| .github | ||
| client | ||
| controllers | ||
| db | ||
| k8s | ||
| middleware | ||
| models | ||
| routes | ||
| utils | ||
| .dockerignore | ||
| .env | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc | ||
| api.js | ||
| CHANGELOG.md | ||
| docker-compose.yml | ||
| Dockerfile | ||
| Dockerfile.dev | ||
| Dockerfile.multiarch | ||
| LICENSE.md | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| server.js | ||
| skaffold.yaml | ||
| Socket.js | ||
| Sockets.js | ||
Flame
Description
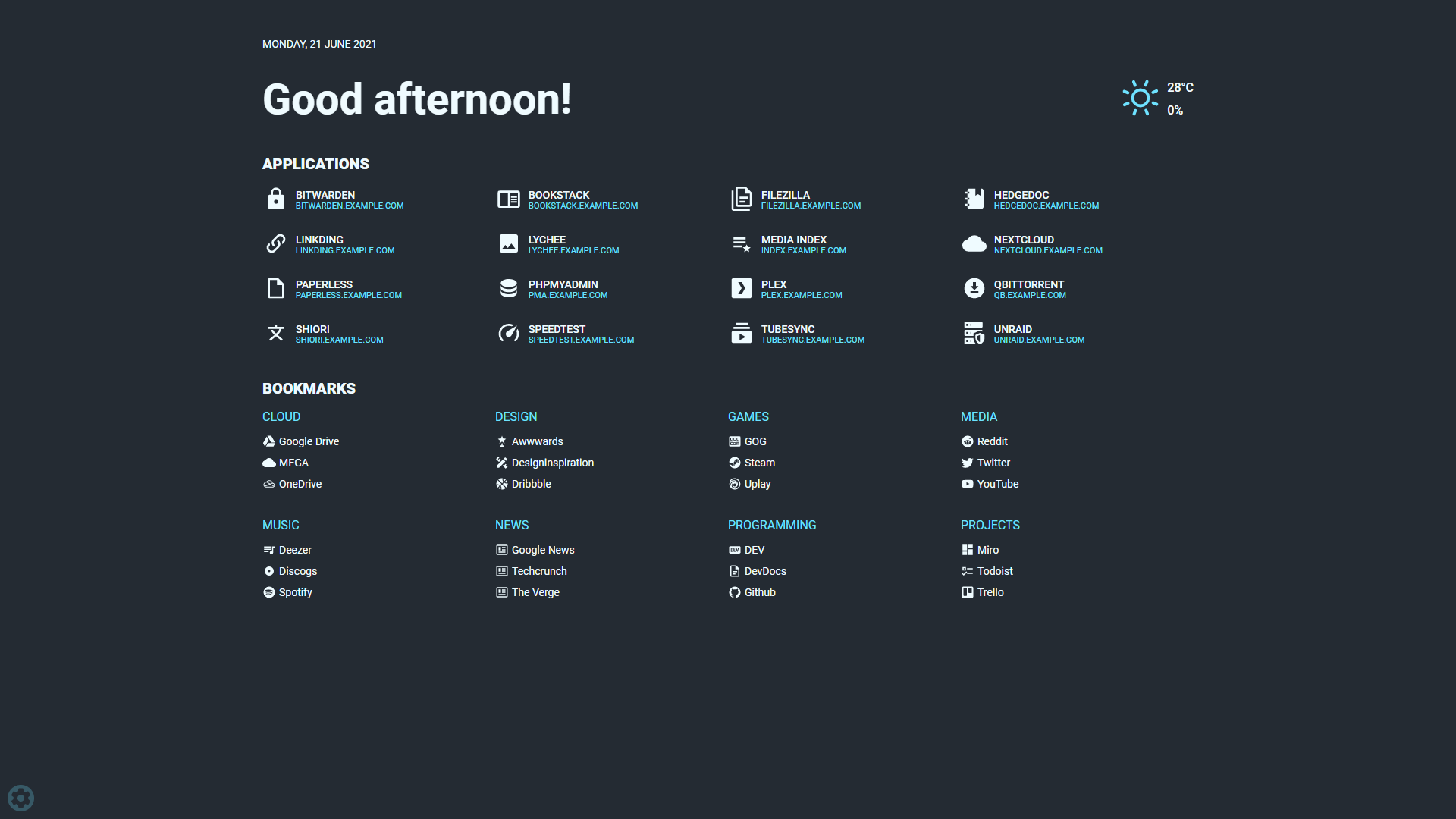
Flame is self-hosted startpage for your server. Its design is inspired (heavily) by SUI. Flame is very easy to setup and use. With built-in editors it allows you to setup your very own appliaction hub in no time - no file editing necessary.
