||
```
|
||||
|
||||
If you want to change any of the defaults, you can pass in just the ones you want to change if you're happy to keep the rest as-is. Just alter the array at the top of the `index.php` script (or pass in the array differently to the `Service` class). For example, the following would change only the `allow_reset` and `refresh_time` values but keep everything else as the default:
|
||||
If you want to change any of the defaults, you can pass in just the ones you want to change if you're happy to keep the rest as-is. Just alter the array at the top of the `index.php` script (or pass in the array differently to the `Service` class).
|
||||
|
||||
For example, the following would change only the `allow_reset` and `refresh_time` values but keep everything else as the default:
|
||||
|
||||
```php
|
||||
$opcache = (new Service([
|
||||
|
|
@ -103,13 +108,78 @@ $opcache = (new Service([
|
|||
]))->handle();
|
||||
```
|
||||
|
||||
## Changing the look
|
||||
Or this example to give the tabs a slightly more "piratey" feel:
|
||||
|
||||
The interface has been split up to allow you to easily change the colours of the gui, or even the core components, should you wish.
|
||||
```php
|
||||
$opcache = (new Service([
|
||||
'language_pack' => <<<EOJSON
|
||||
{
|
||||
"Overview": "Crows nest",
|
||||
"Cached": "Thar Booty",
|
||||
"Ignored": "The Black Spot",
|
||||
"Preloaded": "Ready an' waitin', Cap'n",
|
||||
"Reset cache": "Be gone, yer scurvy dogs!",
|
||||
"Enable real-time update": "Keep a weathered eye",
|
||||
"Disable real-time update": "Avert yer eyes, sea dog!"
|
||||
}
|
||||
EOJSON
|
||||
]))->handle();
|
||||
```
|
||||
|
||||
The CSS for the interface is in the `build/_frontend/interface.scss` file. If you want to change the interface itself, update the `build/_frontend/interface.jsx` file - it's basically a set of ReactJS components.
|
||||
|
||||
If you update those files, you will want to build the interface again and have the new jsx/css put into use. To do that, run the command `php ./build/build.php` from the repo root (you will need `nodejs` and `npm` installed). Once running, you should see the output:
|
||||
### The interface
|
||||
|
||||
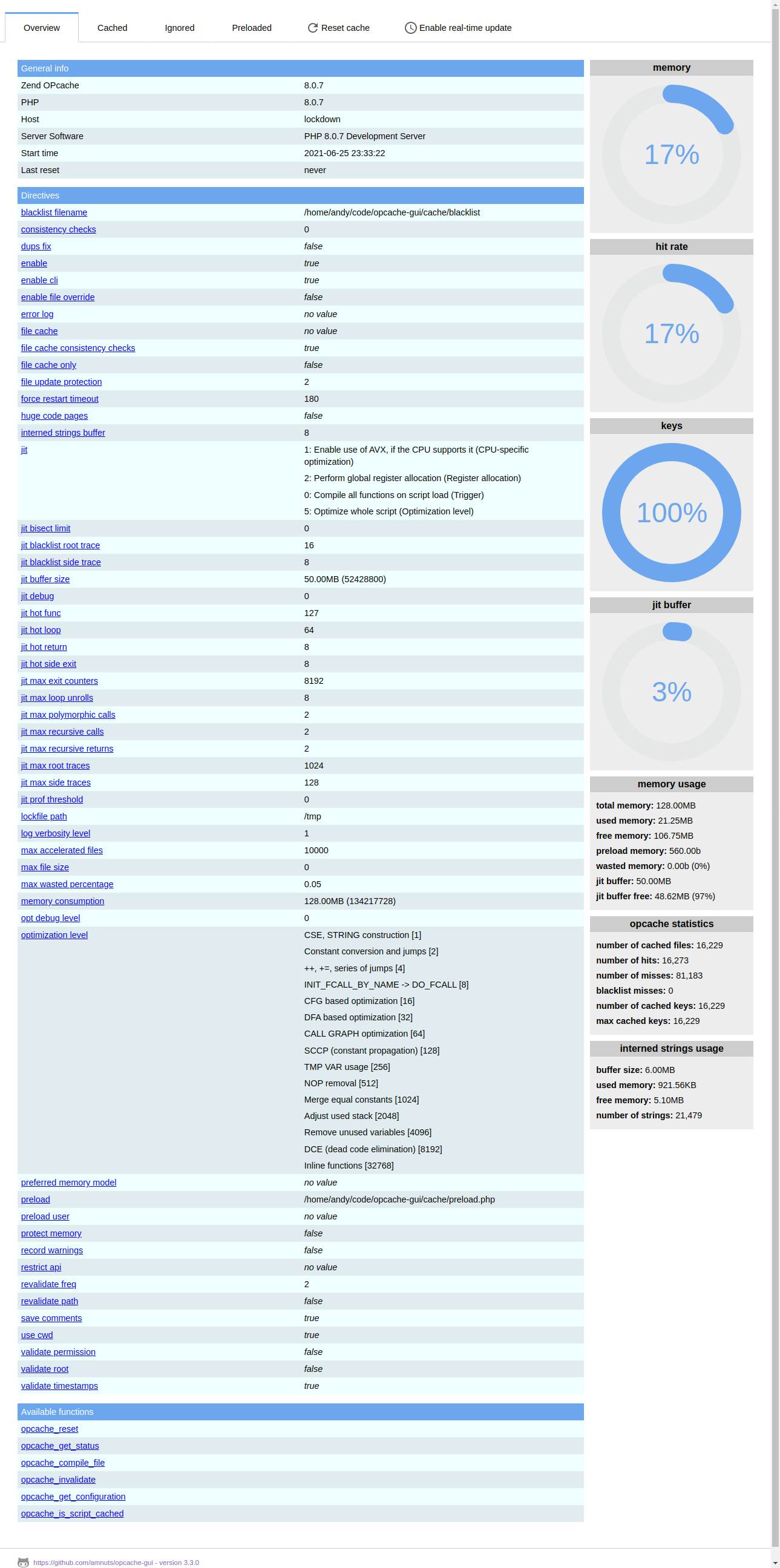
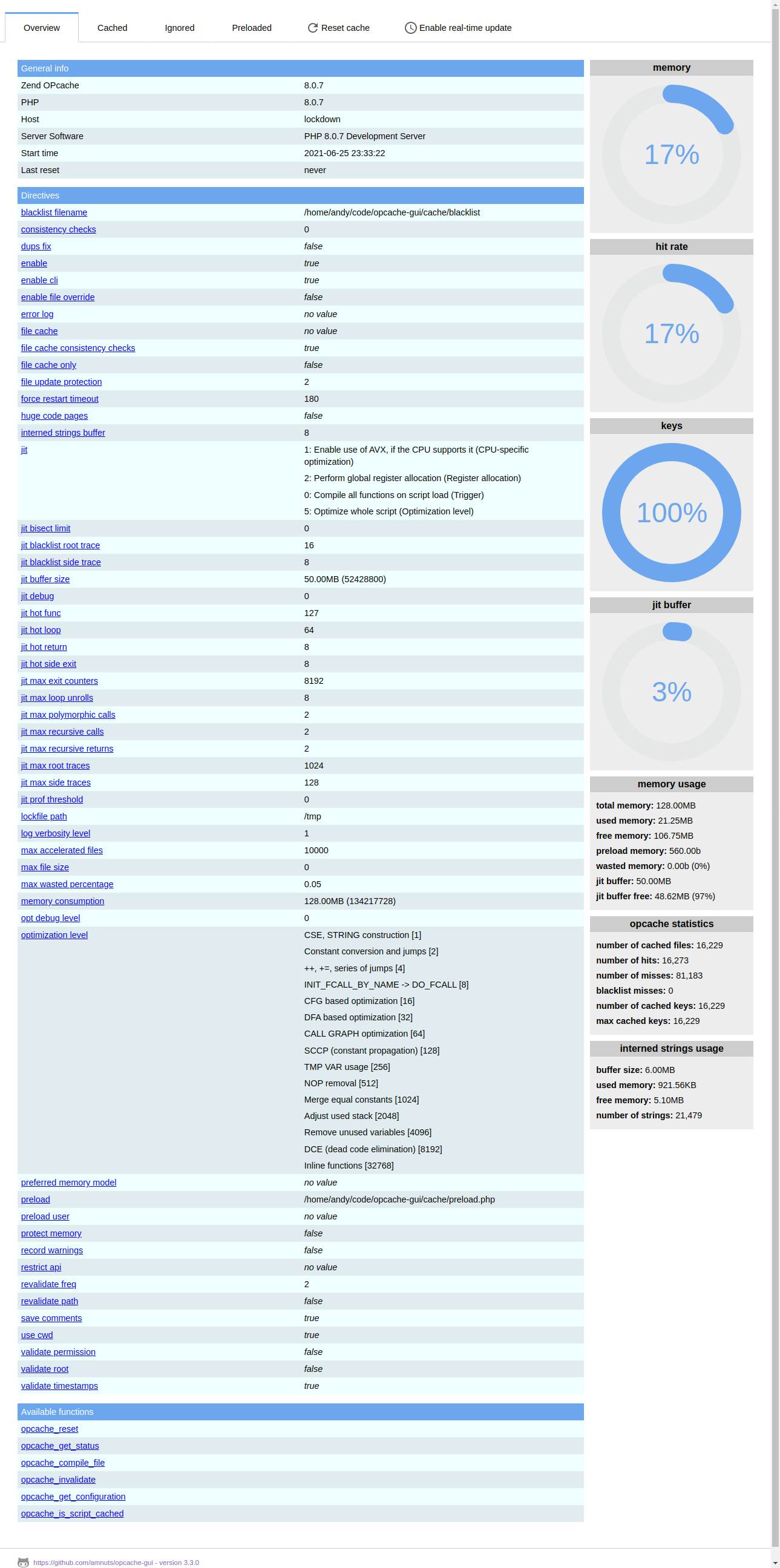
#### Overview
|
||||
|
||||
The overview will show you all the core information. From here you'll be able to see what host and platform you're running on, what version of OPcache you're using, when it was last reset, the functions and directives available (with links to the php.net manual), and all the statistics associated with the OPcache (number of hits, memory used, free and wasted memory, and more).
