make theme02 default
This commit is contained in:
parent
53d6ad0c56
commit
a2f6e3069e
5 changed files with 21 additions and 3 deletions
22
README.md
22
README.md
|
|
@ -6,6 +6,25 @@ In this context lightweight means:
|
||||||
* No pipeline. What you see is pure code without a need to install it.
|
* No pipeline. What you see is pure code without a need to install it.
|
||||||
* No overhead, essential features, simple usage.
|
* No overhead, essential features, simple usage.
|
||||||
|
|
||||||
|
## Screenshots
|
||||||
|
<details>
|
||||||
|
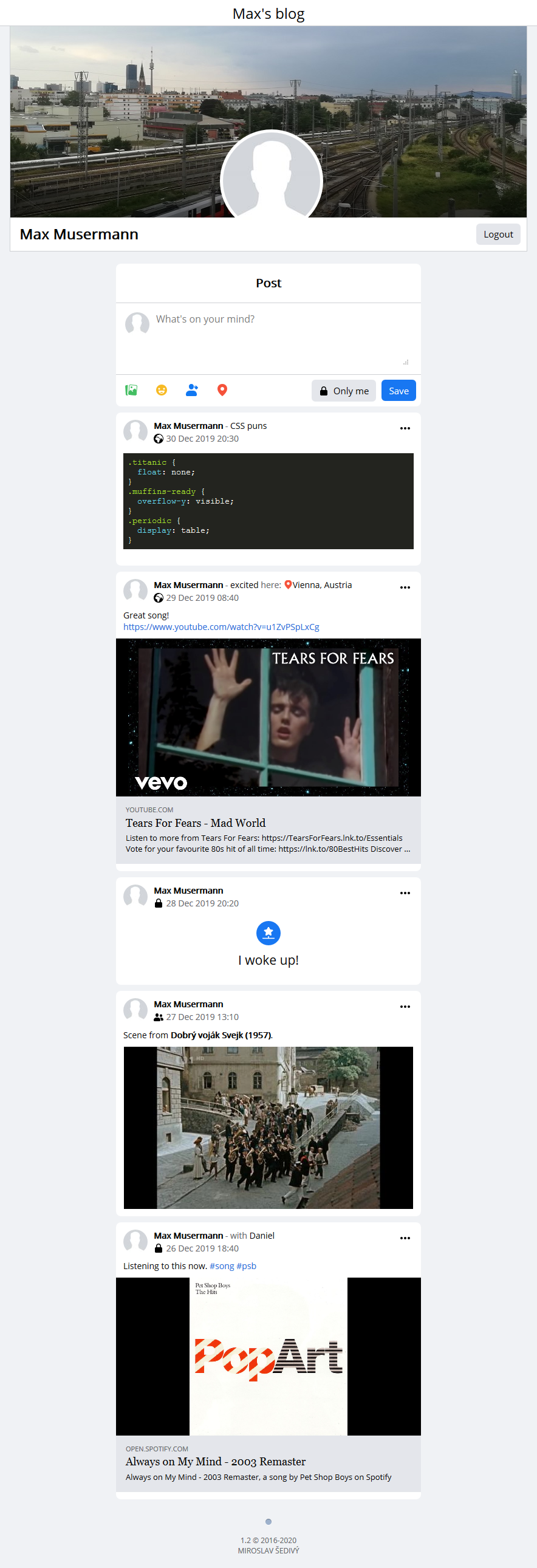
<summary>Light theme</summary>
|
||||||
|
|
||||||
|

|
||||||
|
</details>
|
||||||
|
|
||||||
|
<details>
|
||||||
|
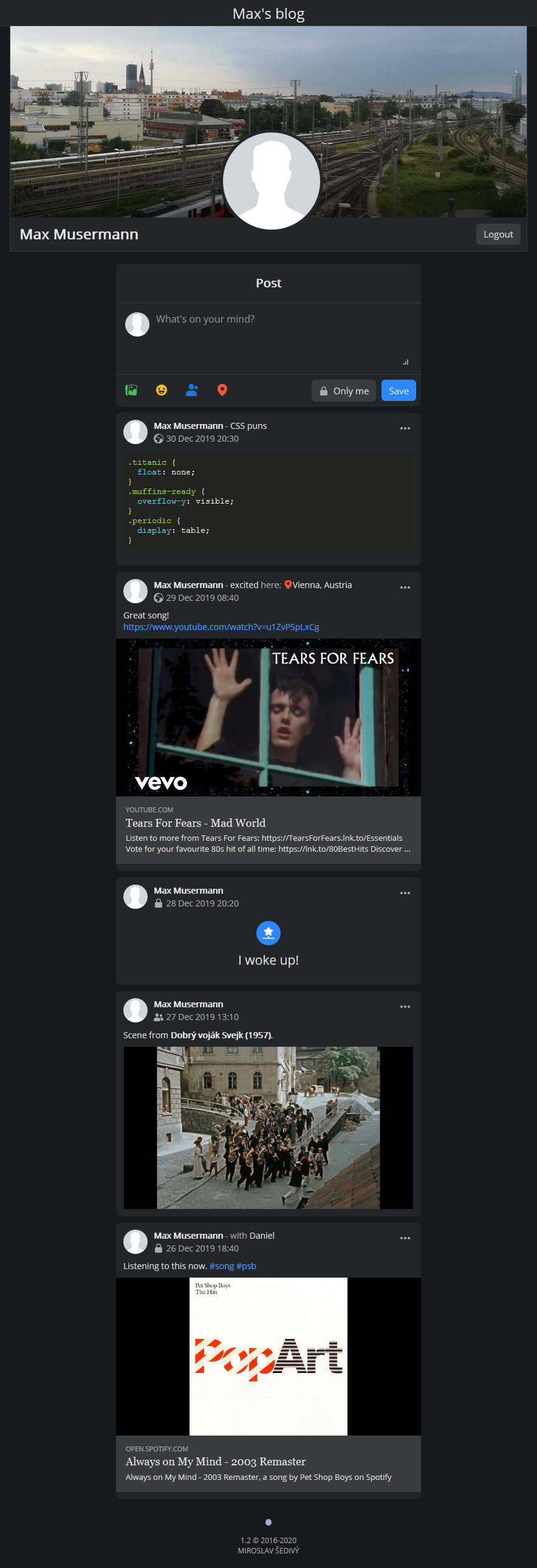
<summary>Dark theme</summary>
|
||||||
|
|
||||||
|

|
||||||
|
</details>
|
||||||
|
|
||||||
|
<details>
|
||||||
|
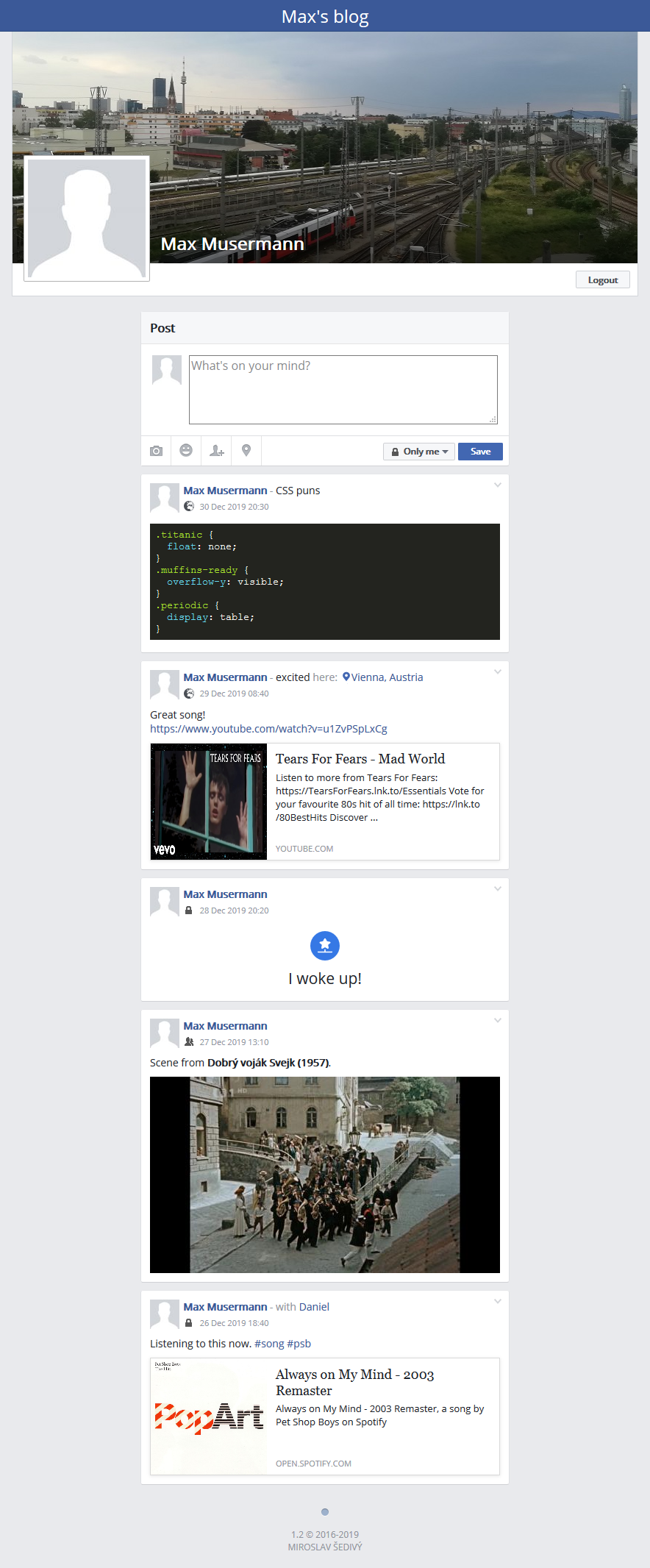
<summary>Legacy theme (compatible with older browsers)</summary>
|
||||||
|
|
||||||
|

|
||||||
|
</details>
|
||||||
|
|
||||||
## Install standalone app using `docker-compose`
|
## Install standalone app using `docker-compose`
|
||||||
You need to install [docker-compose](https://docs.docker.com/compose/install/).
