serve as a reverse proxy to protect your web services from attacks and exploits.
api-gatewayapplication-securityappsecblueteambruteforcecaptchacvecybersecurityfirewallhackershttp-floodsecurityself-hostedsql-injectionvulnerabilitywafweb-application-firewallweb-securitywebsecurityxss
| CHANGELOG.md | ||
| compose.yaml | ||
| LICENSE | ||
| README.md | ||
| README_CN.md | ||
| safeline-ce.sh | ||
| VERSION.TXT | ||

SafeLine Community Edition
Keep hackers at bay






English | 中文文档
A simple and easy to use WAF tool. Built on Chaitin Technology's ace 🤖️Intelligent Semantic Analysis algorithm🤖️, designed for the community.
✨ Demo
🔥🔥🔥 Online Demo: https://47.104.188.110:9443/
There is a simple http server, listened on http://127.0.0.1:8889, can be used as for testing.
🚀 Installation
1. Make sure Docker and Compose V2 are installed correctly on the machine
docker info
docker compose version
2. Download startup script
# download startup script
git clone git@github.com:chaitin/safeline.git
# or use `wget https://github.com/chaitin/safeline/releases/download/v1.0.3/safeline.zip -O safeline.zip && unzip safeline.zip`
# execute `./safeline-ce.sh` to generate the initial env params. WAF will be installed by default in the `/data/safeline-ce/` directory
cd safeline
./safeline-ce.sh
# launch
sudo docker compose up -d
🕹️ Quick Start
1. Login
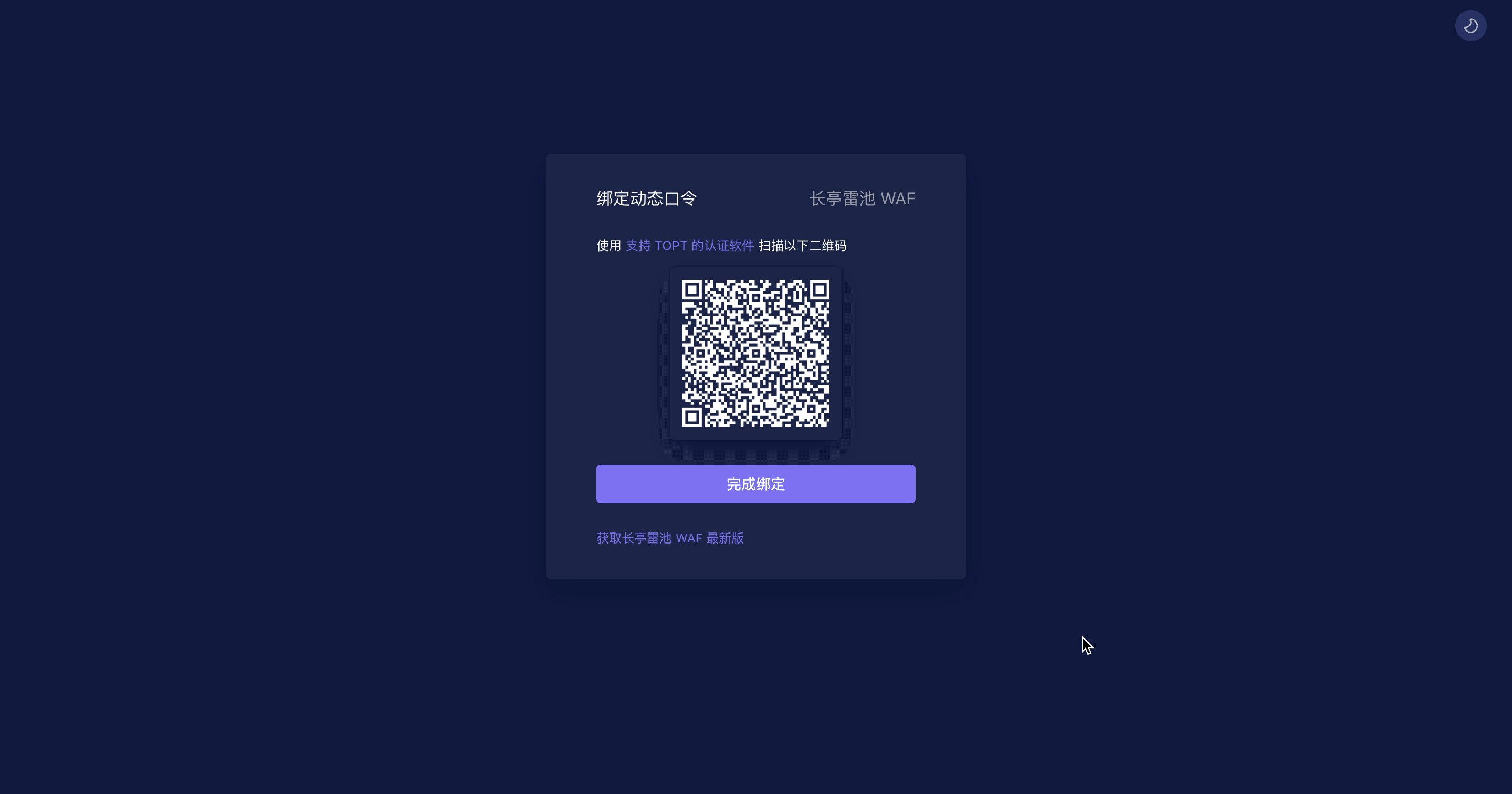