|
||||
|
||||

|
||||
|
||||
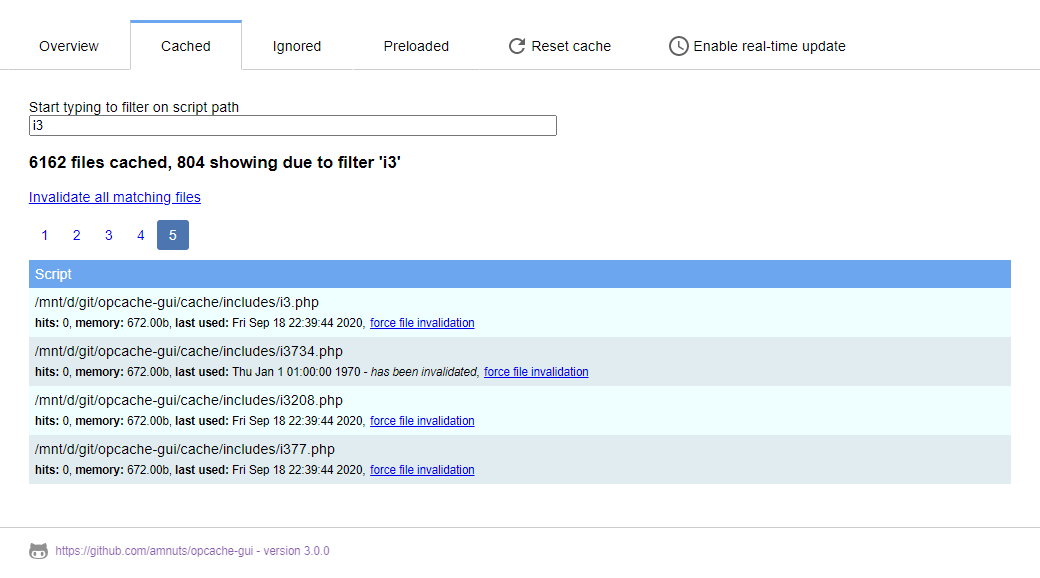
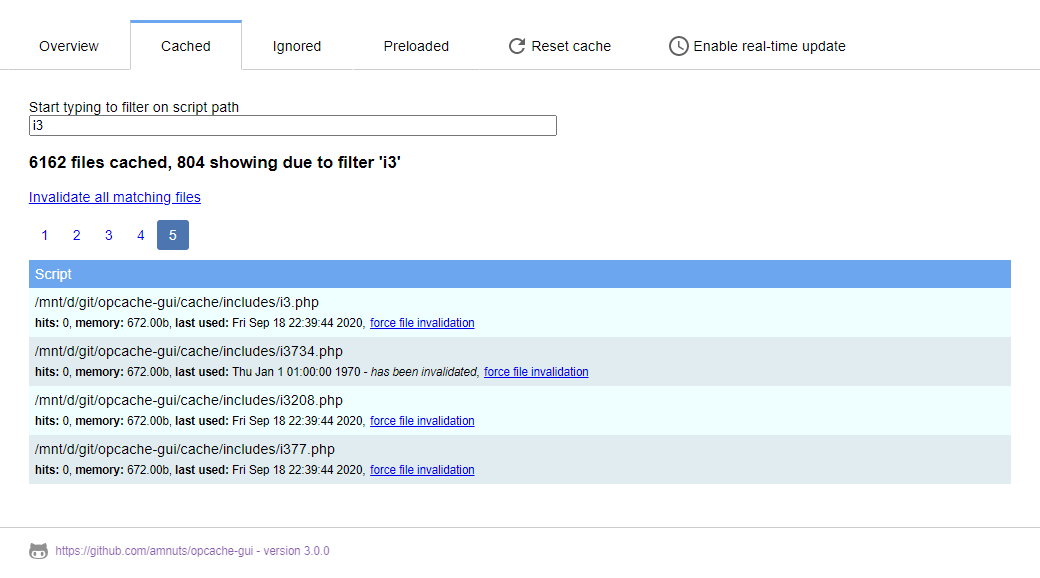
#### Cached files
|
||||
|
||||
All the files currently in the cache are listed here with their associated statistics.
|
||||
|
||||
You can filter the results to help find the particular scripts you're looking for and change the way cached files are sorted. From here you can invalidate the cache for individual files or invalidate the cache for all the files matching your search.
|
||||
|
||||
If you do not want to show the file list at all then you can use the `allow_filelist` configuration option; setting it to `false` will suppress the file list altogether.
|
||||
|
||||
If you want to adjust the pagination length you can do so with the `per_page` configuration option.
|
||||
|
||||

|
||||
|
||||
#### Ignored files
|
||||
|
||||
If you have set up a list of files which you don't want cache by supplying an `opcache.blacklist_filename` value, then the list of files will be listed within this tab.
|
||||
|
||||
If you have not supplied that configuration option in the `php.ini` file then this tab will not be displayed. If you set the `allow_filelist` configuration option to `false` then this tab will not be displayed irrespective of your ini setting.
|
||||
|
||||
#### Preloaded files
|
||||
|
||||
PHP 7.4 introduced the ability to pre-load a set of files on server start by way of the `opcache.preload` setting in your `php.ini` file. If you have set that up then the list of files specifically pre-loaded will be listed within this tab.
|
||||
|
||||
As with the ignored file, if you have not supplied the ini setting, or the `allow_filelist` configuration option is `false`, then this tab will not be displayed.
|
||||
|
||||
#### Reset the cache
|
||||
|
||||
You can reset the whole cache as well as force individual files, or groups of files, to become invalidated so that they will be cached again.
|
||||
|
||||
Resetting can be disabled with the use of the configuration options `allow_reset` and `allow_invalidate`.
|
||||
|
||||
#### Real-time updates
|
||||
|
||||
The interface can poll every so often to get a fresh look at the opcache. You can change how often this happens with the configuration option `refresh_time`, which is in seconds.
|
||||
|
||||
When the real-time updates are active, the interface will automatically update all the values as needed.
|
||||
|
||||
Also, if you choose to invalidate any files or reset the cache it will do this without reloading the page, so the search term you've entered, or the page to which you've navigated do not get reset. If the real-time update is not on then the page will reload on any invalidation usage.
|
||||
|
||||
### Building it yourself
|
||||
|
||||
The interface has been split up to allow you to easily change the colours of the gui, the language shown, or even the core components, should you wish.
|
||||
|
||||
#### The build command
|
||||
|
||||
To run the build process, run the command `php ./build/build.php` from the repo root (you will need `nodejs` and `npm` already installed). Once running, you should see the output something like:
|
||||
|
||||
```
|
||||
🐢 Installing node modules
|
||||
|
|
@ -122,55 +192,46 @@ The build script will only need to install the `node_modules` once, so on subseq
|
|||
|
||||
The build process will create a compiled css file at `build/interface.css` and the javascript of the interface will be in `build/interface.js`. You could probably use both of these within your own frameworks and templating systems, should you wish.
|
||||
|
||||
The core PHP template used in the build process, and that acts to pass various bits of data to the ReactJS side of things, is located at `build/template.phps`. If you wanted to update the version of ReactJS used, or how the wrapper html is structured, then this would be the file you'd want to update.
|
||||
#### The style
|
||||
|
||||
## The interface
|
||||
The CSS for the interface is in the `build/_frontend/interface.scss` file. Make changes there if you want to change the colours or formatting.
|
||||
|
||||
### Overview
|
||||
If you make any changes to the scss file then you'll need to run the build script in order to see the changes.
|
||||
|
||||
The overview will show you all the core information. From here you'll be able to see what host and platform you're running on, what version of OPcache you're using, when it was last reset, the functions and directives available (with links to the php.net manual), and all the statistics associated with the OPcache (number of hits, memory used, free and wasted memory, and more).
|
||||
#### The layout
|
||||
|
||||

|
||||
If you want to change the interface itself, update the `build/_frontend/interface.jsx` file - it's basically a set of ReactJS components. This is where you can change the widget layout, how the file list works, pagination, etc.
|
||||
|
||||
### Cached files
|
||||
Run the build script again should you make changes here.
|
||||
|
||||
All the files currently in the cache are listed here with their associated statistics.
|
||||
#### The javascript
|
||||
|
||||
You can filter the results to help find the particular scripts you're looking for and change the way cached files are sorted. From here you can invalidate the cache for individual files or invalidate the cache for all the files matching your search.
|
||||
The wrapper PHP template used in the build process, and that acts to pass various bits of data to the ReactJS side of things, is located at `build/template.phps`. If you wanted to update the version of ReactJS used, or how the wrapper html is structured (such as wanting to pass additional things to the ReactJS side of things), then this would be the file you'd want to update.
|
||||
|
||||
If you do not want to show the file list at all then you can use the `allow_filelist` configuration option; setting it to `false` will suppress the file list altogether.
|
||||
The template includes a few remote js files. If you want to make those local (for example, you have CSP policies in place and the remote urls are not whitelisted), then you can use the `-j` or `--local-js` flags when building, such as `php ./build/build.php -j`. This will fetch the remote script files and put them in the root of the repo, adjusting the links in the built `index.php` file to point to the local copies. If you want to build it again with remote files, run the command again without the flag.
|
||||
|
||||
If you want to adjust the pagination length you can do so with the `per_page` configuration option.
|
||||
#### The language
|
||||
|
||||

|
||||
There's an old saying that goes, "If you know more than one language you're multilingual, if you don't you're British." Not only is that a damning indictment of the British mentality towards other languages, but also goes to explain why the UI has only so far been in English - because I am, for all my sins, British.
|
||||
|
||||
### Ignored files
|
||||
However, it is now possible to build the interface with a different language. Currently, thanks to contributor, French is also support. If anyone else wants to contribute additional language packs, please submit a PR!
|
||||
|
||||
If you have set up a list of files which you don't want cache by supplying an `opcache.blacklist_filename` value, then the list of files will be listed within this tab.
|
||||
If the language pack is in the `build/_languages/` directory then you can use that with the `-l` or `--lang` flag. For example, if there is a `fr.json` language pack then you can use `php ./build/build.php -l fr` in order to build with that language.
|
||||
|
||||
If you have not supplied that configuration option in the `php.ini` file then this tab will not be displayed. If you set the `allow_filelist` configuration option to `false` then this tab will not be displayed irrespective of your ini setting.
|
||||
If you want to create a language file then `build/_languages/example.json` contains all you need. It's a simple json structure with the key being the English version which matches what's in the UI, and the value is what you're converting it to - which in the example file is just blank. If a value is empty or the index doesn't exist for a translation, then it'll just use the English version. This gives you the ability to replace some or all of the interface strings as you see fit.
|
||||
|
||||
### Preloaded files
|
||||
So to get started with a new language, copy the `example.json` to the language you want that doesn't already exist - for example, `pt-br.json`. Then fill in the translations into the values. Once done, rebuild with `php ./build/build.php -l pt-br`.
|
||||
|
||||
PHP 7.4 introduced the ability to pre-load a set of files on server start by way of the `opcache.preload` setting in your `php.ini` file. If you have set that up then the list of files specifically pre-loaded will be listed within this tab.
