|
|
4 năm trước cách đây | |
|---|---|---|
| bin | 4 năm trước cách đây | |
| doc | 4 năm trước cách đây | |
| front | 4 năm trước cách đây | |
| lib | 4 năm trước cách đây | |
| server_config | 4 năm trước cách đây | |
| test | 4 năm trước cách đây | |
| .dockerignore | 5 năm trước cách đây | |
| .gitignore | 4 năm trước cách đây | |
| .travis.yml | 4 năm trước cách đây | |
| Dockerfile | 5 năm trước cách đây | |
| FUNDING.yml | 4 năm trước cách đây | |
| Gruntfile.js | 4 năm trước cách đây | |
| LICENSE | 11 năm trước cách đây | |
| README.md | 4 năm trước cách đây | |
| Vagrantfile | 8 năm trước cách đây | |
| package.json | 4 năm trước cách đây | |
| yarn.lock | 5 năm trước cách đây |
README.md
Analyzes a webpage and detects performance or front-end code quality issues. Free, easy to launch, easy to understand, in-depth details.
| The online tool (recommended): https://yellowlab.tools |
 |

For developers or Continuous Integration


Allows you to launch runs from any language

How it works
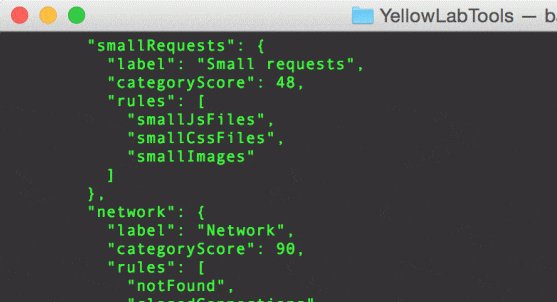
The tool loads the given URL and collects various metrics and statistics with the help of Phantomas. These metrics are then categorized and transformed into scores. It also gives in-depth details so developpers can fix the detected issues.
By the way, it's free because I am a geek, not businessmen. In return, you can add a ★ on GitHub, it will boost my motivation to add more awesome features!!!
Test your localhost
You can use ngrok, a tool that creates a secure tunnel between your localhost and the online tool (or the public API). You can also use the CLI or the Grunt tasks as they run on your machine.
Install your own private instance
If your project is not accessible from outside, or if you want to fork and improve the tool, you can build your own instance. The documentation is here.
Author
Gaël Métais. I'm a webperf freelance. Follow me on Twitter @gaelmetais, I tweet about Web Performances, Front-end and new versions of YellowLabTools!
I can also help your company about Web Performances, visit my website.
Contributors
- Achraf Ben Younes achrafbenyounes
- Km camlafit
- Vincent L. magikcypress
- Ousama Ben Younes ousamabenyounes