|
You need to install [docker-compose](https://docs.docker.com/compose/install/).
|
||||||
|
|
||||||
|
|
@ -109,6 +128,7 @@ To check if your server is set up correctly, turn on a debug mode (in config add
|
||||||
|
|
||||||
# Features
|
# Features
|
||||||
|
|
||||||
|
* Dark mode, retina ready, legacy theme available.
|
||||||
* Create own language mutations, available: **English** and **German**.
|
* Create own language mutations, available: **English** and **German**.
|
||||||
* Use BBcode in texts.
|
* Use BBcode in texts.
|
||||||
* Make posts available for **everyone**, **only you** or just for **friends**.
|
* Make posts available for **everyone**, **only you** or just for **friends**.
|
||||||
|
|
@ -125,5 +145,3 @@ To check if your server is set up correctly, turn on a debug mode (in config add
|
||||||
* Display posts from chosen date using (format YYYY-MM-DD or YYY-MM): `http://blog/#from=2017-06`.
|
* Display posts from chosen date using (format YYYY-MM-DD or YYY-MM): `http://blog/#from=2017-06`.
|
||||||
* Display posts to chosen date using (format YYYY-MM-DD or YYY-MM): `http://blog/#to=2017-06`.
|
* Display posts to chosen date using (format YYYY-MM-DD or YYY-MM): `http://blog/#to=2017-06`.
|
||||||
* Combine parameters in url using `&`, e.g. show posts between dates: `http://blog/#from=2017-06&to=2017-08`.
|
* Combine parameters in url using `&`, e.g. show posts between dates: `http://blog/#from=2017-06&to=2017-08`.
|
||||||
|
|
||||||

|
|
||||||
|
|
|
||||||
|
|
@ -20,7 +20,7 @@ lang = en
|
||||||
highlight = true
|
highlight = true
|
||||||
|
|
||||||
[custom]
|
[custom]
|
||||||
theme = theme01
|
theme = theme02
|
||||||
;header = data/header.html
|
;header = data/header.html
|
||||||
;styles[] = static/styles/custom1.css
|
;styles[] = static/styles/custom1.css
|
||||||
;styles[] = static/styles/custom2.css
|
;styles[] = static/styles/custom2.css
|
||||||
|
|
|
||||||
|
Before Width: | Height: | Size: 935 KiB After Width: | Height: | Size: 935 KiB |
BIN
static/screenshot-theme02-dark.png
Normal file
BIN
static/screenshot-theme02-dark.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.1 MiB |
BIN
static/screenshot-theme02-light.png
Normal file
BIN
static/screenshot-theme02-light.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 1.1 MiB |
Loading…
Reference in a new issue