|
||||
## Releases
|
||||
|
||||
As with the ignored file, if you have not supplied the ini setting, or the `allow_filelist` configuration option is `false`, then this tab will not be displayed.
|
||||
|
||||
### Reset the cache
|
||||
|
||||
You can reset the whole cache as well as force individual files, or groups of files, to become invalidated so that they will be cached again.
|
||||
|
||||
Resetting can be disabled with the use of the configuration options `allow_reset` and `allow_invalidate`.
|
||||
|
||||
### Real-time updates
|
||||
|
||||
The interface can poll every so often to get a fresh look at the opcache. You can change how often this happens with the configuration option `refresh_time`, which is in seconds.
|
||||
|
||||
When the real-time updates are active, the interface will automatically update all the values as needed.
|
||||
|
||||
Also, if you choose to invalidate any files or reset the cache it will do this without reloading the page, so the search term you've entered, or the page to which you've navigated do not get reset. If the real-time update is not on then the page will reload on any invalidation usage.
|
||||
|
||||
# Releases
|
||||
**Version 3.4.0**\
|
||||
This version adds a little more info about the files in the cache, and allows a bit more configuration though the config and build script.
|
||||
* Added new `datetime_format` config option for flexible formatting of date/time values
|
||||
* Added the cached file's `modified` date/time to the output (when the file was either added or updated)
|
||||
* You can now build the `index.php` file with the js files local rather than remote urls
|
||||
* Added PR#83 from @Stevemoretz
|
||||
* Added the ability to build the interface with a different language. If there's a language you want, and it's not there, please make a PR!
|
||||
* Added French language pack from @bbalet (PR#91)
|
||||
|
||||
**Version 3.3.1**\
|
||||
Just a few minor tweaks:
|
||||
|
|
@ -267,7 +328,22 @@ Releases of the GUI are available at:
|
|||
|
||||
https://github.com/amnuts/opcache-gui/releases/
|
||||
|
||||
# Making is compatible with PHP 7.0
|
||||
## Troubleshooting
|
||||
|
||||
### Use of PHP-FPM
|
||||
|
||||
A number of people have questioned whether the opcache-gui is working on their instance of PHP-FPM, as the files shown don't appear to be everything that's cached, and that's different to what Apache might show.
|
||||
|
||||
Essentially, that's expected behaviour. And thanks to a great comment from contributor [Michalng](https://github.com/amnuts/opcache-gui/issues/78#issuecomment-1008015099), this explanation should cover the difference:
|
||||
|
||||
> The interface can only show what it knows about the OPcache usage of its own OPcache instance, hence when it's accessed through Apache with mod_php, then it can only see the OPcache usage of that Apache webserver OPcache instance. When it's accessed with classic CGI, it can only see itself being cached as a new PHP and OPcache instance is created, in which case OPcache itself often doesn't make sense.
|
||||
>
|
||||
> To be able to monitor and manage the OPcache for all web applications, all need to use the same FastCGI, i.e. PHP-FPM instance.
|
||||
>
|
||||
> In case of Apache, one then often needs to actively configure it to not use it's internal mod_php but send PHP handler requests to the shared PHP-FPM server via mod_proxy_fcgi, which also requires using the event MPM. That is generally seen as the preferred setup nowadays, especially for high traffic websites. This is because every single incoming request with MPM prefork + mod_php creates an own child process taking additional time and memory, while with event MPM and dedicated PHP-FPM server a (usually) already waiting handler thread is used on Apache and on PHP end, consuming nearly no additional memory or time for process spawning.
|
||||
|
||||
|
||||
### Making is compatible with PHP 7.0
|
||||
|
||||
The script requires PHP 7.1 or above. I'm not tempted to downgrade the code to make it compatible with version 7.0, and hopefully most people would have upgraded by now. But I really do appreciate that sometimes people just don't have the ability to change the version of PHP they use because it's out of their control. So if you're one of the unlucky ones, you can make the following changes to `index.php` (or `Service.php` and run the build script). For the lines:
|
||||
|
||||
|
|
@ -280,17 +356,3 @@ public function resetCache(?string $file = null): bool
|
|||
```
|
||||
|
||||
It'll just be a case of removing the `?` from each of the params.
|
||||
|
||||
# Troubleshooting
|
||||
|
||||
## Use of PHP-FPM
|
||||
|
||||
A number of people have questioned whether the opcache-gui is working on their instance of PHP-FPM, as the files shown don't appear to be everything that's cached, and that's different to what Apache might show.
|
||||
|
||||
Essentially, that's expected behaviour. And thanks to a great comment from contributor [Michalng](https://github.com/amnuts/opcache-gui/issues/78#issuecomment-1008015099), this explanation should cover the difference:
|
||||
|
||||
> The interface can only show what it knows about the OPcache usage of its own OPcache instance, hence when it's accessed through Apache with mod_php, then it can only see the OPcache usage of that Apache webserver OPcache instance. When it's accessed with classic CGI, it can only see itself being cached as a new PHP and OPcache instance is created, in which case OPcache itself often doesn't make sense.
|
||||
>
|
||||
> To be able to monitor and manage the OPcache for all web applications, all need to use the same FastCGI, i.e. PHP-FPM instance.
|
||||
>
|
||||
> In case of Apache, one then often needs to actively configure it to not use it's internal mod_php but send PHP handler requests to the shared PHP-FPM server via mod_proxy_fcgi, which also requires using the event MPM. That is generally seen as the preferred setup nowadays, especially for high traffic websites. This is because every single incoming request with MPM prefork + mod_php creates an own child process taking additional time and memory, while with event MPM and dedicated PHP-FPM server a (usually) already waiting handler thread is used on Apache and on PHP end, consuming nearly no additional memory or time for process spawning.
|
||||
|
|
|
|||
|
|
@ -67,6 +67,16 @@ class Interface extends React.Component {
|
|||
return v ? !!v[2] : false;
|
||||
};
|
||||
|
||||
txt = (text, ...args) => {
|
||||
if (this.props.language !== null && this.props.language.hasOwnProperty(text) && this.props.language[text]) {
|
||||
text = this.props.language[text];
|
||||
}
|
||||
args.forEach((arg, i) => {
|
||||
text = text.replaceAll(`{${i}}`, arg);
|
||||
});
|
||||
return text;
|
||||
};
|
||||
|
||||
render() {
|
||||
const { opstate, realtimeRefresh, ...otherProps } = this.props;
|
||||
return (
|
||||
|
|
@ -78,6 +88,7 @@ class Interface extends React.Component {
|
|||
resetting={this.state.resetting}
|
||||
realtimeHandler={this.realtimeHandler}
|
||||
resetHandler={this.resetHandler}
|
||||
txt={this.txt}
|
||||
/>
|
||||
</header>
|
||||
<Footer version={this.props.opstate.version.gui} />
|
||||
|
|
@ -91,29 +102,33 @@ function MainNavigation(props) {
|
|||
return (
|
||||
<nav className="main-nav">
|
||||
<Tabs>
|
||||
<div label="Overview" tabId="overview" tabIndex={1}>
|
||||
<div label={props.txt("Overview")} tabId="overview" tabIndex={1}>
|
||||
<OverviewCounts
|
||||
overview={props.opstate.overview}
|
||||
highlight={props.highlight}
|
||||
useCharts={props.useCharts}
|
||||
txt={props.txt}
|
||||
/>
|
||||
<div id="info" className="tab-content-overview-info">
|
||||
<GeneralInfo
|
||||
start={props.opstate.overview && props.opstate.overview.readable.start_time || null}
|
||||
reset={props.opstate.overview && props.opstate.overview.readable.last_restart_time || null}
|
||||
version={props.opstate.version}
|
||||
txt={props.txt}
|
||||
/>
|
||||
<Directives
|
||||
directives={props.opstate.directives}
|
||||
txt={props.txt}
|
||||
/>
|
||||
<Functions
|
||||
functions={props.opstate.functions}
|
||||
txt={props.txt}
|
||||
/>
|
||||
</div>
|
||||
</div>
|
||||
{
|
||||
props.allow.filelist &&
|
||||
<div label="Cached" tabId="cached" tabIndex={2}>
|
||||
<div label={props.txt("Cached")} tabId="cached" tabIndex={2}>
|
||||
<CachedFiles
|
||||
perPageLimit={props.perPageLimit}
|
||||
allFiles={props.opstate.files}
|
||||
|
|
@ -121,32 +136,35 @@ function MainNavigation(props) {
|
|||
debounceRate={props.debounceRate}
|
||||
allow={{fileList: props.allow.filelist, invalidate: props.allow.invalidate}}
|
||||
realtime={props.realtime}
|
||||
txt={props.txt}
|
||||
/>
|
||||
</div>
|
||||
}
|
||||
{
|
||||
(props.allow.filelist && props.opstate.blacklist.length &&
|
||||
<div label="Ignored" tabId="ignored" tabIndex={3}>
|
||||
<div label={props.txt("Ignored")} tabId="ignored" tabIndex={3}>
|
||||
<IgnoredFiles
|
||||
perPageLimit={props.perPageLimit}
|
||||
allFiles={props.opstate.blacklist}
|
||||
allow={{fileList: props.allow.filelist }}
|
||||
txt={props.txt}
|
||||
/>
|
||||
</div>)
|
||||
}
|
||||
{
|
||||
(props.allow.filelist && props.opstate.preload.length &&
|
||||
<div label="Preloaded" tabId="preloaded" tabIndex={4}>
|
||||
<div label={props.txt("Preloaded")} tabId="preloaded" tabIndex={4}>
|
||||
<PreloadedFiles
|
||||
perPageLimit={props.perPageLimit}
|
||||
allFiles={props.opstate.preload}
|
||||
allow={{fileList: props.allow.filelist }}
|
||||
txt={props.txt}
|
||||
/>
|
||||
</div>)
|
||||
}
|
||||
{
|
||||
props.allow.reset &&
|
||||
<div label="Reset cache" tabId="resetCache"
|
||||
<div label={props.txt("Reset cache")} tabId="resetCache"
|
||||
className={`nav-tab-link-reset${props.resetting ? ' is-resetting pulse' : ''}`}
|
||||
handler={props.resetHandler}
|
||||
tabIndex={5}
|
||||
|
|
@ -154,7 +172,7 @@ function MainNavigation(props) {
|
|||
}
|
||||
{
|
||||
props.allow.realtime &&
|
||||
<div label={`${props.realtime ? 'Disable' : 'Enable'} real-time update`} tabId="toggleRealtime"
|
||||
<div label={props.txt(`${props.realtime ? 'Disable' : 'Enable'} real-time update`)} tabId="toggleRealtime"
|
||||
className={`nav-tab-link-realtime${props.realtime ? ' live-update pulse' : ''}`}
|
||||
handler={props.realtimeHandler}
|
||||
tabIndex={6}
|
||||
|
|
@ -256,16 +274,16 @@ function OverviewCounts(props) {
|
|||
if (props.overview === false) {
|
||||
return (
|
||||
<p class="file-cache-only">
|
||||
You have <i>opcache.file_cache_only</i> turned on. As a result, the memory information is not available. Statistics and file list may also not be returned by <i>opcache_get_statistics()</i>.