Technology
- Backend
- Node.js + Express
- Sequelize ORM + SQLite
- Frontend
- React
- Redux
- TypeScript
- Deployment
- Docker
- Kubernetes
Development
# clone repository
git clone https://github.com/pawelmalak/flame
cd flame
# run only once
npm run dev-init
# start backend and frontend development servers
npm run dev
Installation
With Docker (recommended)
Building images
# build image for amd64 only
docker build -t flame .
# build multiarch image for amd64, armv7 and arm64
# building failed multiple times with 2GB memory usage limit so you might want to increase it
docker buildx build \
--platform linux/arm/v7,linux/arm64,linux/amd64 \
-f Dockerfile.multiarch \
-t flame:multiarch .
Deployment
# run container
docker run -p 5005:5005 -v /path/to/data:/app/data flame
Docker-Compose
version: '2.1'
services:
flame:
image: pawelmalak/flame:latest
container_name: flame
volumes:
- <host_dir>:/app/data
- /var/run/docker.sock:/var/run/docker.sock # optional but required for Docker integration feature
ports:
- 5005:5005
restart: unless-stopped
Skaffold
# use skaffold
skaffold dev
Without Docker
Follow instructions from wiki: Installation without Docker
Functionality
- Applications
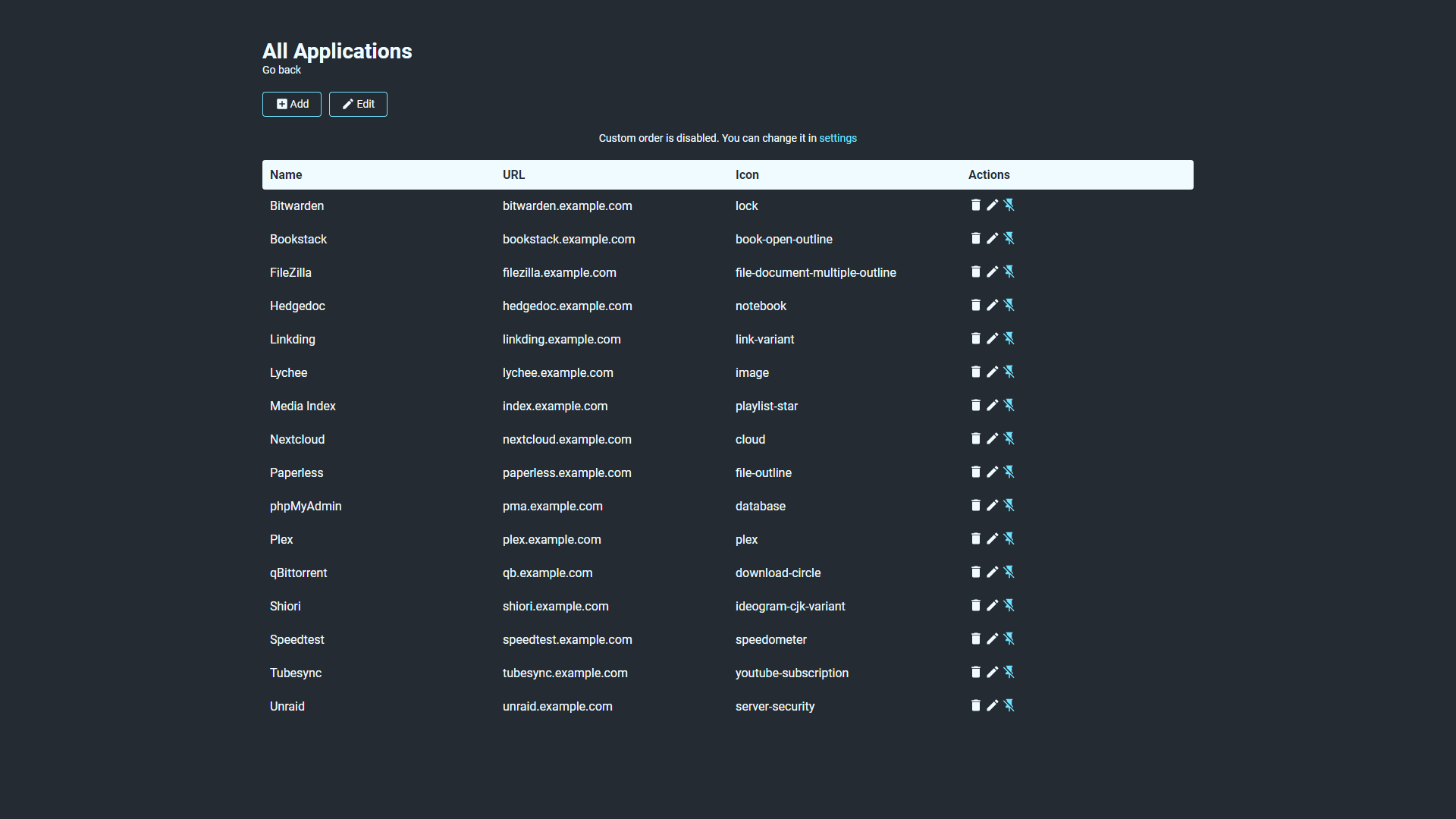
- Create, update, delete and organize applications using GUI