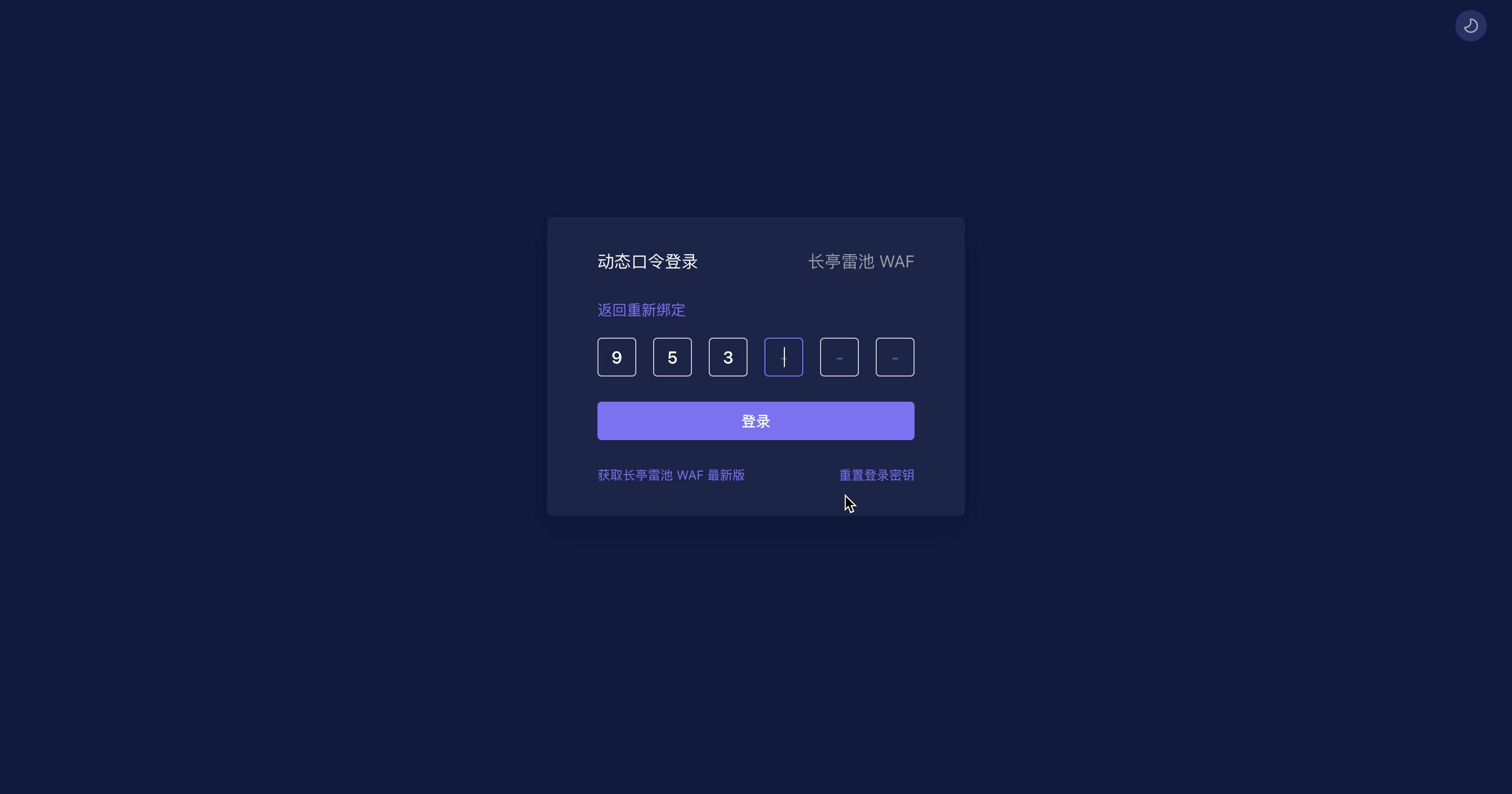
Open admin page https://<waf-ip>:9443 and scan qrcode with any authenticator Apps that support TOTP, enter the code to login.
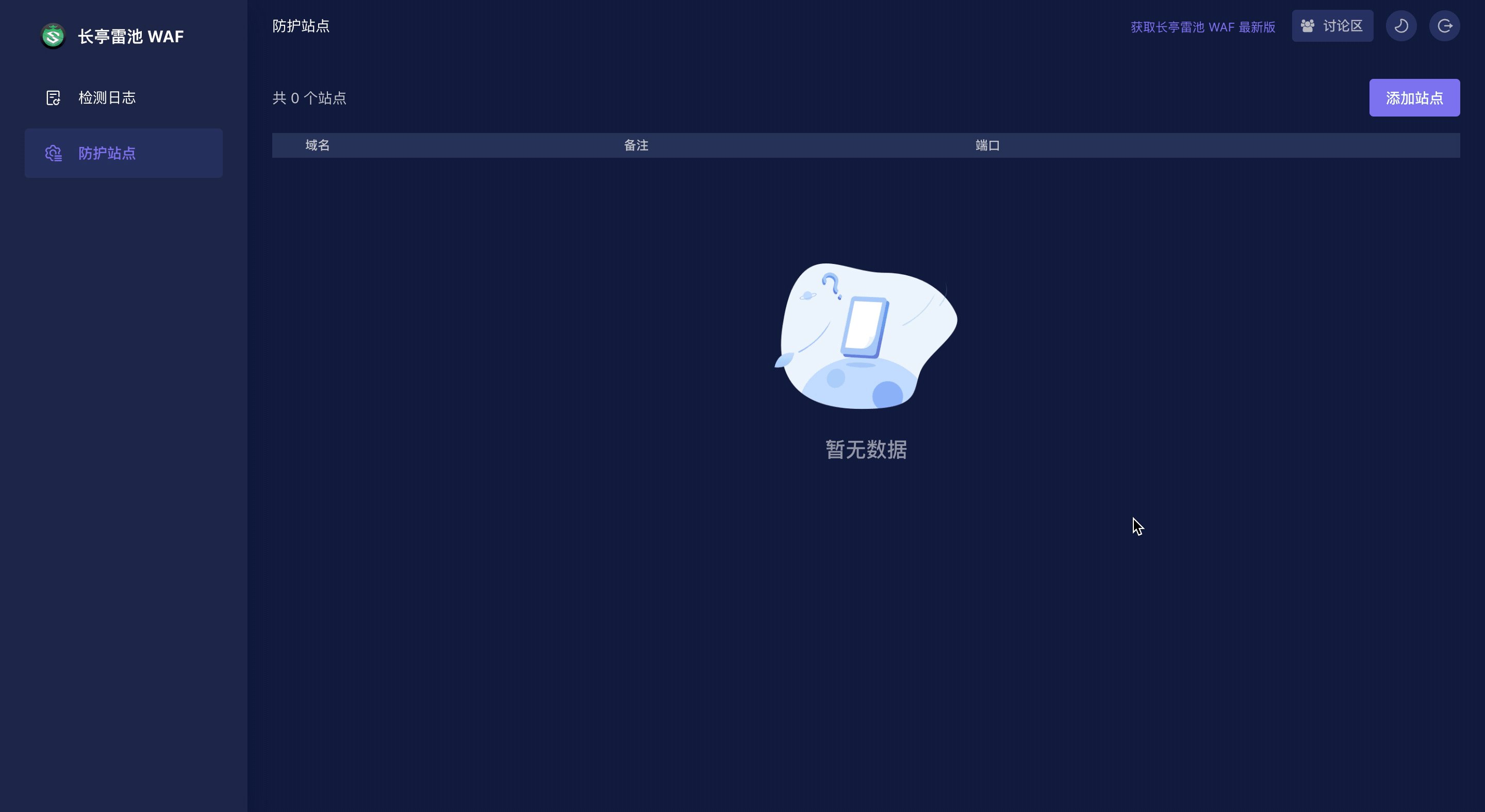
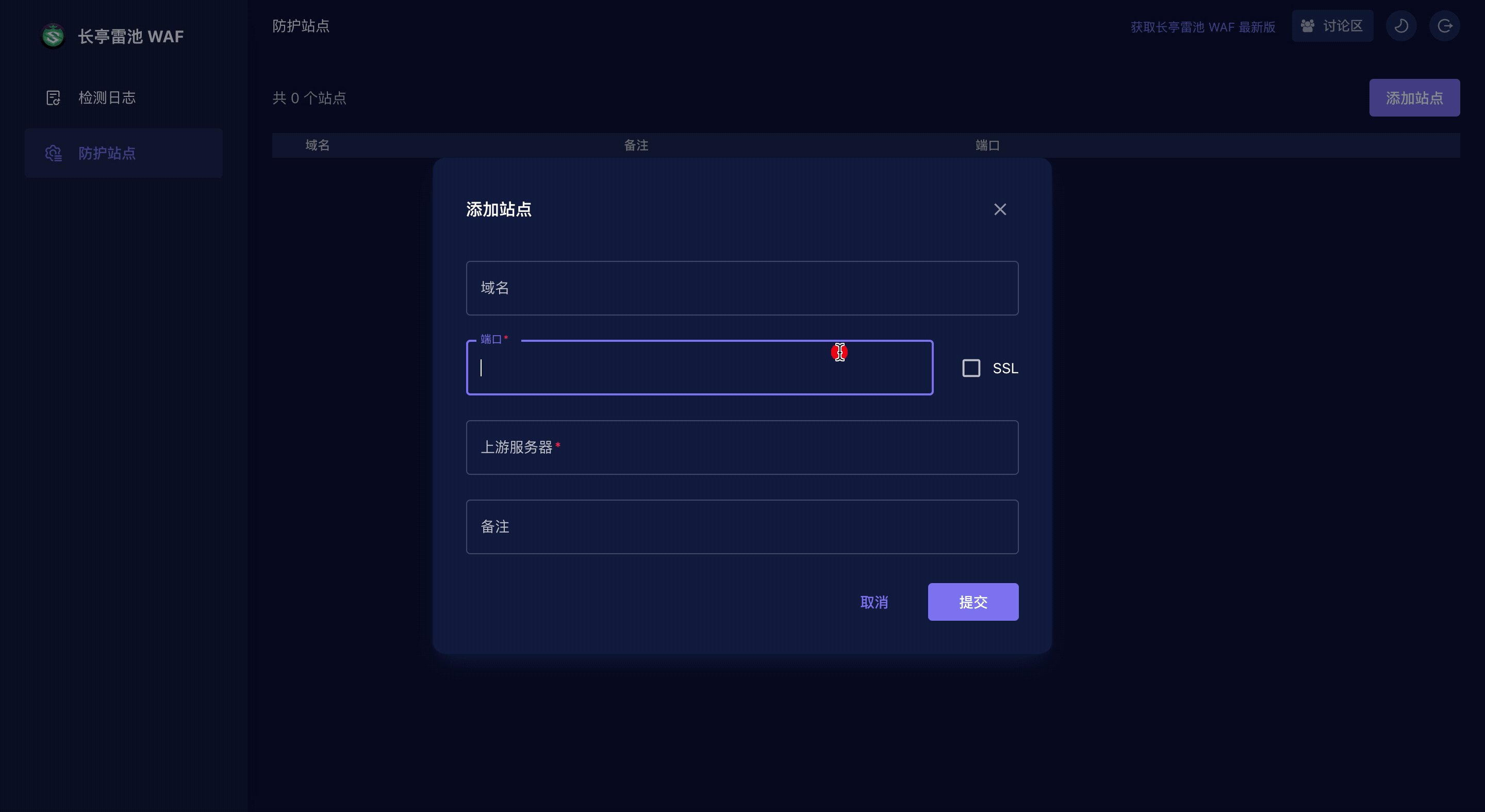
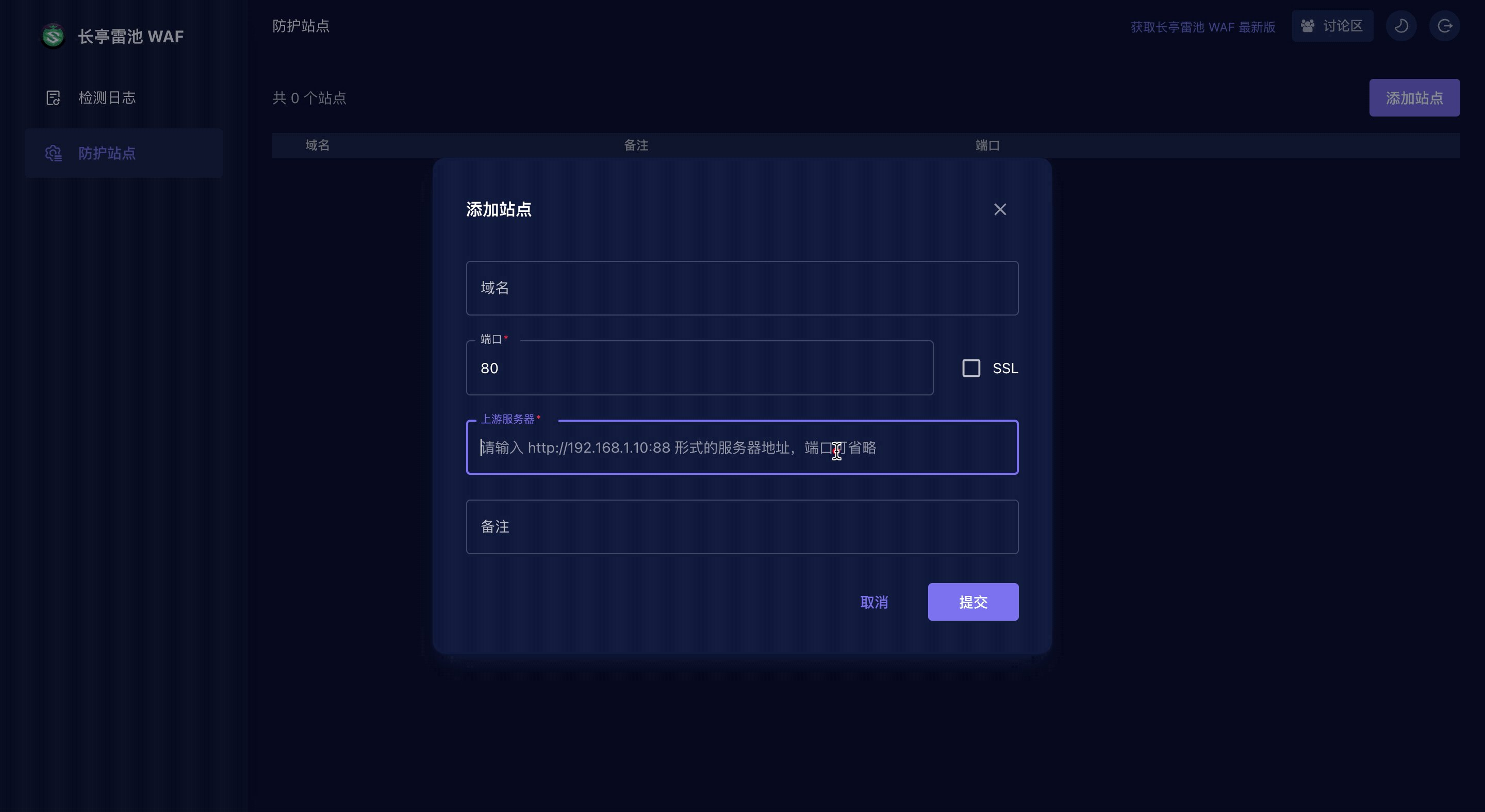
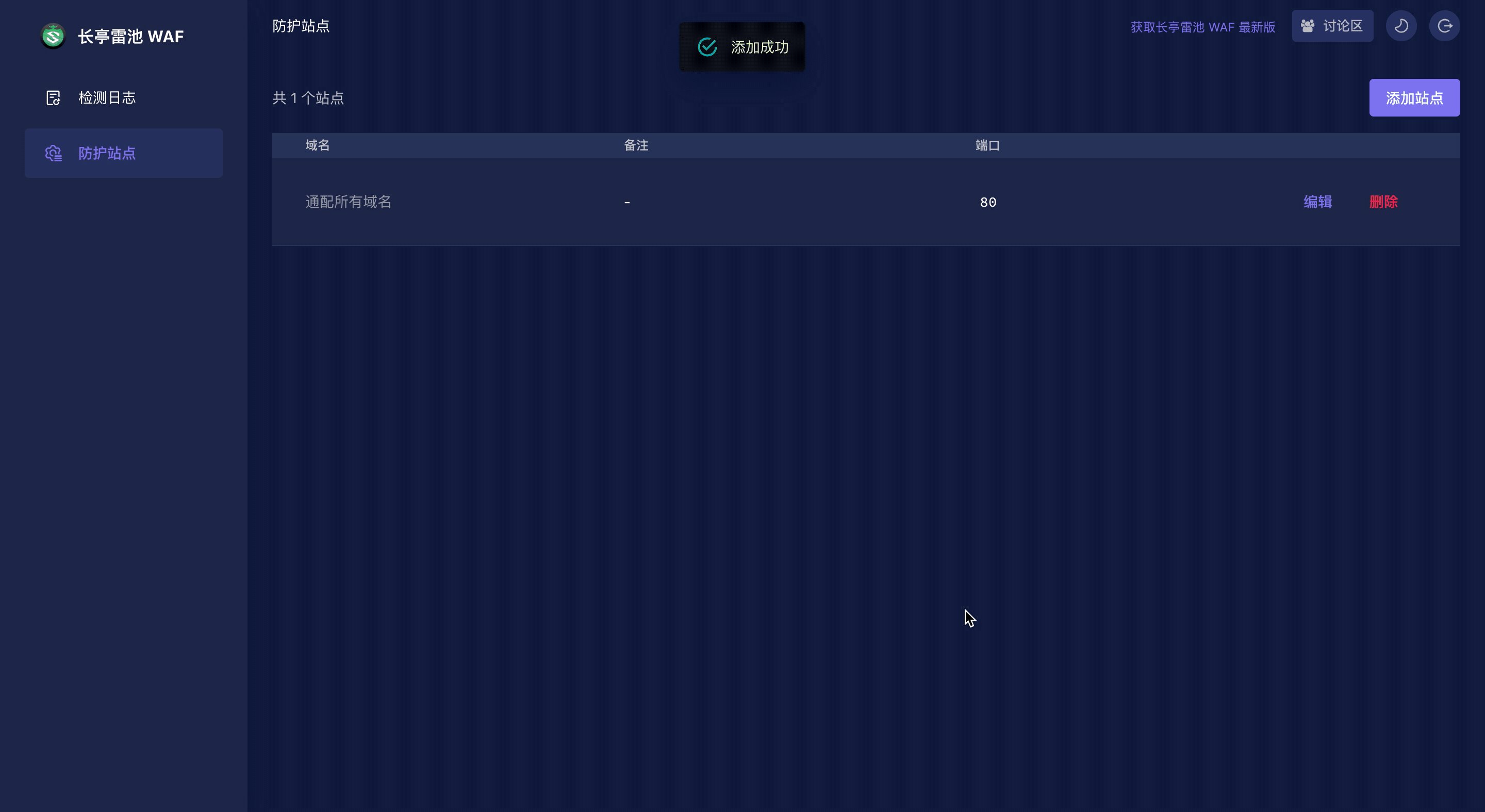