|
||||
{props.txt(`You have <i>opcache.file_cache_only</i> turned on. As a result, the memory information is not available. Statistics and file list may also not be returned by <i>opcache_get_statistics()</i>.`)}
|
||||
</p>
|
||||
);
|
||||
}
|
||||
|
||||
const graphList = [
|
||||
{id: 'memoryUsageCanvas', title: 'memory', show: props.highlight.memory, value: props.overview.used_memory_percentage},
|
||||
{id: 'hitRateCanvas', title: 'hit rate', show: props.highlight.hits, value: props.overview.hit_rate_percentage},
|
||||
{id: 'keyUsageCanvas', title: 'keys', show: props.highlight.keys, value: props.overview.used_key_percentage},
|
||||
{id: 'jitUsageCanvas', title: 'jit buffer', show: props.highlight.jit, value: props.overview.jit_buffer_used_percentage}
|
||||
{id: 'memoryUsageCanvas', title: props.txt('memory'), show: props.highlight.memory, value: props.overview.used_memory_percentage},
|
||||
{id: 'hitRateCanvas', title: props.txt('hit rate'), show: props.highlight.hits, value: props.overview.hit_rate_percentage},
|
||||
{id: 'keyUsageCanvas', title: props.txt('keys'), show: props.highlight.keys, value: props.overview.used_key_percentage},
|
||||
{id: 'jitUsageCanvas', title: props.txt('jit buffer'), show: props.highlight.jit, value: props.overview.jit_buffer_used_percentage}
|
||||
];
|
||||
|
||||
return (
|
||||
|
|
@ -291,6 +309,7 @@ function OverviewCounts(props) {
|
|||
jitBuffer={props.overview.readable.jit_buffer_size || null}
|
||||
jitBufferFree={props.overview.readable.jit_buffer_free || null}
|
||||
jitBufferFreePercentage={props.overview.jit_buffer_used_percentage || null}
|
||||
txt={props.txt}
|
||||
/>
|
||||
<StatisticsPanel
|
||||
num_cached_scripts={props.overview.readable.num_cached_scripts}
|
||||
|
|
@ -299,6 +318,7 @@ function OverviewCounts(props) {
|
|||
blacklist_miss={props.overview.readable.blacklist_miss}
|
||||
num_cached_keys={props.overview.readable.num_cached_keys}
|
||||
max_cached_keys={props.overview.readable.max_cached_keys}
|
||||
txt={props.txt}
|
||||
/>
|
||||
{props.overview.readable.interned &&
|
||||
<InternedStringsPanel
|
||||
|
|
@ -306,6 +326,7 @@ function OverviewCounts(props) {
|
|||
strings_used_memory={props.overview.readable.interned.strings_used_memory}
|
||||
strings_free_memory={props.overview.readable.interned.strings_free_memory}
|
||||
number_of_strings={props.overview.readable.interned.number_of_strings}
|
||||
txt={props.txt}
|
||||
/>
|
||||
}
|
||||
</div>
|
||||
|
|
@ -317,15 +338,15 @@ function GeneralInfo(props) {
|
|||
return (
|
||||
<table className="tables general-info-table">
|
||||
<thead>
|
||||
<tr><th colSpan="2">General info</th></tr>
|
||||
<tr><th colSpan="2">{props.txt('General info')}</th></tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
<tr><td>Zend OPcache</td><td>{props.version.version}</td></tr>
|
||||
<tr><td>PHP</td><td>{props.version.php}</td></tr>
|
||||
<tr><td>Host</td><td>{props.version.host}</td></tr>
|
||||
<tr><td>Server Software</td><td>{props.version.server}</td></tr>
|
||||
{ props.start ? <tr><td>Start time</td><td>{props.start}</td></tr> : null }
|
||||
{ props.reset ? <tr><td>Last reset</td><td>{props.reset}</td></tr> : null }
|
||||
<tr><td>{props.txt('Host')}</td><td>{props.version.host}</td></tr>
|
||||
<tr><td>{props.txt('Server Software')}</td><td>{props.version.server}</td></tr>
|
||||
{ props.start ? <tr><td>{props.txt('Start time')}</td><td>{props.start}</td></tr> : null }
|
||||
{ props.reset ? <tr><td>{props.txt('Last reset')}</td><td>{props.reset}</td></tr> : null }
|
||||
</tbody>
|
||||
</table>
|
||||
);
|
||||
|
|
@ -352,9 +373,9 @@ function Directives(props) {
|
|||
});
|
||||
let vShow;
|
||||
if (directive.v === true || directive.v === false) {
|
||||
vShow = React.createElement('i', {}, directive.v.toString());
|
||||
vShow = React.createElement('i', {}, props.txt(directive.v.toString()));
|
||||
} else if (directive.v === '') {
|
||||
vShow = React.createElement('i', {}, 'no value');
|
||||
vShow = React.createElement('i', {}, props.txt('no value'));
|
||||
} else {
|
||||
if (Array.isArray(directive.v)) {
|
||||
vShow = directiveList(directive);
|
||||
|
|
@ -364,7 +385,7 @@ function Directives(props) {
|
|||
}
|
||||
return (
|
||||
<tr key={directive.k}>
|
||||
<td title={'View ' + directive.k + ' manual entry'}><a href={'https://php.net/manual/en/opcache.configuration.php#ini.'
|
||||
<td title={props.txt('View {0} manual entry', directive.k)}><a href={'https://php.net/manual/en/opcache.configuration.php#ini.'
|
||||
+ (directive.k).replace(/_/g,'-')} target="_blank">{dShow}</a></td>
|
||||
<td>{vShow}</td>
|
||||
</tr>
|
||||
|
|
@ -373,7 +394,7 @@ function Directives(props) {
|
|||
|
||||
return (
|
||||
<table className="tables directives-table">
|
||||
<thead><tr><th colSpan="2">Directives</th></tr></thead>
|
||||
<thead><tr><th colSpan="2">{props.txt('Directives')}</th></tr></thead>
|
||||
<tbody>{directiveNodes}</tbody>
|
||||
</table>
|
||||
);
|
||||
|
|
@ -383,10 +404,10 @@ function Functions(props) {
|
|||
return (
|
||||
<div id="functions">
|
||||
<table className="tables">
|
||||
<thead><tr><th>Available functions</th></tr></thead>
|
||||
<thead><tr><th>{props.txt('Available functions')}</th></tr></thead>
|
||||
<tbody>
|
||||
{props.functions.map(f =>
|
||||
<tr key={f}><td><a href={"https://php.net/"+f} title="View manual page" target="_blank">{f}</a></td></tr>
|
||||
<tr key={f}><td><a href={"https://php.net/"+f} title={props.txt('View manual page')} target="_blank">{f}</a></td></tr>
|
||||
)}
|
||||
</tbody>
|
||||
</table>
|
||||
|
|
@ -619,13 +640,13 @@ function MemoryUsagePanel(props) {
|
|||
<div className="widget-panel">
|
||||
<h3 className="widget-header">memory usage</h3>
|
||||
<div className="widget-value widget-info">
|
||||
<p><b>total memory:</b> {props.total}</p>
|
||||
<p><b>used memory:</b> {props.used}</p>
|
||||
<p><b>free memory:</b> {props.free}</p>
|
||||
{ props.preload && <p><b>preload memory:</b> {props.preload}</p> }
|
||||
<p><b>wasted memory:</b> {props.wasted} ({props.wastedPercent}%)</p>
|
||||
{ props.jitBuffer && <p><b>jit buffer:</b> {props.jitBuffer}</p> }
|
||||
{ props.jitBufferFree && <p><b>jit buffer free:</b> {props.jitBufferFree} ({100 - props.jitBufferFreePercentage}%)</p> }
|
||||
<p><b>{props.txt('total memory')}:</b> {props.total}</p>
|
||||
<p><b>{props.txt('used memory')}:</b> {props.used}</p>
|
||||
<p><b>{props.txt('free memory')}:</b> {props.free}</p>
|
||||
{ props.preload && <p><b>{props.txt('preload memory')}:</b> {props.preload}</p> }
|
||||
<p><b>{props.txt('wasted memory')}:</b> {props.wasted} ({props.wastedPercent}%)</p>
|
||||
{ props.jitBuffer && <p><b>{props.txt('jit buffer')}:</b> {props.jitBuffer}</p> }
|
||||
{ props.jitBufferFree && <p><b>{props.txt('jit buffer free')}:</b> {props.jitBufferFree} ({100 - props.jitBufferFreePercentage}%)</p> }
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
|
@ -635,14 +656,14 @@ function MemoryUsagePanel(props) {
|
|||
function StatisticsPanel(props) {
|
||||
return (
|
||||
<div className="widget-panel">
|
||||
<h3 className="widget-header">opcache statistics</h3>
|
||||
<h3 className="widget-header">{props.txt('opcache statistics')}</h3>
|
||||
<div className="widget-value widget-info">
|
||||
<p><b>number of cached files:</b> {props.num_cached_scripts}</p>
|
||||
<p><b>number of hits:</b> {props.hits}</p>
|
||||
<p><b>number of misses:</b> {props.misses}</p>
|
||||
<p><b>blacklist misses:</b> {props.blacklist_miss}</p>
|
||||
<p><b>number of cached keys:</b> {props.num_cached_keys}</p>
|
||||
<p><b>max cached keys:</b> {props.max_cached_keys}</p>
|
||||
<p><b>{props.txt('number of cached')} files:</b> {props.num_cached_scripts}</p>
|
||||
<p><b>{props.txt('number of hits')}:</b> {props.hits}</p>
|
||||
<p><b>{props.txt('number of misses')}:</b> {props.misses}</p>
|
||||
<p><b>{props.txt('blacklist misses')}:</b> {props.blacklist_miss}</p>
|
||||
<p><b>{props.txt('number of cached keys')}:</b> {props.num_cached_keys}</p>
|
||||
<p><b>{props.txt('max cached keys')}:</b> {props.max_cached_keys}</p>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
|
@ -652,12 +673,12 @@ function StatisticsPanel(props) {
|
|||
function InternedStringsPanel(props) {
|
||||
return (
|
||||
<div className="widget-panel">
|
||||
<h3 className="widget-header">interned strings usage</h3>
|
||||
<h3 className="widget-header">{props.txt('interned strings usage')}</h3>
|
||||
<div className="widget-value widget-info">
|
||||
<p><b>buffer size:</b> {props.buffer_size}</p>
|
||||
<p><b>used memory:</b> {props.strings_used_memory}</p>
|
||||
<p><b>free memory:</b> {props.strings_free_memory}</p>
|
||||
<p><b>number of strings:</b> {props.number_of_strings}</p>
|
||||
<p><b>{props.txt('buffer size')}:</b> {props.buffer_size}</p>
|
||||
<p><b>{props.txt('used memory')}:</b> {props.strings_used_memory}</p>
|
||||