- Pin your favourite apps to homescreen
- Bookmarks
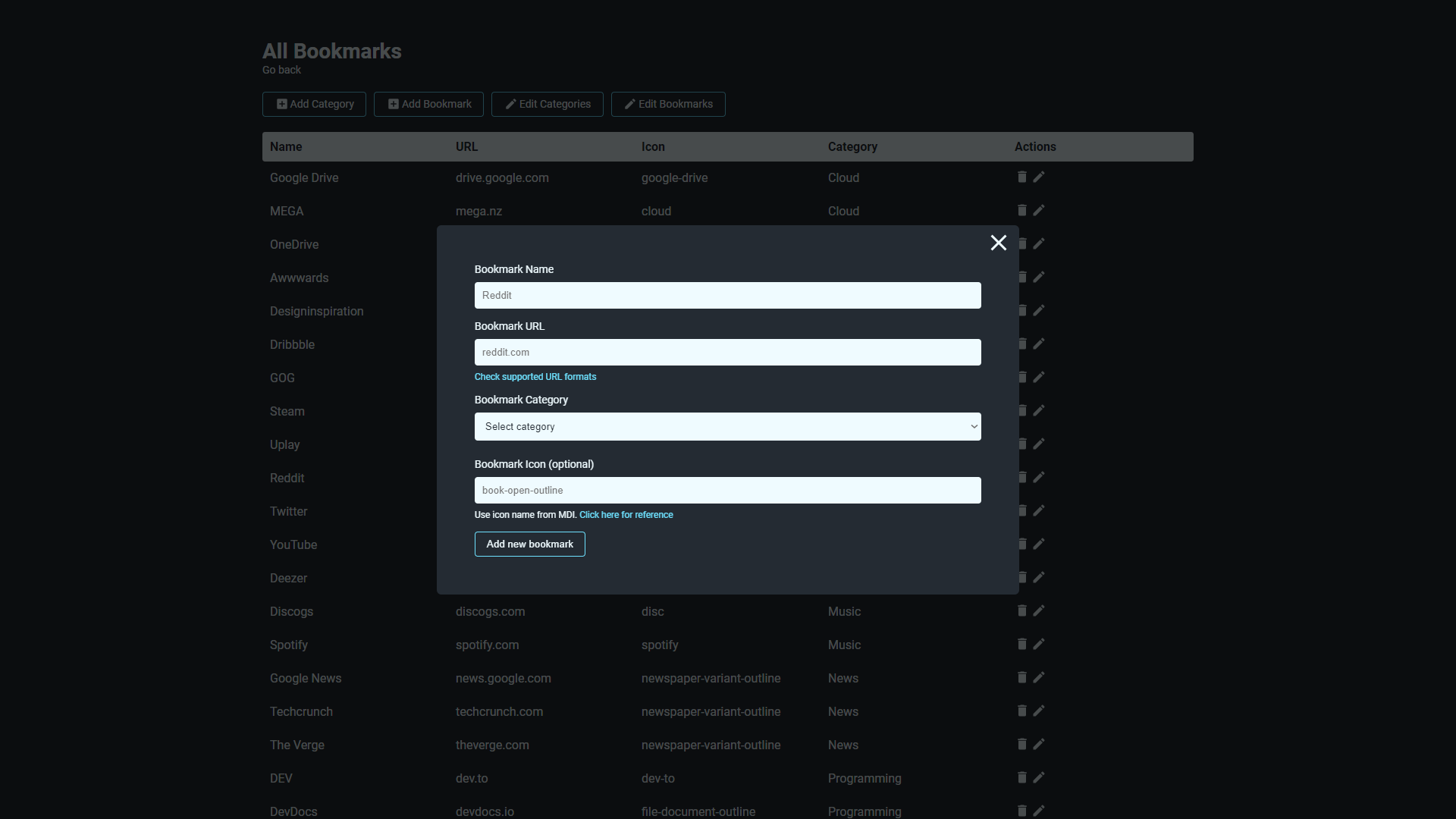
- Create, update, delete and organize bookmarks and categories using GUI
- Pin your favourite categories to homescreen
-
Weather
- Get current temperature, cloud coverage and weather status with animated icons
-
Themes
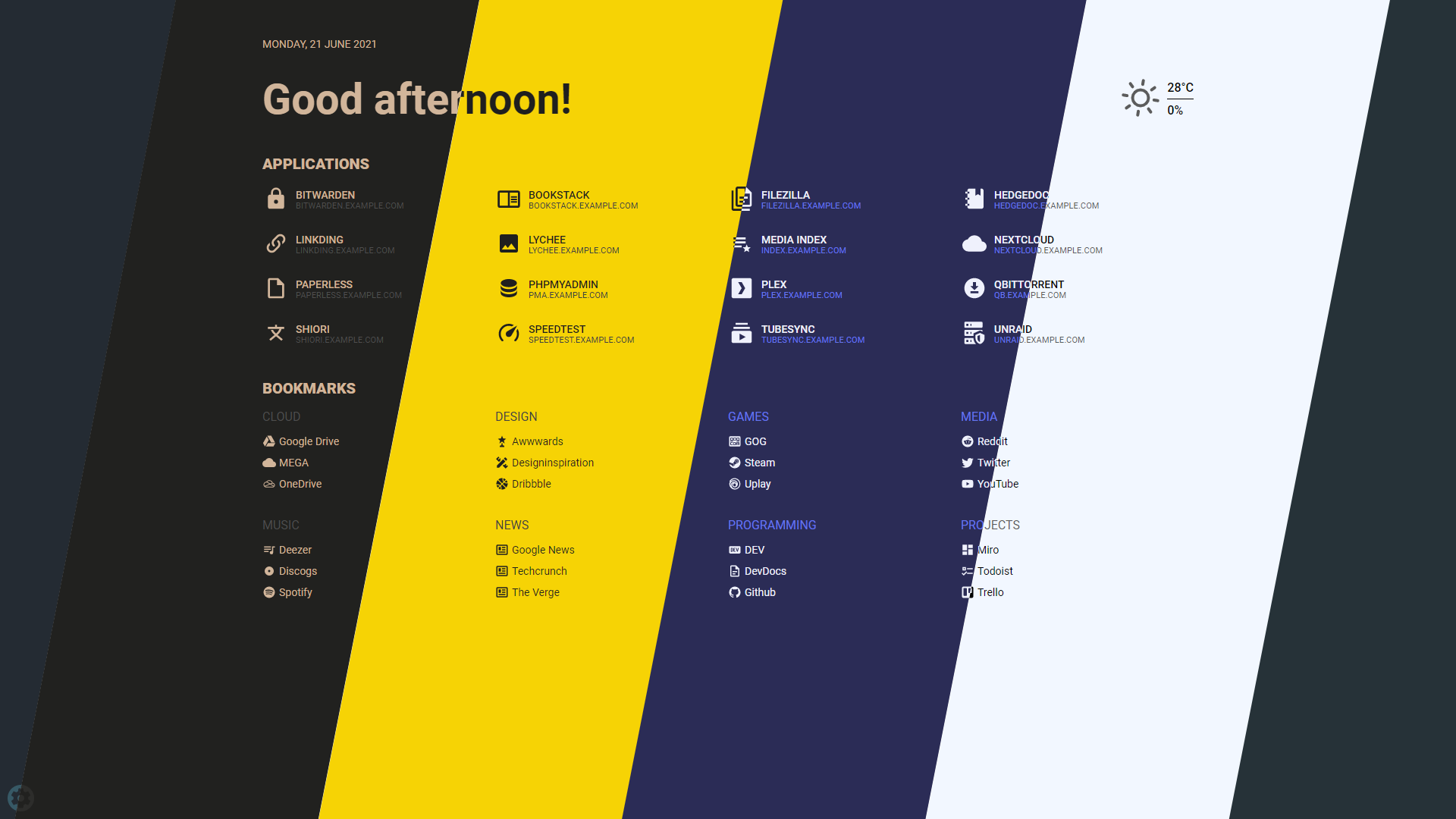
- Customize your page by choosing from 12 color themes
Usage
Search bar
Searching
To use search bar you need to type your search query with selected prefix. For example, to search for "what is docker" using google search you would type: /g what is docker.