2. Create website
💡 TIPS: After creating website,execute curl -H "Host: <Domain>" http://<WAF IP>:<Port> to check if you can get correct response from web server.
3. Deploy your website to SafeLine
- If your website is hosted by DNS, just modify your DNS record to WAF
- If your website is behind any reverse-proxy like nginx, you can modify your nginx conf and set upstream to WAF
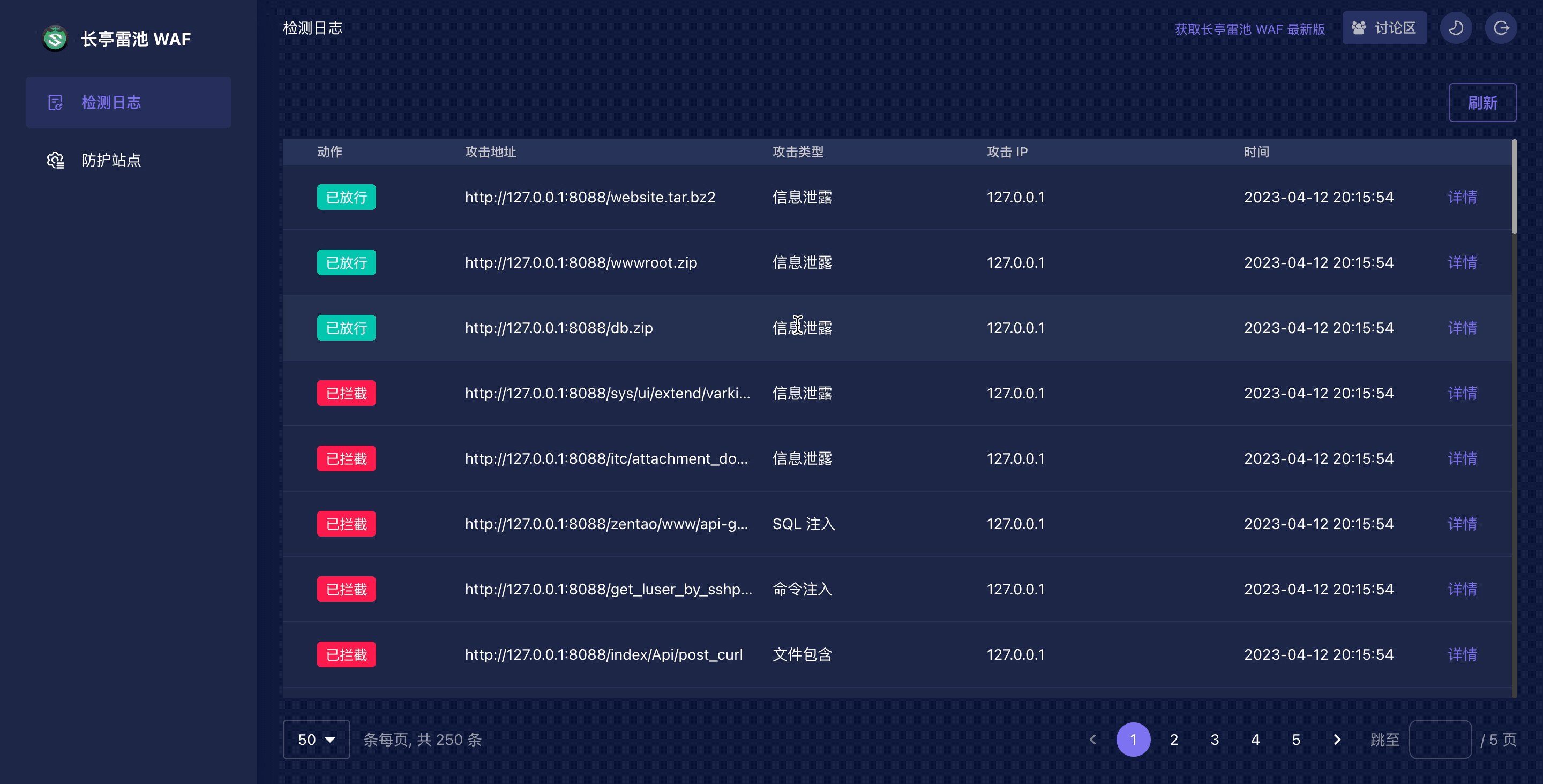
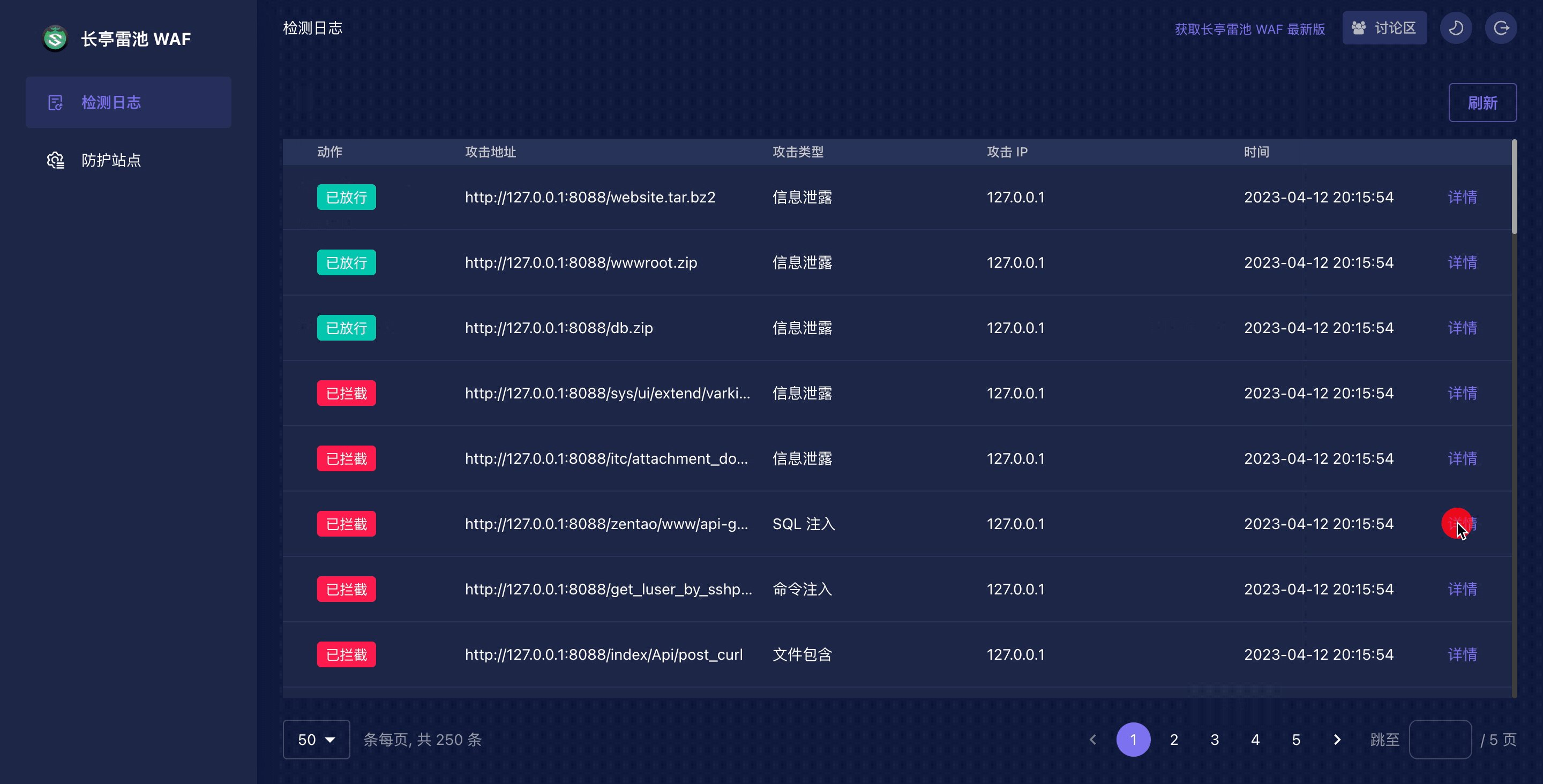
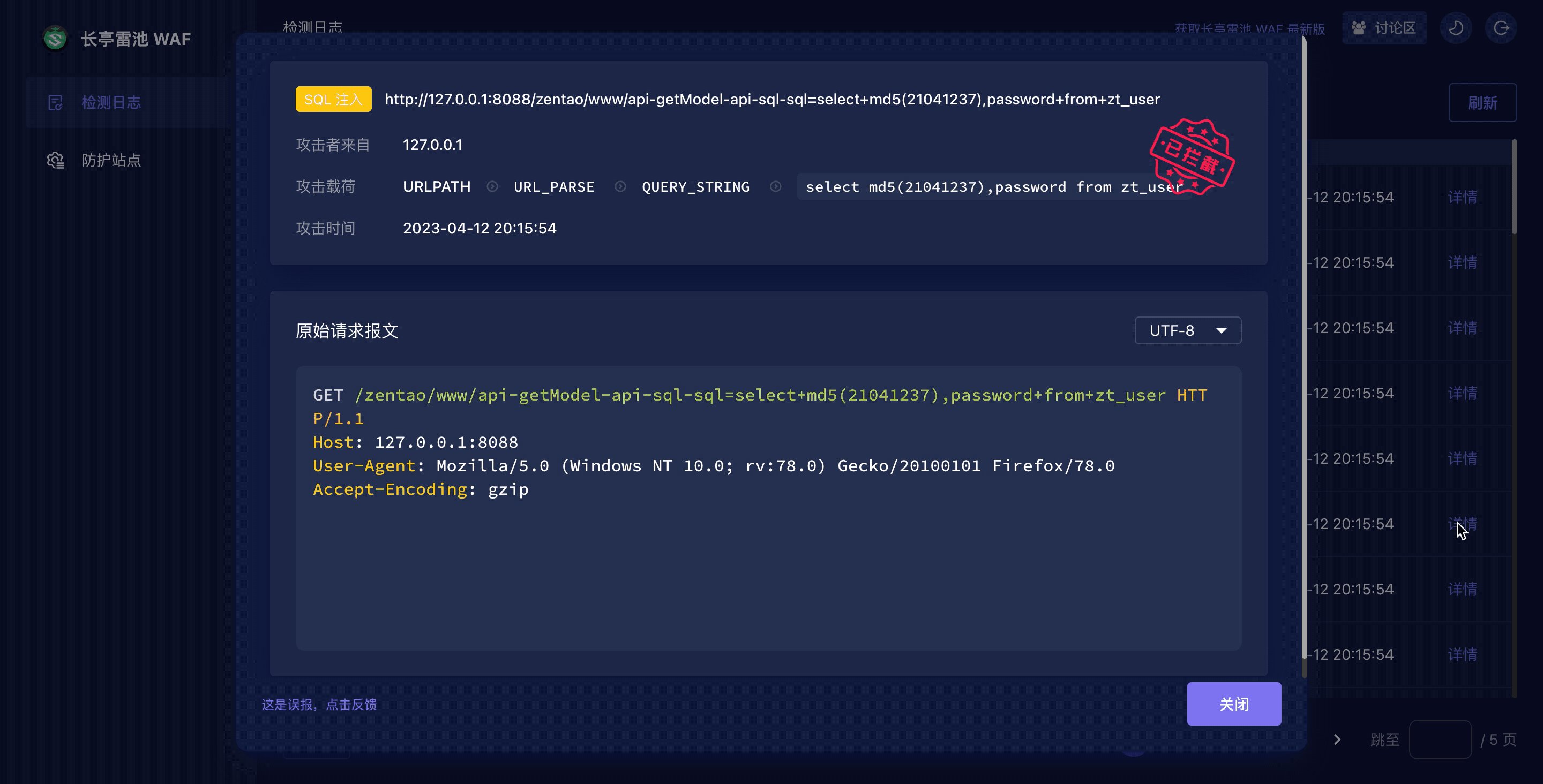
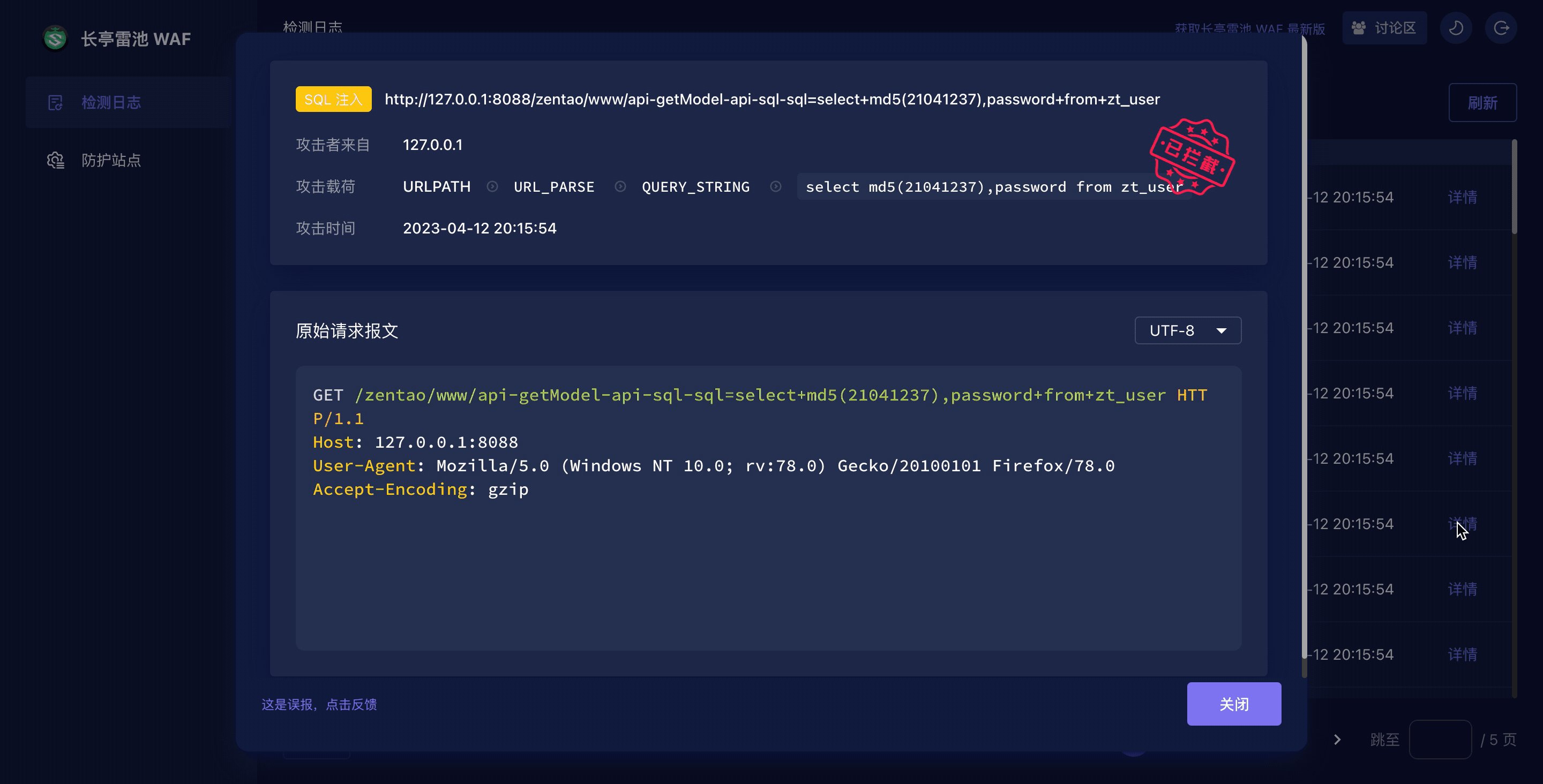
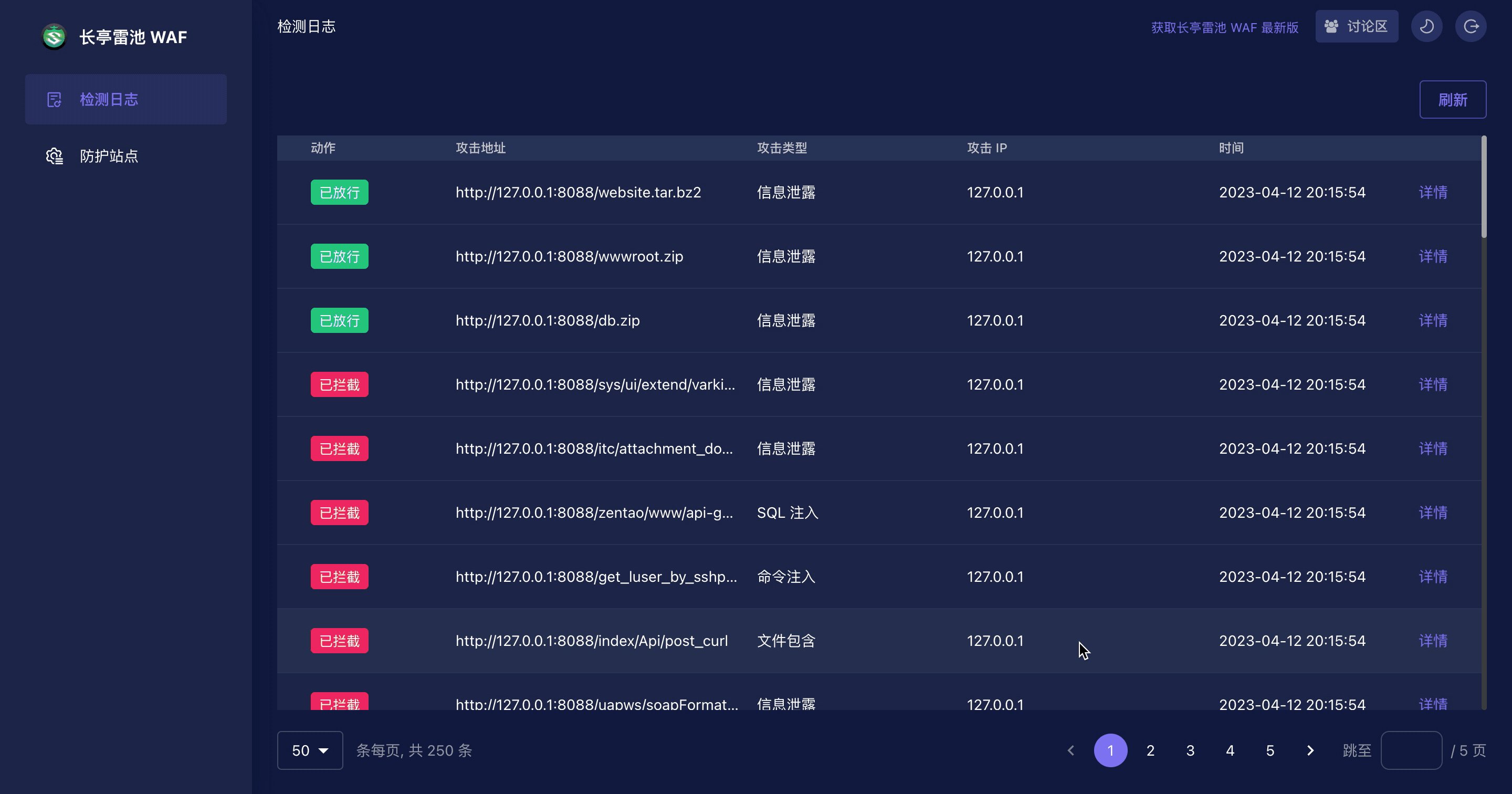
4. Protected!👌
Try these:
http://<IP or Domain>:<Port>/webshell.phphttp://<IP or Domain>:<Port>/?id=1%20AND%201=1http://<IP or Domain>:<Port>/?a=<script>alert(1)</script>
🏘️ Contact Us
- You can make bug feedback and feature suggestions directly through GitHub Issues.
- By scanning the QR code below (use wechat or qq), you can join the discussion group of SafeLine users for detailed discussions.


✨ CTStack

SafeLine has already joined CTStack community.