<p><b>{props.txt('free memory')}:</b> {props.strings_free_memory}</p>
|
||||
<p><b>{props.txt('number of strings')}:</b> {props.number_of_strings}</p>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
|
@ -732,7 +753,7 @@ class CachedFiles extends React.Component {
|
|||
}
|
||||
|
||||
if (this.props.allFiles.length === 0) {
|
||||
return <p>No files have been cached or you have <i>opcache.file_cache_only</i> turned on</p>;
|
||||
return <p>{this.props.txt('No files have been cached or you have <i>opcache.file_cache_only</i> turned on')}</p>;
|
||||
}
|
||||
|
||||
const { searchTerm, currentPage } = this.state;
|
||||
|
|
@ -752,18 +773,19 @@ class CachedFiles extends React.Component {
|
|||
);
|
||||
const allFilesTotal = this.props.allFiles.length;
|
||||
const showingTotal = filesInSearch.length;
|
||||
const showing = showingTotal !== allFilesTotal ? ", {1} showing due to filter '{2}'" : "";
|
||||
|
||||
return (
|
||||
<div>
|
||||
<form action="#">
|
||||
<label htmlFor="frmFilter">Start typing to filter on script path</label><br/>
|
||||
<label htmlFor="frmFilter">{this.props.txt('Start typing to filter on script path')}</label><br/>
|
||||
<input type="text" name="filter" id="frmFilter" className="file-filter" onChange={e => {this.setSearchTerm(e.target.value)}} />
|
||||
</form>
|
||||
|
||||
<h3>{allFilesTotal} files cached{showingTotal !== allFilesTotal && `, ${showingTotal} showing due to filter '${this.state.searchTerm}'`}</h3>
|
||||
<h3>{this.props.txt(`{0} files cached${showing}`, allFilesTotal, showingTotal, this.state.searchTerm)}</h3>
|
||||
|
||||
{ this.props.allow.invalidate && this.state.searchTerm && showingTotal !== allFilesTotal &&
|
||||
<p><a href={`?invalidate_searched=${encodeURIComponent(this.state.searchTerm)}`} onClick={this.handleInvalidate}>Invalidate all matching files</a></p>
|
||||
<p><a href={`?invalidate_searched=${encodeURIComponent(this.state.searchTerm)}`} onClick={this.handleInvalidate}>{this.props.txt('Invalidate all matching files')}</a></p>
|
||||
}
|
||||
|
||||
<div className="paginate-filter">
|
||||
|
|
@ -773,17 +795,19 @@ class CachedFiles extends React.Component {
|
|||
pageNeighbours={2}
|
||||
onPageChanged={this.onPageChanged}
|
||||
refresh={this.state.refreshPagination}
|
||||
txt={this.props.txt}
|
||||
/>}
|
||||
<nav className="filter" aria-label="Sort order">
|
||||
<nav className="filter" aria-label={this.props.txt('Sort order')}>
|
||||
<select name="sortBy" onChange={this.changeSort} value={this.state.sortBy}>
|
||||
<option value="last_used_timestamp">Last used</option>
|
||||
<option value="full_path">Path</option>
|
||||
<option value="hits">Number of hits</option>
|
||||
<option value="memory_consumption">Memory consumption</option>
|
||||
<option value="last_used_timestamp">{this.props.txt('Last used')}</option>
|
||||
<option value="last_modified">{this.props.txt('Last modified')}</option>
|
||||
<option value="full_path">{this.props.txt('Path')}</option>
|
||||
<option value="hits">{this.props.txt('Number of hits')}</option>
|
||||
<option value="memory_consumption">{this.props.txt('Memory consumption')}</option>
|
||||
</select>
|
||||
<select name="sortDir" onChange={this.changeSort} value={this.state.sortDir}>
|
||||
<option value="desc">Descending</option>
|
||||
<option value="asc">Ascending</option>
|
||||
<option value="desc">{this.props.txt('Descending')}</option>
|
||||
<option value="asc">{this.props.txt('Ascending')}</option>
|
||||
</select>
|
||||
</nav>
|
||||
</div>
|
||||
|
|
@ -791,7 +815,7 @@ class CachedFiles extends React.Component {
|
|||
<table className="tables cached-list-table">
|
||||
<thead>
|
||||
<tr>
|
||||
<th>Script</th>
|
||||
<th>{this.props.txt('Script')}</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
|
|
@ -800,6 +824,7 @@ class CachedFiles extends React.Component {
|
|||
key={file.full_path}
|
||||
canInvalidate={this.props.allow.invalidate}
|
||||
realtime={this.props.realtime}
|
||||
txt={this.props.txt}
|
||||
{...file}
|
||||
/>
|
||||
})}
|
||||
|
|
@ -830,14 +855,15 @@ class CachedFile extends React.Component {
|
|||
<td>
|
||||
<span className="file-pathname">{this.props.full_path}</span>
|
||||
<span className="file-metainfo">
|
||||
<b>hits: </b><span>{this.props.readable.hits}, </span>
|
||||
<b>memory: </b><span>{this.props.readable.memory_consumption}, </span>
|
||||
<b>last used: </b><span>{this.props.last_used}</span>
|
||||
<b>{this.props.txt('hits')}: </b><span>{this.props.readable.hits}, </span>
|
||||
<b>{this.props.txt('memory')}: </b><span>{this.props.readable.memory_consumption}, </span>
|
||||
{ this.props.last_modified && <><b>{this.props.txt('last modified')}: </b><span>{this.props.last_modified}, </span></> }
|
||||
<b>{this.props.txt('last used')}: </b><span>{this.props.last_used}</span>
|
||||
</span>
|
||||
{ !this.props.timestamp && <span className="invalid file-metainfo"> - has been invalidated</span> }
|
||||
{ !this.props.timestamp && <span className="invalid file-metainfo"> - {this.props.txt('has been invalidated')}</span> }
|
||||
{ this.props.canInvalidate && <span>, <a className="file-metainfo"
|
||||
href={'?invalidate=' + this.props.full_path} data-file={this.props.full_path}
|
||||
onClick={this.handleInvalidate}>force file invalidation</a></span> }
|
||||
onClick={this.handleInvalidate}>{this.props.txt('force file invalidation')}</a></span> }
|
||||
</td>
|
||||
</tr>
|
||||
);
|
||||
|
|
@ -867,7 +893,7 @@ class IgnoredFiles extends React.Component {
|
|||
}
|
||||
|
||||
if (this.props.allFiles.length === 0) {
|
||||
return <p>No files have been ignored via <i>opcache.blacklist_filename</i></p>;
|
||||
return <p>{this.props.txt('No files have been ignored via <i>opcache.blacklist_filename</i>')}</p>;
|
||||
}
|
||||
|
||||
const { currentPage } = this.state;
|
||||
|
|
@ -880,7 +906,7 @@ class IgnoredFiles extends React.Component {
|
|||
|
||||
return (
|
||||
<div>
|
||||
<h3>{allFilesTotal} ignore file locations</h3>
|
||||
<h3>{this.props.txt('{0} ignore file locations', allFilesTotal)}</h3>
|
||||
|
||||
{this.doPagination && <Pagination
|
||||
totalRecords={allFilesTotal}
|
||||
|
|
@ -888,10 +914,11 @@ class IgnoredFiles extends React.Component {
|
|||
pageNeighbours={2}
|
||||
onPageChanged={this.onPageChanged}
|
||||
refresh={this.state.refreshPagination}
|
||||
txt={this.props.txt}
|
||||
/>}
|
||||
|
||||
<table className="tables ignored-list-table">
|
||||
<thead><tr><th>Path</th></tr></thead>
|
||||
<thead><tr><th>{this.props.txt('Path')}</th></tr></thead>
|
||||
<tbody>
|
||||
{filesInPage.map((file, index) => {
|
||||
return <tr key={file}><td>{file}</td></tr>
|
||||
|
|
@ -926,7 +953,7 @@ class PreloadedFiles extends React.Component {
|
|||
}
|
||||
|
||||
if (this.props.allFiles.length === 0) {
|
||||
return <p>No files have been preloaded <i>opcache.preload</i></p>;
|
||||
return <p>{this.props.txt('No files have been preloaded <i>opcache.preload</i>')}</p>;
|
||||
}
|
||||
|
||||
const { currentPage } = this.state;
|
||||
|
|
@ -939,7 +966,7 @@ class PreloadedFiles extends React.Component {
|
|||
|
||||
return (
|
||||
<div>
|
||||
<h3>{allFilesTotal} preloaded files</h3>
|
||||
<h3>{this.props.txt('{0} preloaded files', allFilesTotal)}</h3>
|
||||
|
||||
{this.doPagination && <Pagination
|
||||
totalRecords={allFilesTotal}
|
||||
|
|
@ -947,10 +974,11 @@ class PreloadedFiles extends React.Component {
|
|||
pageNeighbours={2}
|
||||
onPageChanged={this.onPageChanged}
|
||||
refresh={this.state.refreshPagination}
|
||||
txt={this.props.txt}
|
||||
/>}
|
||||
|
||||
<table className="tables preload-list-table">
|
||||
<thead><tr><th>Path</th></tr></thead>
|
||||
<thead><tr><th>{this.props.txt('Path')}</th></tr></thead>
|
||||
<tbody>
|
||||
{filesInPage.map((file, index) => {
|
||||
return <tr key={file}><td>{file}</td></tr>
|
||||
|
|
@ -1084,15 +1112,15 @@ class Pagination extends React.Component {
|
|||
return (
|
||||
<React.Fragment key={index}>
|
||||
<li className="page-item arrow">
|
||||
<a className="page-link" href="#" aria-label="Previous" onClick={this.handleJumpLeft}>
|
||||
<a className="page-link" href="#" aria-label={this.props.txt('Previous')} onClick={this.handleJumpLeft}>
|
||||
<span aria-hidden="true">↞</span>
|
||||
<span className="sr-only">Jump back</span>
|
||||
<span className="sr-only">{this.props.txt('Jump back')}</span>
|
||||
</a>
|
||||
</li>
|
||||
<li className="page-item arrow">
|
||||
<a className="page-link" href="#" aria-label="Previous" onClick={this.handleMoveLeft}>
|
||||
<a className="page-link" href="#" aria-label={this.props.txt('Previous')} onClick={this.handleMoveLeft}>
|
||||
<span aria-hidden="true">⇠</span>
|
||||
<span className="sr-only">Previous page</span>
|
||||
<span className="sr-only">{this.props.txt('Previous page')}</span>
|
||||
</a>
|
||||
</li>
|
||||
</React.Fragment>
|
||||
|
|
@ -1102,15 +1130,15 @@ class Pagination extends React.Component {