You can change where to open search results (same/new tab) in the settings
Supported search engines
| Name | Prefix | Search URL |
|---|---|---|
| Disroot | /ds | http://search.disroot.org/search?q= |
| DuckDuckGo | /d | https://duckduckgo.com/?q= |
| /g | https://www.google.com/search?q= |
Supported services
| Name | Prefix | Search URL |
|---|---|---|
| IMDb | /im | https://www.imdb.com/find?q= |
| /r | https://www.reddit.com/search?q= | |
| Spotify | /sp | https://open.spotify.com/search/ |
| The Movie Database | /mv | https://www.themoviedb.org/search?query= |
| Youtube | /yt | https://www.youtube.com/results?search_query= |
Setting up weather module
- Obtain API Key from Weather API.
Free plan allows for 1M calls per month. Flame is making less then 3K API calls per month.
- Get lat/long for your location. You can get them from latlong.net.
- Enter and save data. Weather widget will now update and should be visible on Home page.
Supported URL formats for applications and bookmarks
Rules
- URL starts with
http://- Format:
http://www.domain.com,http://domain.com - Redirect:
{dest}
- Format:
- URL starts with
https://- Format:
https://www.domain.com,https://domain.com - Redirect:
https://{dest}
- Format:
- URL without protocol
- Format:
www.domain.com,domain.com,sub.domain.com,local,ip,ip:port - Redirect:
http://{dest}
- Format:
Docker integration
In order to use the Docker integration, each container must have the following labels:
labels:
- flame.type=application # "app" works too
- flame.name=My container
- flame.url=https://example.com
- flame.icon=icon-name # Optional, default is "docker"
# - flame.icon=custom to make changes in app. ie: custom icon upload
And you must have activated the Docker sync option in the settings panel.
You can set up different apps in the same label adding ; between each one.
labels:
- flame.type=application
- flame.name=First App;Second App
- flame.url=https://example1.com;https://example2.com
- flame.icon=icon-name1;icon-name2
If you want to use a remote docker host follow this instructions in the host:
- Open the file
/lib/systemd/system/docker.service, search forExecStartand edit the value
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:${PORT} -H unix:///var/run/docker.sock
The above command will bind the docker engine server to the Unix socket as well as TCP port of your choice. “0.0.0.0” means docker-engine accepts connections from all IP addresses.
- Restart the daemon and Docker service
sudo systemctl daemon-reload
sudo service docker restart
- Test if it is working
curl http://${IP}:${PORT}/version
Kubernetes integration
In order to use the Kubernetes integration, each ingress must have the following annotations:
metadata:
annotations:
- flame.pawelmalak/type=application # "app" works too
- flame.pawelmalak/name=My container
- flame.pawelmalak/url=https://example.com
- flame.pawelmalak/icon=icon-name # Optional, default is "kubernetes"
And you must have activated the Kubernetes sync option in the settings panel.
Custom CSS
This is an experimental feature. Its behaviour might change in the future.
Follow instructions from wiki: Custom CSS