|
|||
return (
|
||||
<React.Fragment key={index}>
|
||||
<li className="page-item arrow">
|
||||
<a className="page-link" href="#" aria-label="Next" onClick={this.handleMoveRight}>
|
||||
<a className="page-link" href="#" aria-label={this.props.txt('Next')} onClick={this.handleMoveRight}>
|
||||
<span aria-hidden="true">⇢</span>
|
||||
<span className="sr-only">Next page</span>
|
||||
<span className="sr-only">{this.props.txt('Next page')}</span>
|
||||
</a>
|
||||
</li>
|
||||
<li className="page-item arrow">
|
||||
<a className="page-link" href="#" aria-label="Next" onClick={this.handleJumpRight}>
|
||||
<a className="page-link" href="#" aria-label={this.props.txt('Next')} onClick={this.handleJumpRight}>
|
||||
<span aria-hidden="true">↠</span>
|
||||
<span className="sr-only">Jump forward</span>
|
||||
<span className="sr-only">{this.props.txt('Jump forward')}</span>
|
||||
</a>
|
||||
</li>
|
||||
</React.Fragment>
|
||||
|
|
|
|||
107
build/_languages/example.json
Normal file
107
build/_languages/example.json
Normal file
|
|
@ -0,0 +1,107 @@
|
|||
{
|
||||
"(unsafe) Collect constants": "",
|
||||
"++, +=, series of jumps": "",
|
||||
"Adjust used stack": "",
|
||||
"Ascending": "",
|
||||
"Available functions": "",
|
||||
"blacklist misses": "",
|
||||
"buffer size": "",
|
||||
"Cached": "",
|
||||
"CALL GRAPH optimization": "",
|
||||
"CFG based optimization": "",
|
||||
"Compile all functions on script load": "",
|
||||
"Compile functions on first execution": "",
|
||||
"Constant conversion and jumps": "",
|
||||
"CPU-specific optimization": "",
|
||||
"CSE, STRING construction": "",
|
||||
"Currently unused": "",
|
||||
"DCE (dead code elimination)": "",
|
||||
"Descending": "",
|
||||
"DFA based optimization": "",
|
||||
"Directives": "",
|
||||
"Disable CPU-specific optimization": "",
|
||||
"Disable real-time update": "",
|
||||
"Do not perform register allocation": "",
|
||||
"Enable real-time update": "",
|
||||
"Enable use of AVX, if the CPU supports it": "",
|
||||
"false": "",
|
||||
"File list pagination": "",
|
||||
"force file invalidation": "",
|
||||
"free memory": "",
|
||||
"General info": "",
|
||||
"has been invalidated": "",
|
||||
"hit rate": "",
|
||||
"hits": "",
|
||||
"Host": "",
|
||||
"Ignored": "",
|
||||
"INIT_FCALL_BY_NAME -> DO_FCALL": "",
|
||||
"Inline functions": "",
|
||||
"Inline VM handlers": "",
|
||||
"interned strings usage": "",
|
||||
"Invalidate all matching files": "",
|
||||
"jit buffer free": "",
|
||||
"jit buffer": "",
|
||||
"keys": "",
|
||||
"Last modified": "",
|
||||
"last modified": "",
|
||||
"Last reset": "",
|
||||
"Last used": "",
|
||||
"last used": "",
|
||||
"max cached keys": "",
|
||||
"Memory consumption": "",
|
||||
"memory usage": "",
|
||||
"memory": "",
|
||||
"Merge equal constants": "",
|
||||
"Minimal JIT (call standard VM handlers)": "",
|
||||
"never": "",
|
||||
"Next": "",
|
||||
"No files have been cached or you have <i>opcache.file_cache_only<\/i> turned on": "",
|
||||
"No files have been ignored via <i>opcache.blacklist_filename<\/i>": "",
|
||||
"No files have been preloaded <i>opcache.preload<\/i>": "",
|
||||
"No JIT": "",
|
||||
"no value": "",
|
||||
"NOP removal": "",
|
||||
"number of cached files": "",
|
||||
"number of cached keys": "",
|
||||
"Number of hits": "",
|
||||
"number of hits": "",
|
||||
"number of misses": "",
|
||||
"number of strings": "",
|
||||
"opcache statistics": "",
|
||||
"Optimization level": "",
|
||||
"Optimize whole script": "",
|
||||
"Overview": "",
|
||||
"Path": "",
|
||||
"Perform block-local register allocation": "",
|
||||
"Perform global register allocation": "",
|
||||
"preload memory": "",
|
||||
"Preloaded": "",
|
||||
"Previous": "",
|
||||
"Profile functions on first request and compile the hottest functions afterwards": "",
|
||||
"Profile on the fly and compile hot functions": "",
|
||||
"Register allocation": "",
|
||||
"Remove unused variables": "",
|
||||
"Reset cache": "",
|
||||
"SCCP (constant propagation)": "",
|
||||
"Script": "",
|
||||
"Server Software": "",
|
||||
"Sort order": "",
|
||||
"Start time": "",
|
||||
"Start typing to filter on script path": "",
|
||||
"TMP VAR usage": "",
|
||||
"total memory": "",
|
||||
"Trigger": "",
|
||||
"true": "",
|
||||
"Use call graph": "",
|
||||
"Use tracing JIT. Profile on the fly and compile traces for hot code segments": "",
|
||||
"Use type inference": "",
|
||||
"used memory": "",
|
||||
"View manual page": "",
|
||||
"View {0} manual entry": "",
|
||||
"wasted memory": "",
|
||||
"You have <i>opcache.file_cache_only<\/i> turned on. As a result, the memory information is not available. Statistics and file list may also not be returned by <i>opcache_get_statistics()<\/i>.": "",
|
||||
"{0} files cached": "",
|
||||
"{0} files cached, {1} showing due to filter '{2}'": "",
|
||||
"{0} ignore file locations": "",
|
||||
"{0} preloaded files": ""
|
||||
}
|
||||
107
build/_languages/fr.json
Normal file
107
build/_languages/fr.json
Normal file
|
|
@ -0,0 +1,107 @@
|
|||
{
|
||||
"(unsafe) Collect constants": "(instable) Collecter les constantes",
|
||||
"++, +=, series of jumps": "++, +=, séries de sauts",
|
||||
"Adjust used stack": "Ajuster la pile utilisée",
|
||||
"Ascending": "Croissant",
|
||||
"Available functions": "Fonctions disponibles",
|
||||
"blacklist misses": "Ratés mis sur liste noire",
|
||||
"buffer size": "taille du tampon",
|
||||
"Cached": "En cache",
|
||||
"CALL GRAPH optimization": "Optimisation CALL GRAPH",
|
||||
"CFG based optimization": "Optimisation basée sur CFG",
|
||||
"Compile all functions on script load": "Compiler toutes les fonctions au chargement du script",
|
||||
"Compile functions on first execution": "Compiler les fonctions à la première exécution",
|
||||
"Constant conversion and jumps": "Conversion des constantes et sauts",
|
||||
"CPU-specific optimization": "Optimisation spécifique au CPU",
|
||||
"CSE, STRING construction": "Construction CSE, STRING",
|
||||
"Currently unused": "Actuellement inutilisé",
|
||||
"DCE (dead code elimination)": "DCE (élimination du code mort)",
|
||||
"Descending": "Décroissant",
|
||||
"DFA based optimization": "Optimisation basée sur DFA",
|
||||
"Directives": "Directives",
|
||||
"Disable CPU-specific optimization": "Désactiver l'optimisation spécifique au processeur",
|
||||
"Disable real-time update": "Désactiver la mise à jour en temps réel",
|
||||
"Do not perform register allocation": "Ne pas effectuer d'allocation de registre",
|
||||
"Enable real-time update": "Activer la mise à jour en temps réel",
|
||||
"Enable use of AVX, if the CPU supports it": "Activer l'utilisation d'AVX, si le CPU le prend en charge",
|
||||
"false": "faux",
|
||||
"File list pagination": "Pagination de la liste des fichiers",
|
||||
"force file invalidation": "forcer l'invalidation du fichier",
|
||||
"free memory": "mémoire libre",
|
||||
"General info": "Informations générales",
|
||||
"has been invalidated": "a été invalidé",
|
||||
"hit rate": "taux de succès",
|
||||
"hits": "accès",
|
||||
"Host": "Hôte",
|
||||
"Ignored": "Ignoré",
|
||||
"INIT_FCALL_BY_NAME -> DO_FCALL": "INIT_FCALL_BY_NAME -> DO_FCALL",
|
||||
"Inline functions": "Fonctions inline",
|
||||
"Inline VM handlers": "Gestionnaires de VM inline",
|
||||
"interned strings usage": "utilisation des chaînes internées",
|
||||
"Invalidate all matching files": "Invalider tous les fichiers correspondants",
|
||||
"jit buffer free": "tampon jit libre",
|
||||
"jit buffer": "tampon jit",
|
||||
"keys": "clés",
|
||||
"Last modified": "Dernière modification",
|
||||
"last modified": "dernière modification",
|
||||
"Last reset": "Dernière réinitialisation",
|
||||
"Last used": "Dernière utilisation",
|
||||
"last used": "dernière utilisation",
|
||||
"max cached keys": "max de clés en cache",
|
||||
"Memory consumption": "Consommation mémoire",
|
||||
"memory usage": "utilisation de la mémoire",
|
||||
"memory": "mémoire",
|
||||
"Merge equal constants": "Fusionner les constantes égales",
|
||||
"Minimal JIT (call standard VM handlers)": "JIT minimal (appel des gestionnaires de VM standard)",
|
||||
"never": "jamais",
|
||||
"Next": "Suivant",
|
||||
"No files have been cached or you have <i>opcache.file_cache_only<\/i> turned on": "Aucun fichier n'a été mis en cache ou vous avez <i>opcache.file_cache_only<\/i> activé",
|
||||
"No files have been ignored via <i>opcache.blacklist_filename<\/i>": "Aucun fichier n'a été ignoré via <i>opcache.blacklist_filename<\/i>",
|
||||
"No files have been preloaded <i>opcache.preload<\/i>": "Aucun fichier n'a été préchargé <i>opcache.preload<\/i>",
|
||||
"No JIT": "Pas de JIT",
|
||||
"no value": "pas de valeur",
|
||||
"NOP removal": "Suppression de NOP",
|
||||
"number of cached files": "nombre de fichiers en cache",
|
||||
"number of cached keys": "nombre de clés en cache",
|
||||
"Number of hits": "Nombre d'accès",
|
||||
"number of hits": "nombre d'accès",
|
||||
"number of misses": "nombre de ratés",
|
||||
"number of strings": "nombre de chaînes",
|
||||
"opcache statistics": "statistiques d'opcache",
|
||||
"Optimization level": "Niveau d'optimisation",
|
||||
"Optimize whole script": "Optimiser tout le script",
|
||||
"Overview": "Vue d'ensemble",
|
||||
"Path": "Chemin",
|
||||
"Perform block-local register allocation": "Effectuer l'allocation de registre local de bloc",
|
||||
"Perform global register allocation": "Effectuer une allocation de registre globale",
|
||||
"preload memory": "précharger la mémoire",
|
||||
"Preloaded": "Préchargé",
|
||||
"Previous": "Précédent",
|
||||
"Profile functions on first request and compile the hottest functions afterwards": "Profiling des fonctions à la première demande et compilation des fonctions les plus fréquentes par la suite",
|
||||
"Profile on the fly and compile hot functions": "Profiling à la volée et compiler les fonctions les plus fréquentes",
|
||||
"Register allocation": "Allocation de registre",
|
||||
"Remove unused variables": "Supprimer les variables inutilisées",
|
||||
"Reset cache": "Réinitialiser le cache",
|
||||
"SCCP (constant propagation)": "SCCP (propagation des constantes)",
|
||||
"Script": "Script",
|
||||
"Server Software": "Logiciel serveur",
|
||||
"Sort order": "Ordre de tri",
|
||||
"Start time": "Heure de début",
|
||||
"Start typing to filter on script path": "Commencez à taper pour filtrer sur le chemin du script",
|
||||
"TMP VAR usage": "Utilisation TMP VAR",
|
||||
"total memory": "mémoire totale",
|
||||
"Trigger": "Déclencheur",
|
||||
"true": "vrai",
|
||||
"Use call graph": "Utiliser le graphe des appels",
|
||||
"Use tracing JIT. Profile on the fly and compile traces for hot code segments": "Utilisez le suivi JIT. Profiling à la volée et compilation des traces pour les segments de code les plus fréquents",
|
||||
"Use type inference": "Utiliser l'inférence de type",
|
||||
"used memory": "mémoire utilisée",
|
||||
"View manual page": "Voir la page du manuel",
|
||||
"View {0} manual entry": "Voir la page {0} du manuel",
|
||||
"wasted memory": "mémoire perdue",
|
||||
"You have <i>opcache.file_cache_only<\/i> turned on. As a result, the memory information is not available. Statistics and file list may also not be returned by <i>opcache_get_statistics()<\/i>.": "Vous avez <i>opcache.file_cache_only<\/i> activé. Par conséquent, les informations sur la mémoire ne sont pas disponibles. Les statistiques et la liste de fichiers peuvent également ne pas être renvoyées par <i>opcache_get_statistics()<\/i>.",
|
||||
"{0} files cached": "{0} fichiers mis en cache",
|
||||
"{0} files cached, {1} showing due to filter '{2}'": "{0} fichiers mis en cache, {1} s'affichent en raison du filtre '{2}'",
|
||||
"{0} ignore file locations": "{0} ignore les fichiers en fonction de l'emplacement",
|
||||
"{0} preloaded files": "{0} fichiers préchargés"
|
||||
}
|
||||
|
|
@ -4,13 +4,27 @@
|
|||
* OPcache GUI - build script
|
||||
*
|
||||
* @author Andrew Collington, andy@amnuts.com
|
||||
* @version 3.3.1
|
||||
* @version 3.4.0
|
||||
* @link https://github.com/amnuts/opcache-gui
|
||||
* @license MIT, https://acollington.mit-license.org/
|
||||
*/
|
||||
|
||||
$options = getopt('jl:', ['local-js', 'lang:']);
|
||||
$makeJsLocal = (isset($options['j']) || isset($options['local-js']));
|
||||
$useLanguage = $options['l'] ?? $options['lang'] ?? null;
|
||||
$languagePack = 'null';
|
||||
$parentPath = dirname(__DIR__);
|
||||
|
||||
if ($useLanguage !== null) {
|
||||
$useLanguage = preg_replace('/[^a-z_-]/', '', $useLanguage);
|
||||
$languageFile = __DIR__ . "/_languages/{$useLanguage}.json";
|
||||
if (!file_exists($languageFile)) {
|
||||
echo "The '{$useLanguage}' file does not exist - using default English\n\n";
|
||||
} else {
|
||||
$languagePack = "<<< EOJSON\n" . file_get_contents($languageFile) . "\nEOJSON";
|
||||
}
|
||||
}
|
||||
|
||||
if (!file_exists($parentPath . '/node_modules')) {
|
||||
echo "🐢 Installing node modules\n";
|
||||
exec('npm install');
|
||||
|
|
@ -25,12 +39,27 @@ echo "🚀 Creating single build file\n";
|
|||
$template = trim(file_get_contents(__DIR__ . '/template.phps'));
|
||||
$jsOutput = trim(file_get_contents(__DIR__ . '/interface.js'));
|
||||
$cssOutput = trim(file_get_contents(__DIR__ . '/interface.css'));
|
||||
$phpOutput = trim(join('', array_slice(file($parentPath . '/src/Opcache/Service.php'), 3)));
|
||||
$phpOutput = trim(implode('', array_slice(file($parentPath . '/src/Opcache/Service.php'), 3)));
|
||||
|
||||
$output = str_replace(
|
||||
['{{JS_OUTPUT}}', '{{CSS_OUTPUT}}', '{{PHP_OUTPUT}}'],
|
||||
[$jsOutput, $cssOutput, $phpOutput],
|
||||
['{{JS_OUTPUT}}', '{{CSS_OUTPUT}}', '{{PHP_OUTPUT}}', '{{LANGUAGE_PACK}}'],
|
||||
[$jsOutput, $cssOutput, $phpOutput, $languagePack],
|
||||
$template
|
||||
);
|
||||
if ($makeJsLocal) {
|
||||
echo "🔗 Making js links local\n";
|
||||
$jsTags = [];
|
||||
$matched = preg_match_all('!<script src="([^"]*)"></script>!', $output, $jsTags);
|
||||
if ($matched) {
|
||||
foreach ($jsTags[1] as $jsUrl) {
|
||||
$jsFile = basename($jsUrl);
|
||||
$jsFilePath = $parentPath . '/' . $jsFile;
|
||||
file_put_contents($jsFilePath, file_get_contents('https:' . $jsUrl));
|
||||
$output = str_replace($jsUrl, $jsFile, $output);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
file_put_contents($parentPath . '/index.php', $output);
|
||||
|
||||
echo "💯 Done!\n";
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@ namespace Amnuts\Opcache;
|
|||
* A simple but effective single-file GUI for the OPcache PHP extension.
|
||||
*
|
||||
* @author Andrew Collington, andy@amnuts.com
|
||||
* @version 3.3.1
|
||||
* @version 3.4.0
|
||||
* @link https://github.com/amnuts/opcache-gui
|
||||
* @license MIT, https://acollington.mit-license.org/
|
||||
*/
|
||||
|
|
@ -32,12 +32,15 @@ $options = [
|
|||
'per_page' => 200, // How many results per page to show in the file list, false for no pagination
|
||||
'cookie_name' => 'opcachegui', // name of cookie
|
||||
'cookie_ttl' => 365, // days to store cookie
|
||||
'datetime_format' => 'D, d M Y H:i:s O', // Show datetime in this format
|
||||
'highlight' => [
|
||||
'memory' => true, // show the memory chart/big number
|
||||
'hits' => true, // show the hit rate chart/big number
|
||||
'keys' => true, // show the keys used chart/big number
|
||||
'jit' => true // show the jit buffer chart/big number
|
||||
]
|
||||
],
|
||||
// json structure of all text strings used, or null for default
|
||||
'language_pack' => {{LANGUAGE_PACK}}
|
||||
];
|
||||
|
||||
/*
|
||||
|
|
@ -62,15 +65,15 @@ $opcache = (new Service($options))->handle();
|
|||
|
||||
?>
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width,initial-scale=1.0">
|
||||
<title>OPcache statistics on <?= $opcache->getData('version', 'host'); ?></title>
|
||||
<script src="//unpkg.com/react/umd/react.production.min.js" crossorigin></script>
|
||||
<script src="//unpkg.com/react-dom/umd/react-dom.production.min.js" crossorigin></script>
|
||||
<script src="//unpkg.com/axios/dist/axios.min.js" crossorigin></script>
|
||||
<style type="text/css">
|
||||
<script src="//unpkg.com/react/umd/react.production.min.js"></script>
|
||||
<script src="//unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
|
||||
<script src="//unpkg.com/axios/dist/axios.min.js"></script>
|
||||
<style>
|
||||
{{CSS_OUTPUT}}
|
||||
</style>
|
||||
</head>
|
||||
|
|
@ -99,7 +102,8 @@ $opcache = (new Service($options))->handle();
|
|||
highlight: <?= json_encode($opcache->getOption('highlight')); ?>,
|
||||
debounceRate: <?= $opcache->getOption('debounce_rate'); ?>,
|
||||
perPageLimit: <?= json_encode($opcache->getOption('per_page')); ?>,
|
||||
realtimeRefresh: <?= json_encode($opcache->getOption('refresh_time')); ?>
|
||||
realtimeRefresh: <?= json_encode($opcache->getOption('refresh_time')); ?>,
|
||||
language: <?= json_encode($opcache->getOption('language_pack')); ?>,
|
||||
}), document.getElementById('interface'));
|
||||
|
||||
</script>
|
||||
|
|
|
|||
|
|
@ -4,6 +4,7 @@
|
|||
"keywords": ["opcache", "cache", "gui", "opcodes", "interface"],
|
||||
"minimum-stability": "stable",
|
||||
"license": "MIT",
|
||||
"version": "3.4.0",
|
||||
"authors": [
|
||||
{
|
||||
"name": "Andrew Collington",
|
||||
|
|
|
|||
359
index.php
359
index.php
File diff suppressed because one or more lines are too long
|
|
@ -1,13 +1,13 @@
|
|||
{
|
||||
"name": "opcache-gui",
|
||||
"description": "A clean and responsive interface for Zend OPcache information, showing statistics, settings and cached files, and providing a real-time update for the information (using jQuery and React).",
|
||||
"version": "3.3.0",
|
||||
"version": "3.4.0",
|
||||
"main": "index.js",
|
||||
"devDependencies": {
|
||||
"@babel/cli": "^7.12.8",
|
||||
"@babel/core": "^7.12.9",
|
||||
"@babel/preset-react": "^7.12.7",
|
||||
"node-sass": "^4.14.1"
|
||||
"node-sass": ">=7.0.0"
|
||||
},
|
||||
"scripts": {
|
||||
"test": "echo \"Error: no test specified\" && exit 1",
|
||||
|
|
|
|||
|
|
@ -8,11 +8,18 @@ use Exception;
|
|||
|
||||
class Service
|
||||
{
|
||||
public const VERSION = '3.3.1';
|
||||
public const VERSION = '3.4.0';
|
||||
|
||||
protected $tz;
|
||||
protected $data;
|
||||
protected $options;
|
||||
protected $optimizationLevels;
|
||||
protected $jitModes;
|
||||
protected $jitModeMapping = [
|
||||
'tracing' => 1254,
|
||||
'on' => 1254,
|
||||
'function' => 1205
|
||||
];
|
||||
protected $defaults = [
|
||||
'allow_filelist' => true, // show/hide the files tab
|
||||
'allow_invalidate' => true, // give a link to invalidate files
|
||||
|
|
@ -26,86 +33,106 @@ class Service
|
|||
'per_page' => 200, // How many results per page to show in the file list, false for no pagination
|
||||
'cookie_name' => 'opcachegui', // name of cookie
|
||||
'cookie_ttl' => 365, // days to store cookie
|
||||
'datetime_format' => 'D, d M Y H:i:s O', // Show datetime in this format
|
||||
'highlight' => [
|
||||
'memory' => true, // show the memory chart/big number
|
||||
'hits' => true, // show the hit rate chart/big number
|
||||
'keys' => true, // show the keys used chart/big number
|
||||
'jit' => true // show the jit buffer chart/big number
|
||||
]
|
||||
];
|
||||
protected $jitModes = [
|
||||
[
|
||||
'flag' => 'CPU-specific optimization',
|
||||
'value' => [
|
||||
'Disable CPU-specific optimization',
|
||||
'Enable use of AVX, if the CPU supports it'
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => 'Register allocation',
|
||||
'value' => [
|
||||
'Do not perform register allocation',
|
||||
'Perform block-local register allocation',
|
||||
'Perform global register allocation'
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => 'Trigger',
|
||||
'value' => [
|
||||
'Compile all functions on script load',
|
||||
'Compile functions on first execution',
|
||||
'Profile functions on first request and compile the hottest functions afterwards',
|
||||
'Profile on the fly and compile hot functions',
|
||||
'Currently unused',
|
||||
'Use tracing JIT. Profile on the fly and compile traces for hot code segments'
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => 'Optimization level',
|
||||
'value' => [
|
||||
'No JIT',
|
||||
'Minimal JIT (call standard VM handlers)',
|
||||
'Inline VM handlers',
|
||||
'Use type inference',
|
||||
'Use call graph',
|
||||
'Optimize whole script'
|
||||
]
|
||||
]
|
||||
];
|
||||
protected $jitModeMapping = [
|
||||
'tracing' => 1254,
|
||||
'on' => 1254,
|
||||
'function' => 1205
|
||||
'language_pack' => null // json structure of all text strings used, or null for default
|
||||
];
|
||||
|
||||
/**
|
||||
* Service constructor.
|
||||
* @param array $options
|
||||
* @throws Exception
|
||||
*/
|
||||
public function __construct(array $options = [])
|
||||
{
|
||||
$this->optimizationLevels = [
|
||||
1 << 0 => 'CSE, STRING construction',
|
||||
1 << 1 => 'Constant conversion and jumps',
|
||||
1 << 2 => '++, +=, series of jumps',
|
||||
1 << 3 => 'INIT_FCALL_BY_NAME -> DO_FCALL',
|
||||
1 << 4 => 'CFG based optimization',
|
||||
1 << 5 => 'DFA based optimization',
|
||||
1 << 6 => 'CALL GRAPH optimization',
|
||||
1 << 7 => 'SCCP (constant propagation)',
|
||||
1 << 8 => 'TMP VAR usage',
|
||||
1 << 9 => 'NOP removal',
|
||||
1 << 10 => 'Merge equal constants',
|
||||
1 << 11 => 'Adjust used stack',
|
||||
1 << 12 => 'Remove unused variables',
|
||||
1 << 13 => 'DCE (dead code elimination)',
|
||||
1 << 14 => '(unsafe) Collect constants',
|
||||
1 << 15 => 'Inline functions'
|
||||
];
|
||||
$this->options = array_merge($this->defaults, $options);
|
||||
$this->tz = new DateTimeZone(date_default_timezone_get());
|
||||
if (is_string($this->options['language_pack'])) {
|
||||
$this->options['language_pack'] = json_decode($this->options['language_pack'], true);
|
||||
}
|
||||
|
||||
$this->optimizationLevels = [
|
||||
1 << 0 => $this->txt('CSE, STRING construction'),
|
||||
1 << 1 => $this->txt('Constant conversion and jumps'),
|
||||
1 << 2 => $this->txt('++, +=, series of jumps'),
|
||||
1 << 3 => $this->txt('INIT_FCALL_BY_NAME -> DO_FCALL'),
|
||||
1 << 4 => $this->txt('CFG based optimization'),
|
||||
1 << 5 => $this->txt('DFA based optimization'),
|
||||
1 << 6 => $this->txt('CALL GRAPH optimization'),
|
||||
1 << 7 => $this->txt('SCCP (constant propagation)'),
|
||||
1 << 8 => $this->txt('TMP VAR usage'),
|
||||
1 << 9 => $this->txt('NOP removal'),
|
||||
1 << 10 => $this->txt('Merge equal constants'),
|
||||
1 << 11 => $this->txt('Adjust used stack'),
|
||||
1 << 12 => $this->txt('Remove unused variables'),
|
||||
1 << 13 => $this->txt('DCE (dead code elimination)'),
|
||||
1 << 14 => $this->txt('(unsafe) Collect constants'),
|
||||
1 << 15 => $this->txt('Inline functions'),
|
||||
];
|
||||
$this->jitModes = [
|
||||
[
|
||||
'flag' => $this->txt('CPU-specific optimization'),
|
||||
'value' => [
|
||||
$this->txt('Disable CPU-specific optimization'),
|
||||
$this->txt('Enable use of AVX, if the CPU supports it')
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => $this->txt('Register allocation'),
|
||||
'value' => [
|
||||
$this->txt('Do not perform register allocation'),
|
||||
$this->txt('Perform block-local register allocation'),
|
||||
$this->txt('Perform global register allocation')
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => $this->txt('Trigger'),
|
||||
'value' => [
|
||||
$this->txt('Compile all functions on script load'),
|
||||
$this->txt('Compile functions on first execution'),
|
||||
$this->txt('Profile functions on first request and compile the hottest functions afterwards'),
|
||||
$this->txt('Profile on the fly and compile hot functions'),
|
||||
$this->txt('Currently unused'),
|
||||
$this->txt('Use tracing JIT. Profile on the fly and compile traces for hot code segments')
|
||||
]
|
||||
],
|
||||
[
|
||||
'flag' => $this->txt('Optimization level'),
|
||||
'value' => [
|
||||
$this->txt('No JIT'),
|
||||
$this->txt('Minimal JIT (call standard VM handlers)'),
|
||||
$this->txt('Inline VM handlers'),
|
||||
$this->txt('Use type inference'),
|
||||
$this->txt('Use call graph'),
|
||||
$this->txt('Optimize whole script')
|
||||
]
|
||||
]
|
||||
];
|
||||
|
||||
$this->data = $this->compileState();
|
||||
}
|
||||
|
||||
/**
|
||||
* @return string
|
||||
*/
|
||||
public function txt(): string
|
||||
{
|
||||
$args = func_get_args();
|
||||
$text = array_shift($args);
|
||||
if ((($lang = $this->getOption('language_pack')) !== null) && !empty($lang[$text])) {
|
||||
$text = $lang[$text];
|
||||
}
|
||||
foreach ($args as $i => $arg) {
|
||||
$text = str_replace('{' . $i . '}', $arg, $text);
|
||||
}
|
||||
return $text;
|
||||
}
|
||||
|
||||
/**
|
||||
* @return $this
|
||||
* @throws Exception
|
||||
|
|
@ -266,6 +293,15 @@ class Service
|
|||
'hits' => number_format($file['hits']),
|
||||
'memory_consumption' => $this->size($file['memory_consumption'])
|
||||
];
|
||||
$file['last_used'] = (new DateTimeImmutable("@{$file['last_used_timestamp']}"))
|
||||
->setTimezone($this->tz)
|
||||
->format($this->getOption('datetime_format'));
|
||||
$file['last_modified'] = "";
|
||||
if (!empty($file['timestamp'])) {
|
||||
$file['last_modified'] = (new DateTimeImmutable("@{$file['timestamp']}"))
|
||||
->setTimezone($this->tz)
|
||||
->format($this->getOption('datetime_format'));
|
||||
}
|
||||
}
|
||||
$files = array_values($status['scripts']);
|
||||
}
|
||||
|
|
@ -298,13 +334,13 @@ class Service
|
|||
'max_cached_keys' => number_format($status['opcache_statistics']['max_cached_keys']),
|
||||
'interned' => null,
|
||||
'start_time' => (new DateTimeImmutable("@{$status['opcache_statistics']['start_time']}"))
|
||||
->setTimezone(new DateTimeZone(date_default_timezone_get()))
|
||||
->format('Y-m-d H:i:s'),
|
||||
'last_restart_time' => ($status['opcache_statistics']['last_restart_time'] == 0
|
||||
? 'never'
|
||||
->setTimezone($this->tz)
|
||||
->format($this->getOption('datetime_format')),
|
||||
'last_restart_time' => ($status['opcache_statistics']['last_restart_time'] === 0
|
||||
? $this->txt('never')
|
||||
: (new DateTimeImmutable("@{$status['opcache_statistics']['last_restart_time']}"))
|
||||
->setTimezone(new DateTimeZone(date_default_timezone_get()))
|
||||
->format('Y-m-d H:i:s')
|
||||
->setTimezone($this->tz)
|
||||
->format($this->getOption('datetime_format'))
|
||||
)
|
||||
]
|
||||
]
|
||||
|
|
@ -379,7 +415,7 @@ class Service
|
|||
$version = array_merge(
|
||||
$config['version'],
|
||||
[
|
||||
'php' => phpversion(),
|
||||
'php' => PHP_VERSION,
|
||||
'server' => $_SERVER['SERVER_SOFTWARE'] ?: '',
|
||||
'host' => (function_exists('gethostname')
|
||||
? gethostname()
|
||||
|
|
|
|||
Loading…
Reference in a new issue